

12/29
2015
这个html5音乐播放器是我花了一天时间琢磨出来的,因为好歹做了个像样的界面,所以版本姑且就叫1.0了。
使用了cookie来记住播放的音乐、音量和循环模式。没有做后台功能,例如评分、喜欢等。
使用网易云音乐的歌单做歌曲列表。
另外,音乐的缓冲进度条可能加载到中途就停止了,这个浏览器的行为,和本播放器无关。chrome经常会这样,火狐则是一口气加载完。如果有需要的话,浏览器会继续加载。
Read More →
saber酱の音乐播放器
12/5
2015
<video id="homevideo" autoplay="" loop="">
<source id="video_s" src="/f/nico.flv" type="video/mp4">
</video>
<style>
#homevideo{position: absolute;top: 0;left: 0;z-index: -999;width: auto;height: 100%;}
</style>
以前见过,现在自己做了个。查看效果
没什么技术含量,不过视频需要绝对定位,所以就要注意父元素有没有定位属性。其他的css修改,例如去掉body背景图,修改文字颜色等看情况,需要的话再改。
用视频做为页面背景
12/10
2014
代码如下:
<video src="/f/Eternal Feather.mp4" poster="PreviewImgSrc" controls="controls" width="720" height="461"> 您的浏览器不支持 video 标签。 </video>
需要注意的是,video标签目前支持良好的格式只有mp4(h264编码)、ogg、WebM格式。
Read More →
使用html5的video标签插入视频
12/5
2014

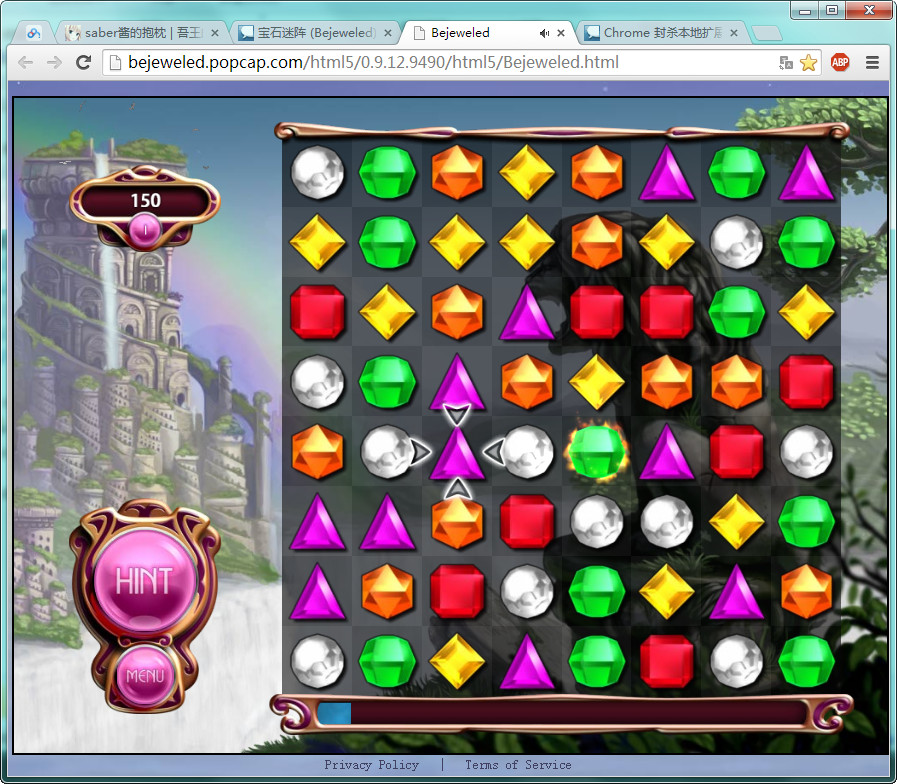
Popcap使用HTML5技术制作了网页版的宝石迷阵,支持经典(Classic)和计时(Speed)两种模式,虽然没有PC版的宝石迷阵3中有花样繁多的选择,但是玩起来已经非常爽了,音效和动画效果都比较全面,而且元素会根据浏览器窗口缩放。真是太赞了~
宝石迷阵3网页版
08/7
2014
<audio autoplay="autoplay" preload="none" loop="loop" controls="controls" src="src" style="width:600px;"></audio>
可惜不支持预设音量。
chrome的样式:

IE9的样式:

firefox的样式:

chrome比起其他浏览器少了总时常的显示
w3对的audio解释:http://www.w3school.com.cn/html5/html5_audio.asp

