

sublimerge是一款用于sublime text 2/3 中做 文件比较/文本对比 功能的插件。它支持读取剪贴板里的文本、可以双排、三排对比,可以同步滚动等。
如果要比较两个文件或文本,可以先打开其中一个文档,按下快捷键ctrl+alt+d,之后按照提示打开下一个文件/文本:

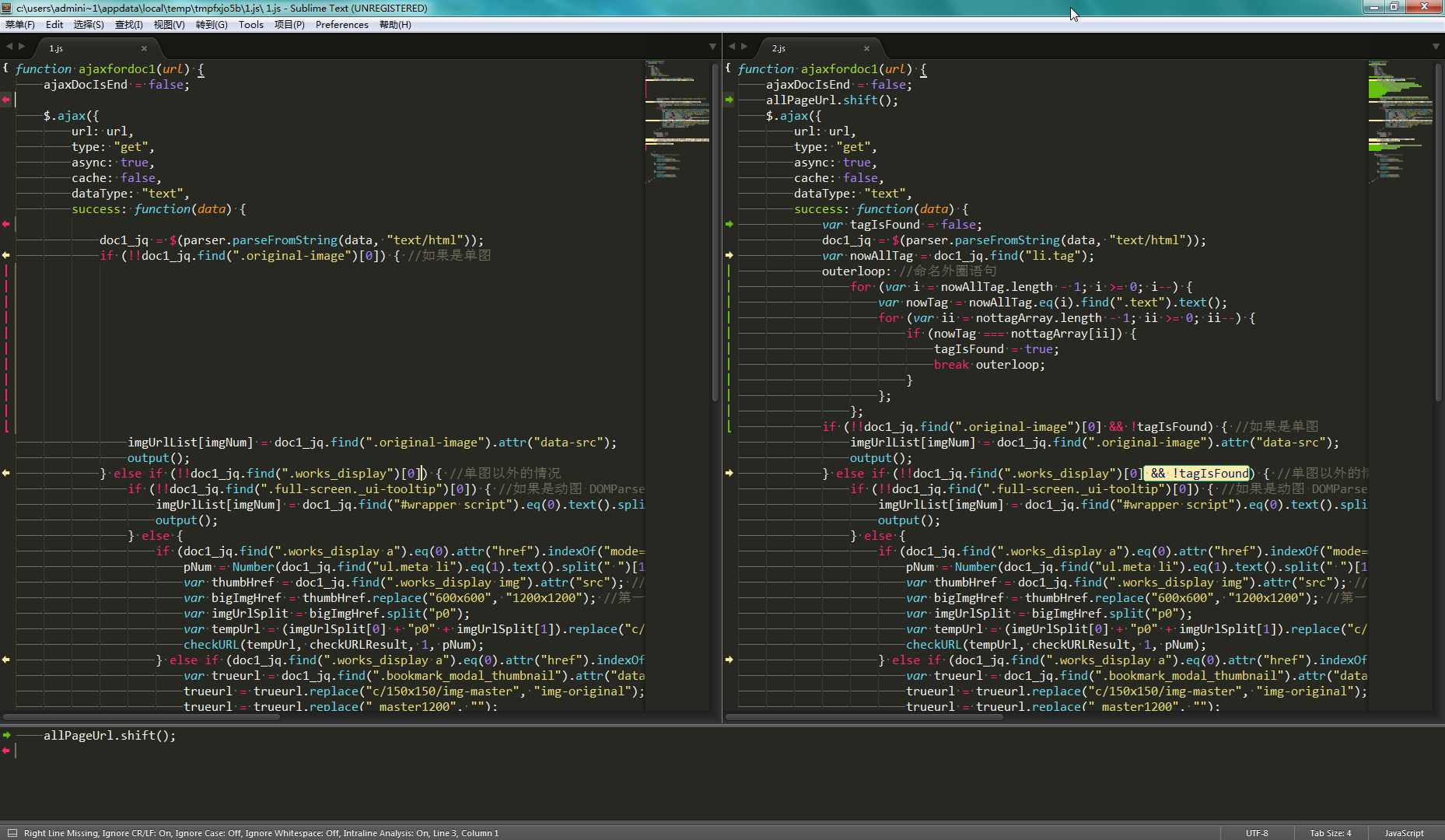
对比界面:

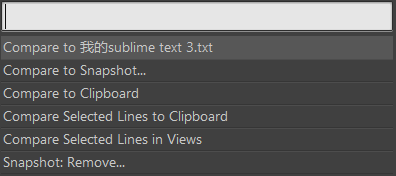
在对比窗口里右键,有一些扩展功能,比如把不同的文字或这一行文字复制到另一边等。此外sublimerge还有很多快捷键,在安装完插件后的readme文件里可以看到。
sublimerge可以免费使用全部功能,只不过每使用几次,会提醒你一次是否要购买许可。
sublime text 3 文件比较插件——sublimerge
fate里,四大文明古国的王者之前出了3个,设定都很吊,也没多少黑点,符合英雄式的人物形象。

埃及——拉二
两河流域——金闪闪
印度——迦尔纳
中国的帝王还没出过,而秦始皇在中国粉丝里YY的是期望最高的。今年东出写了一本荆轲外传性质的小说,讲的是荆轲刺秦。中国粉丝一看挺高兴,嗨呀我们秦始皇的卫星要落地了!结果东出笔下的秦始皇是这种样貌:
秦始皇眼睛没有高光,有着非人的牙齿,背后有巨大的肉瘤(用来给他提供营养和不老不死的能力,不过最后肉瘤被破了)。带有血腥的气息,行为也很残暴,抓起侍女去砸荆轲,把荆轲抓起来拍到柱子。
不仅暴虐,简直怪物,这是克苏鲁还是生化兵?反派boss的形象,反派boss的话语,没有体现出帝王的格局,臣下全是小人。
秦始皇千古一帝,然而东出笔下被描述成成这样,我只能让东出先飞个妈了。
也有人说这是东出为了衬托荆轲,所以将秦始皇丑化了。确实可能是把秦始皇作为boss来“强化”了。另外荆轲去刺杀秦始皇的原因竟然是为了愉悦(偷税)。不管怎样,这锅东出是背定了。
最近有很多网友在推特上与东出讨论(以及问候),现在东出在推特上又解释说,这只是秦始皇作为“敌人意义”的形象,如果作为英灵的秦始皇的话,不会是这样的。他在创作过程中还参考了张艺谋的电影《英雄》(这是怎么联系上的)。还有其他balabala的解释。
但是东出还是飞个妈吧,总之东出飞妈是没错的。
ps:还有很久以前导致贞德风评被害的孕圣女贞德,总之飞妈吧。
贴吧里的翻译已经出来了:
荆轲短篇、《刺客传 十步一杀》全文渣翻
东出飞妈

本文略微记录一下开发chrome扩展的经验,免得以后用到了还要再去查一遍文档。注意这不是教程,只是一点人生的经验……教程可以参考这里。
1.文件结构:
在扩展的根目录必须有个manifest.json文件,这个文件很重要,参数可以去文档里看。
其他的所有文件可以放在根目录,也可以建立文件夹存放。
扩展的图标可以用jpg或者png格式;官方建议是不要把图标占满画布,而是在四周留下一点空白。
一般我们需要一个在后台默默运行的js,通常叫做background.js,它能使用所有chrome扩展的API。
通常我们也需要有一个在前台运行的js,可以叫做content.js。这个js会被加载进前台页面执行,它只能使用很少的chrome扩展的API。而且它通常只能访问dom结构,不能直接使用页面上定义的函数。
如果需要也可以建立一个活动页面,一般叫做popup.html。
如果需要也可以建立一个选项页面,一般叫做options.html。
以上这些都需要在manifest.json里定义。
其他的文件可以自行发挥,比如html文件、css文件、图片等,有需要就可以建立,然后自行调用即可。
在background的参数里设置"persistent": false可将扩展作为event page,可以减少一些内存占用。
Read More →
制作chrome扩展的一些经验

p站上关于贞德的tag比较杂乱,本文搜的tag是ジャンヌ Fate/GrandOrder r-18,筛选出了收藏数1000以上的作品。虽然“ジャンヌ”并不是fgo的贞德的专有名词(ジャンヌ・ダルク才是),不过ジャンヌ里贞德的作品数量比ジャンヌ・ダルク多一些,所以我就按这个搜了。
压缩包里留下的图片是我筛选过的。
度盘下载 提取码:dsb9 解压密码:saber
Read More →
pixiv上的贞德(Fate/GrandOrder) r-18福利图片
如果我们要删除一个DOM节点,可能大家都会想到remove方法。如下:
var a=document.createElement("a");
// 设置内容等代码 ...
a.parentNode.removeChild(a);
Node.removeChild() 方法从DOM中删除一个子节点。返回删除的节点。
从返回值是个节点我们可以知道,removeChild之后,这个节点虽然在DOM里去掉了,但是它仍然存在在内存里。
虽说过一段时间不用,它就会被浏览器回收掉,但如果要重复的创建这个节点的话,那么每次removeChild时使用delete操作符,可以略微优化内存占用(大概……)。
如下:
var a=document.createElement("a");
// 设置内容等代码 ...
delete a.parentNode.removeChild(a);
今天我在chrome上做了多次实验,有一些发现:
1.使用delete之后,chrome浏览器并不会立即回收这部分内存,而是等差不多二十秒之后才回收。
2.使用delete之后,内存回收的比只remove要多一些。
3.即使使用delete,内存也不能完全回收,内存占用还是会一直增加。只是情况略有缓解。
4.有人说delete回收内存只能回收由JavaScript创建的节点,如果是原本html文档里的节点,delete是回收不了的。我试了试,对于原本html文档里的节点,用delete和只用remove没看出明显区别,大概这个说法是对的。
JavaScript回收DOM节点的内存

我在p站搜索了“Fate/GrandOrder r-18”的tag,并将收藏数在3000以上的作品下载整理了下来~
由于fgo作品基数庞大,所以收藏数在3000以上的作品数量也不少,有200多个。至于图片数量就更多了,一千多点。由于文件体积太大,所以我对图片以jpeg质量80的方式都压缩了一遍。肉眼基本看不出区别,有喜欢的图的话可以按照图片名里的id到p站收藏原图。
另外由于fgo人物众多,所以图片显得有些乱,画风也不统一,残念。
度盘链接 提取码:mmp8 解压密码:saber
Read More →
pixiv上的Fate/GrandOrder r-18福利图片
我在p站搜索了“肉便器”的tag,并将收藏数在1000以上的作品下载了下来~
图片我已经筛选整理过了,删了差不多一半。
度盘链接 提取码:x84j 解压密码:saber
此内容可能口味较重,请根据自身情况决定是否食用。
Read More →
pixiv上tag肉便器的R18福利图片

《COMIC AUN》(COMIC阿吽)是日本的一款R18漫画杂志(内容都是本子),它是1996年创刊的,每月一期。
从2009年8月的Vol. 158起,《COMIC AUN》的封面一直由深崎暮人绘制,非常赞呐~
我整理了一下封面资源,截止到2018年3月号(含)。
(画集) [深崎暮人] COMIC 阿吽 表紙イラスト集 2009.8-2018.3
度盘链接 提取码: sx40 密码:13579
Read More →
《COMIC AUN》的封面资源(深崎暮人)COMIC阿吽
如果我们要在网页上处理图片,对于字符形式接收到的图片(比如用ajax获取的图片)可以将其转换为blob对象。但对于img标签(或通过new Image()对象获取的图片)来说,它们不是字符形式,而是html元素,不能转换成blob对象。
要使用这样的图片,我们可以先将图片绘制到canvas里,再使用canvas对象的toDataURL方法获取图片的base64编码(也就是data: URI)。
ps:blob对象和data: URI都可以用a标签的download属性来下载图片~
1.如下代码展示用image对象获取一张图片并转换为base64:
var dataURL="";
var Img = new Image();
Img.crossOrigin = "Anonymous";
Img.src="/f/head15.jpg";
Img.onload=function(){
var canvas = document.createElement("canvas");
canvas.width=Img.width;
canvas.height=Img.height;
canvas.getContext("2d").drawImage(Img,0,0,Img.width,Img.height); //将图片绘制到canvas中
dataURL=canvas.toDataURL('image/png'); //转换图片为dataURL
};
注意image对象的crossOrigin 属性:
Img.crossOrigin = "Anonymous";
它在下面的情况中是有用的:
图片跨域了,但有个好消息是图片的服务器允许跨域。这时你加上这个crossOrigin属性就ok了,图片可以正常用。
但如果图片跨域了,并且图片的服务器【不允许】跨域,那你加上也没用,无解。
如果没解决跨域限制,canvas.toDataURL方法将报错,导致程序终止:
Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
2.如下代码展示从页面上的img标签获取图片内容,并将其转换为base64:
// 记得要在图片加载完成后执行
var image=document.querySelector("img"),
canvas,
dataURL;
image.onload=function () {
canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
canvas.getContext("2d").drawImage(image, 0, 0);
dataURL=canvas.toDataURL('image/png'); //转换图片为dataURL
};
3.如果我们是要把图片用于下载的,那么对于色彩复杂、宽高较大的图片,用png格式显然体积会很大,可以转换成jpg的:
dataURL=canvas.toDataURL('image/jpeg',0.5);
经试验完全可用。另外chrome的话还可指定为 image/webp 。
4.扩展:现在各大浏览器只支持转换成png和jpeg格式,如果需要gif格式或bmp格式怎么办呢?可以用canvas2image.js。
canvas2image支持将canvas里的图片数据转换为png、jpeg、gif、bmp格式,并可修改生成的图片的宽高。
你可以仅转换但不下载,也可直接下载。like this:
Canvas2Image.saveAsImage(canvasObj, width, height, type) Canvas2Image.saveAsPNG(canvasObj, width, height) Canvas2Image.saveAsJPEG(canvasObj, width, height) Canvas2Image.saveAsGIF(canvasObj, width, height) Canvas2Image.saveAsBMP(canvasObj, width, height) Canvas2Image.convertToImage(canvasObj, width, height, type) Canvas2Image.convertToPNG(canvasObj, width, height) Canvas2Image.convertToJPEG(canvasObj, width, height) Canvas2Image.convertToGIF(canvasObj, width, height) Canvas2Image.convertToBMP(canvasObj, width, height)
使用canvas将图片转换为base64编码
html5对a标签新增了download属性用于下载文件,简单的理解是a标签如果添加了download属性,那么点击它的时候就不会跳转,而是会触发浏览器下载文件。如:


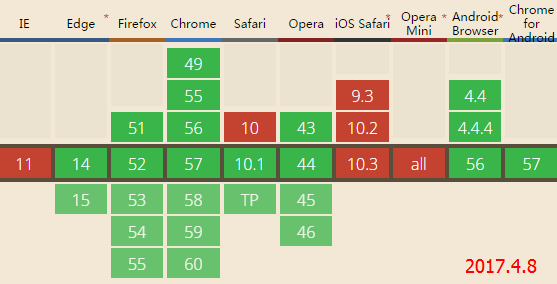
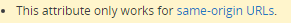
但firefox有点麻烦,它有同源限制,如果href里的url和当前页面的url不是同源就不能下载。

其他几大浏览器都没这限制(Edge、Chrome、Opera)。
另外firefox在由download属性触发下载时,可能会提示处理方式:

这好像是firefox下载文件时特有的提示,chrome没这个提示。
实际上firefox麻烦事还挺多,参见本文结尾的dwmo。
其他资料:

