

在以前,要使用JavaScript来操作DOM节点的class属性比较麻烦,很多时候都要借助第三方js库。但html5新增的classList对象使这一操作变得简便多了,而且这个对象已经实现了五六年了,浏览器兼容性也比较好。(IE从IE10开始支持,其他浏览器支持得更好)
在html5中,每个DOM节点都有个classList对象,我们可以借助该对象的方法、属性来便利的操作节点的class属性。
浏览器能力检测:
"classList" in document.createElement("a");
// in 操作符用于检测索引是否在该数组中,或属性是否在该对象中。判断的是key不是value
classList对象的属性和方法如下:
element.classList.length // 返回节点的class数量
element.classList.value // 返回节点的所有class名,等价于element.className
element.classList.add(string) // 给节点添加class。示例:
document.body.classList.add("c1"); // 添加一个class
document.body.classList.add("c1","c2","c3"); // 添加多个class
element.classList.remove(string) // 从节点删除class,语法同add()
element.classList.toggle(string) // 切换添加/删除class。如果不存在该class则添加,否则删除
// 如果执行的是添加操作则返回true,如果执行的是删除操作则返回false
// toggle方法可以有第二个参数,根据第二个参数的结果是true还是false来添加/删除该class
element.classList.contains(string) // 检查节点是否含有指定的class
element.classList.item(number) // 返回指定索引的class的名字
// 其实这个方法比较麻烦,一般情况下我们可以直接在element.classList后面用序号查询。如下操作是等价的:
document.body.classList[0];
document.body.classList.item(0);
// 区别在于如果参数指定的class不存在,它们的返回值不同
document.body.classList[1000]; // undefined
document.body.classList.item(1000); // null
使用html5的classList对象操作DOM节点的class
现代浏览器都支持html5的video标签,在网页中插入视频和播放视频都变得非常简单。但是要兼容IE8的话则比较麻烦,因为IE8不支持video标签,还得使用flash播放器来播放视频。难道因为IE8的拖累,我就只能使用flash播放器了吗?
当然不是,理想的解决方案是在现代浏览器上使用原生video标签,在低版本IE浏览器上使用flash播放器。html5media就是这样一个视频解决方案,我们只需要写标准的video标签就行了。在低版本IE浏览器里,html5media会自动调用flowplayer这个flash播放器进行处理,非常的方便。
使用步骤:
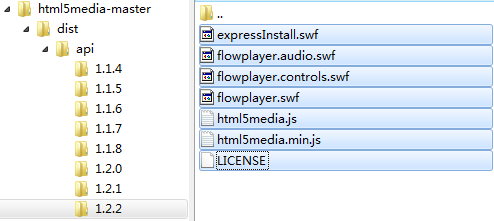
1.下载html5media的压缩包,然后找到dist→api文件夹,把要使用的api文件夹复制到项目文件夹里。

2.在网页上引用html5media的js文件:
<!--[if lt IE 9]> <script src="path/html5media.min.js"></script> <![endif]-->
这样,在IE8及更低版本的浏览器里,就会引入html5media的js文件了。
再次提醒:要复制使用的api的整个文件夹,包括里面的几个swf文件,不然IE8里就歇菜了。
3.设置video标签。
<video src="/f/nico.flv" width="720" height="405" poster="/f/nico_poster.jpg" controls preload="meta"></video>
这样就完成了。
Read More →
使用html5media视频解决方案支援IE8的视频播放
document.hidden是HTML5里一个新增的属性,它会返回一个布尔值,用来指示当前页面(标签页)是否可见。
比如说你正在看这个页面,那么document.hidden就会返回true。如果你切换到别的标签页去了,或者最小化了浏览器之类的情况,document.hidden就会返回false。
手动检测document.hidden灵活性很差,我们可以为document添加visibilitychange事件来监听页面可见性的变化。
document.addEventListener("visibilitychange", function (argument) {
if (document.hidden) {
alert("看不见看不见");
}else{
alert("二狗子你又回来了");
}
});
当然,上面的代码只是个示例,实际使用中不要照搬。因为当用户切换到其他页面时,这个页面就会弹窗“看不见看不见”。之后点掉弹窗,你就等于又切换回来了,这时候“二狗子你又回来了”百分之百触发←_←
visibilitychange的兼容性目前应该问题不大了,毕竟document.hidden都出现至少5年了,相关事件监听应该早就跟上了。
当然IE8是不要想了,它连document.msHidden都不支持。
三大浏览器的私有属性和方法示例如下(虽然对于不支持的老IE还是没办法):
var visibilityChange;
if (typeof document.hidden !== "undefined") {
visibilityChange = "visibilitychange";
} else if (typeof document.mozHidden !== "undefined") {
visibilityChange = "mozvisibilitychange";
} else if (typeof document.msHidden !== "undefined") {
visibilityChange = "msvisibilitychange";
} else if (typeof document.webkitHidden !== "undefined") {
visibilityChange = "webkitvisibilitychange";
}
document.addEventListener(visibilityChange, function() {
// code...
}, false);
使用html5的document.hidden属性查询页面是否可见
html5对a标签新增了download属性用于下载文件,简单的理解是a标签如果添加了download属性,那么点击它的时候就不会跳转,而是会触发浏览器下载文件。如:


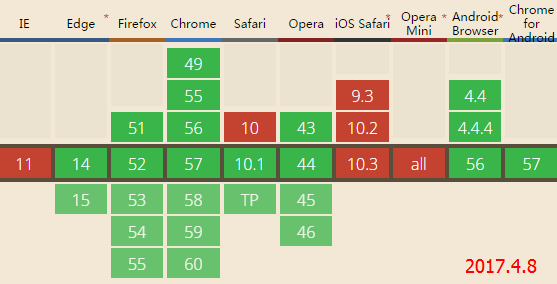
但firefox有点麻烦,它有同源限制,如果href里的url和当前页面的url不是同源就不能下载。

其他几大浏览器都没这限制(Edge、Chrome、Opera)。
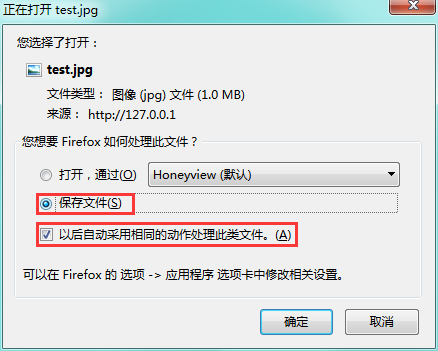
另外firefox在由download属性触发下载时,可能会提示处理方式:

这好像是firefox下载文件时特有的提示,chrome没这个提示。
实际上firefox麻烦事还挺多,参见本文结尾的dwmo。
其他资料:
使用a标签的download属性让浏览器下载文件
我之前写过一篇《JavaScript表单序列化》的文章,表单序列化可以方便我们使用ajax来提交表单数据,避免网页刷新。我在这篇文章的末尾也附上了示例代码。但是使用表单序列化也有不太方便的地方:
第一,需要额外的代码来做表单序列化;
第二,需要在请求头里规定表单数据的格式。我第一次使用的时候因为不知道加这个就出错了。而且这个格式还有好几种。
第三,有很多用原生js做的表单序列化代码不能通过ajax提交附件。jquery的表单序列化可以,但也有点麻烦。
现在,HTML5的formData将上面的问题全部解决了,进一步简化了使用ajax提交表单的步骤。
当点击提交按钮时,通过 Fetch 发送数据:
const formData = new FormData(document.querySelector("#formID")); //生成formData
fetch(url, {
method: 'post',
body: formData,
})
.then(…)使用HTML5的formData做ajax提交表单
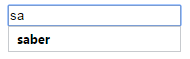
现代浏览器基本都带有自动完成功能,当我们在表单里提交过数据之后,浏览器会记住输入的内容。以后我们再次输入时,浏览器就会在下面给出提示,或者在输入框内根据输入的内容自动补全。

在chrome中,输入框需要位于form中并且有name值,浏览器才会记住它的输入内容,如:
<form action=""> <input type="text" name="a"> </form>
html5给表单元素增加了一个autocomplete属性,当此属性为off时,表示浏览器不会对该元素启用自动完成。
autocomplete属性适用于form元素,以及它里面的input:text, search, url, telephone, email, password, datepickers, range 以及 color。
使用autocomplete属性控制表单元素的自动完成

最近做完了一个响应式布局的网站,现在我把它改成了demo站放上来,域名是saber.saber.love。
这个网站对IE浏览器最低兼容到IE8。它有首页、频道页、列表页、文章页这四种类型的页面,根据屏幕宽度(以1020px、640px、320px为界限),在不的同宽度范围里会有不同的样式。如果使用pc上的浏览器查看的话,改变窗口宽度(拉动浏览器边框)就能看到不同的效果。
做这个站积累了不少经验,有些在本站也发过文章。这个月到现在为止发的网站相关的文章都是关于此的。
这个站我现在是完整的放上来了,有后台,有数据库。不过我的虚拟主机最多只允许放3个数据库,所以以后我也可能把它的数据库删掉,只留下静态页面╮( ̄▽ ̄)╭
ps:因为没有美工,所以这个站的设计稿也是我做的……所以美感可能比较欠缺……
pps:我的虚拟主机是不是太渣了,纯静态页面打开都时不时要等很久。
最近做的一个响应式布局网站
网页上的输入框里经常会预设浅色的文字用来提示用户应该输入什么内容。当用户开始填写内容时,预设的文字就消失,文字颜色也变成正常的颜色。如果用户清除了填写的内容,则恢复成预设的样式。
这个效果以前经常用JavaScript来做,现在HTML5中对一些input标签添加了placeholder属性,实现了类似的效果。
我们可以通过placeholder属性的值来规定预设值。预设文字是浅色的,在用户开始输入时也会隐藏。
我们可以通过以下选择器来设置所有placeholder文字的样式:
::-webkit-input-placeholder{color:#0c0;}
::-moz-placeholder{color:#0c0;}
:-ms-input-placeholder{color:#0c0;}
IE10才开始支持placeholder属性。而且它的选择器前面只有一个冒号(这个我没测试过)。
这是个很美好的属性,不过兼容性还有点坑。来个示例:
HTML5中input标签的placeholder属性
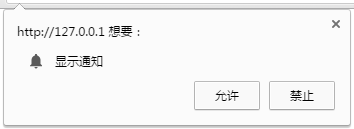
当你在浏览某些网页时,可能会看到浏览器左上角显示了一个选项(以chrome为例),询问你是否允许此网页显示通知:

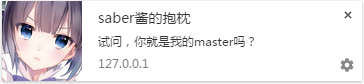
如果允许了,该网页可以在浏览器右下角显示通知,外观大致如下:

这是使用HTML5的Notification API发送的提醒,它是简便并易于使用的。如果我们要在网页上这么做,我们需要向用户请求授权,并创建一个消息。示例如下:
if(Notification && Notification.permission !== "granted"){ //如果未授权
//向用户请求授权
Notification.requestPermission(function(status){
if(Notification.permission !== status){
Notification.permission = status;
}
});
}
//定时检测是否允许了授权
var noteT=setInterval(function(){
if(Notification && Notification.permission === "granted"){ //如果已经授权
creatNote ();
clearInterval(noteT);
}
},500);
function creatNote () {
//创建一个提醒
var newNote=new Notification("saber酱的抱枕",{ //定义标题和选项
lang: "utf-8",
icon:"/f/head10.png", //图片尺寸大于一定数字才会铺满左侧icon区域
tag:"saber",
body:"试问,你就是我的master吗?" //消息的主体
});
//为提醒添加事件
newNote.onclose=function(){
alert("555,不要关掉我嘛");
}
}
至此一个简单的示例就完成了。测试时需要在web环境中测试,在本地路径这是无效的。
我们还可以向通知添加事件,以检测用户的操作。Notification对象有四个事件,分别是onshow()、onclick()、onclose()、onerror()。注意,如果消息显示后你放任不管,过一段时间浏览器会自动关闭它,那时将会自动触发onclose事件。firefox浏览器会很快的自动关闭通知,chrome浏览器则会让通知显示的更久一些。


