


Bilibili 的推广广告太烦人了,一直在首屏占据一个卡片位置,往下滚动还会时不时夹杂一个广告。视频播放页面里右上角也经常有广告。今天我忍无可忍了,写了个 JS 脚本来移除这些广告。
现在我把脚本发布到了 Greasy Fork,如果你以前从本站安装过,可以卸载掉这个脚本,再从 Greasy Fork 安装,这样脚本可以自动更新。
更新日期:2025-06-17 v1.5,屏蔽了视频页面右侧的推广卡片。
移除 Bilibili 首页和视频页面的推广卡片、广告的 JS 脚本

点击文章里的图片时会显示一个简单的图片查看器。
可以使用鼠标滚轮进行缩放,移动鼠标进行拖拽,单击退出。
大家可以试试,有问题的话欢迎评论指出。
给文章里的图片添加了点击查看大图的功能
如果有两个或多个处在同一层级的元素,怎么用 JavaScript 判断它们的先后顺序呢?可以使用 compareDocumentPosition API。
JavaScript 使用 compareDocumentPosition 判断两个元素的位置关系(前后顺序)
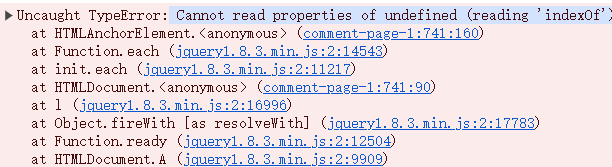
刚才我注意到文章页面的控制台有个报错:

一看是有一处 js 代码没判空,费了好大劲才找到是插件 WP Githuber MD 添加的代码,将其删除或修改就好了。
解决 WP Githuber MD 导致的一处 JS 报错
我想导出某个分组里的所有人的 QQ 号码保存起来,在搜索引擎的结果里大都是说用 QQ 邮箱来导出的,我试了现在这个方法已经不行了。还好我找到了个可用的方法,安装这个用户脚本:
https://greasyfork.org/zh-CN/scripts/406982 ([雪喵空友列] QQ 空间一键获取自己的好友列表)
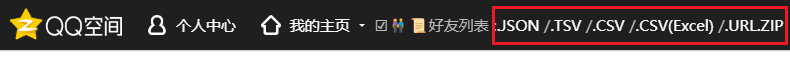
然后登录自己的 QQ 空间(https://user.qzone.qq.com/), 在顶部会看到这个脚本显示的按钮,提供了多种文件格式的导出,点击你想要的格式就可以保存所有的 QQ 好友列表了。

怎样批量导出自己的 QQ 好友列表/QQ 号码
textContent 与 innerText 属性返回的都是纯文本,不会含有 HTML 标签。它们的主要区别在于:textContent 返回的是所有文本内容(忽略 HTML 标签本身),而且保持源代码里的格式。innerText 则会按照人眼所看到的格式返回。
对于代码里的 <br> 换行,由于 textContent 只管返回文本内容,而 <br> 是个标签,所以 textContent 会完全忽略它。
innerText 则会将 <br> 变成 \n,因为这符合人眼看到的效果。
JavaScript 中 textContent 和 innerText 的区别
我发现文章里的语法高亮插件自动把一些转义字符给解码了,导致显示的不正确。可以移步知乎查看:
https://zhuanlan.zhihu.com/p/689946202
需求:反转义/解码字符
API 返回的某个字段里是用于渲染到页面上的 HTML 代码,其中可能混杂有转义字符、正常字符、HTML 标签。如下:
// 解码后应为:1,2'<br />3<4 5>
const str = '1,2'<br />3<4 5>'
// 3、4、5 后面的其实都是转义字符,但是高亮插件给自动解码了,所以你看到的是正常的字符现在有个需求,将其保存到一个 txt 纯文本里,为了可读性,需要将转义字符变成其“真正”的字符,可以称为“反转义”或“解码”。(这里不需要处理 HTML 标签如 <br /> 等,原样保留即可)。
下面有 3 个方法,第一个是正确的,后面两个是不符合预期的:
JavaScript 编码(反转义)HTML 转义字符
起因是我在知乎看到了这个问题,提问者列出了 4 个方法: for forEach map reduce,问大家用的最多的是哪个。
巧了,我哪个都不是,我用 for of。看完了那些回答,我才发觉 for of 怎么比我想象中冷门很多呢?难道是因为它相比 for 算是高级的,相比 forEach 之类算是低级的,所以夹在中间不上不下了?但也许正因为如此,我才喜欢用它,因为它既比 for 简洁,又比 forEach 之类强大(例如可以 break,可以循环执行 await)。
我写了个回答详细说明了一下,感兴趣的话可以看看:
https://www.zhihu.com/question/605580848/answer/3443452329
JavaScript 的循环/遍历方法,你用的最多的是哪个?

在 bilibili 的各种视频/直播封面上,以及视频播放页面/直播间内,按 Ctrl+鼠标右键 ,就会在新标签页里打开它的封面图。
脚本安装地址:
https://greasyfork.org/zh-CN/scripts/30714
老东西了,今天更新了一下。
获取bilibili视频的封面图片的用户脚本

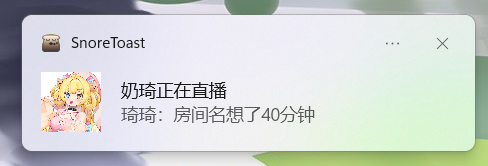
这是一个 Nodejs 脚本,通过 Bilibili 的 API 获取直播间状态,在主播开播时显示系统原生通知,并且点击通知可以在浏览器里打开直播间。
GitHub 地址:https://github.com/xuejianxianzun/bilibili-live-notify
B 站教程视频:https://www.bilibili.com/video/BV1dM4y1a7qA

