

自动发送的 multipart/form-data
在浏览器中,如果 POST 请求的 body 数据是 FormData 类型,那么浏览器会自动把数据以 multipart/form-data 格式编码并发送,不需要我们进行额外处理。
const formElement = document.querySelector('#form')
const formData = new FormData(formElement)
fetch('/post', {
method: 'post',
body: formData,
})multipart/form-data 编码方式可以用于上传文件。不过即使不上传文件,因为 FormData 用起来很便捷,所以我也习惯使用它。
但是极少数情况可能需要我们自己把表单数据编码成 multipart/form-data 格式,于是我就尝试了一番。
手动编码 multipart/form-data 格式的数据
最近做一个网站的下载器,发现它的请求头有个标记 sign,是对字符串进行 MD5 加密产生的 hash,所以我就找了个 JavaScript 的 MD5 库。
https://github.com/pvorb/node-md5
这个库主目录下的 md5.js 文件是 NodeJS 环境使用的,dist 目录里的 js 文件是浏览器环境里使用的。
吐槽下这个网站,不知为何它没有用 HTTPS,估计是因为这个原因所以搞了个 sign 验证。但是 sign 的计算是在前端做的,我直接从它的 js 源码里找到了加密算法,就像这样:
const key = 'asdasddsa'
const time = Date.now()
const sign = md5(key + time)用一个固定的字符串做秘钥,加上发起请求时的时间戳生成 md5 作为 sign。(请求头里同时也要携带这个时间戳,服务器端再做验证)。不仅秘钥可以直接看到,而且时间戳也由我提供,我寻思这加密是加了个寂寞……
JS 的 MD5 库
如果在 JavaScript 中使用 Math.random().toString(16) 这种方法来生成随机字符串,字符串的长度并不固定。我测试了一些数据,发现最小可能是 9 位。(或许最小是 8 位)
Math.random() 生成随机字符串需要注意长度
假设有一个页面,上面黄色部分是一个浮窗。我们需要用 JavaScript 实现:点击页面其他部分时关闭这个浮窗。

要点在于区分用户点击的是浮窗还是其他部分。
JavaScript 点击页面空白处,关闭浮窗/弹框/菜单
我在 Chrome 扩展里修改了前台页面的请求,把 referer 和 origin 都修改了。但是请求还是因为跨域问题失败了。在失败的错误信息里,看到 origin 是修改之前的原本的 origin。
Fetch 请求的 request origin
我用 JavaScript 写了一个把图片转换为 icon 图标的工具,支持多种图标尺寸,可以在线使用:
https://icon.pixiv.download/
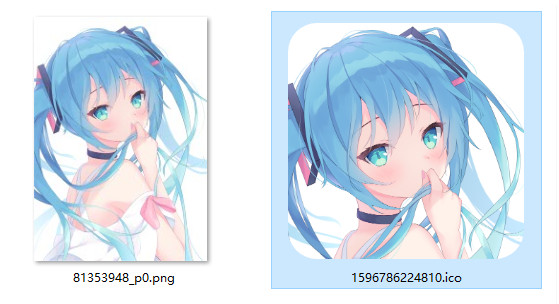
效果:

左边是图片,右边是生成的 ico 文件。
之前当我想在 pixiv 下载器里加入“用户头像转 ico 文件”的功能时,搜索相关的 JS 库,发现都是给 NodeJS 写的(需要依赖一些图片处理的包),没有原生 JS 可以直接用的。然后我去搜索在线转换的网站,想扒代码,发现都是发送到服务器由后端进行转换的。
没办法我就自己研究写了一个,使用原生 JS,转换是在本地直接完成的,不需要发送到服务器。
把图片转换为 icon 图标的工具
console.log(0)
setTimeout(() => {
console.log(1)
}, 0);
console.log(2)如上代码会输出 0,2,1。 setTimeout 里面的是最后执行的。这是因为 JavaScript 的任务队列分为同步队列和异步队列, 优先执行同步队列里的任务,同步队列里的任务执行完了才会执行异步队列里的任务。setTimeout 里的代码会被放到异步队列里,这样就改变了代码的执行顺序。指定时间 0 是让 JavaScript 执行异步队列时尽早执行这部分代码。
JavaScript 中 setTimeout 0 的使用
设想一下简单的例子:有字符串 abcd,我们使用正则表达式 /\w/g 全局匹配它,应该获取到 a b c d 四个字符串。
正则表达式的 exec 方法和字符串的 match 都可以达到这个目的,但使用方式上有差别。
下面的内容只探讨全局匹配模式的情况(也就是正则表达式后面加了 g 标识)。非全局匹配模式,可以基本认为它们没有差别。
JS 中 exec 和 match 进行正则表达式匹配的区别
RGB 是用三原色的混合来表示颜色的,HSL 的三个维度则是色相、饱和度、亮度。
RGB 比较贴近显示器的发光原理,大部分电脑屏幕的每个像素都是由 红绿蓝 三个发光点组成,根据 RGB 值控制发光强度。但是对于普通人来说,看 RGB 值的数字比较难以理解,很难从 RGB 值里面出这个颜色是什么颜色,饱和度高不高,亮度高不高。HSL 正是直接描述这三个维度的,因此在进行一些图像处理时,HSL 会更加合适。
根据搜索到的转换公式,我编写了一个函数,用于将 RGB 值转换成 HSL 值。
Read More →
RGB 颜色值转换成 HSL
最近我开始学习使用 TypeScript。先看了看教程,好像很简单的样子,就那些类型嘛,定义好类型就完事了。但是实际使用中却遇到了不少问题,在这里记录一些经验。
Read More →

