

我之前写过一篇《JavaScript表单序列化》的文章,表单序列化可以方便我们使用ajax来提交表单数据,避免网页刷新。我在这篇文章的末尾也附上了示例代码。但是使用表单序列化也有不太方便的地方:
第一,需要额外的代码来做表单序列化;
第二,需要在请求头里规定表单数据的格式。我第一次使用的时候因为不知道加这个就出错了。而且这个格式还有好几种。
第三,有很多用原生js做的表单序列化代码不能通过ajax提交附件。jquery的表单序列化可以,但也有点麻烦。
现在,HTML5的formData将上面的问题全部解决了,进一步简化了使用ajax提交表单的步骤。
当点击提交按钮时,通过 Fetch 发送数据:
const formData = new FormData(document.querySelector("#formID")); //生成formData
fetch(url, {
method: 'post',
body: formData,
})
.then(…)使用HTML5的formData做ajax提交表单
javaScript本身没有startWith和endWith方法,我们可以通过正则表达式来实现类似的功能。
String.prototype.startWith=function(str){
var reg=new RegExp("^"+str);
return reg.test(this);
}
String.prototype.endWith=function(str){
var reg=new RegExp(str+"$");
return reg.test(this);
}
//示例
var a="aaa.com";
var b="com";
a.endWith(b);
在javascript中实现startWith和endWith
今天我在看hitomi.la这个网站,发现它会时不时在页面上覆盖一层flash,导致我们无法点击链接。本脚本通过移除这个flash来使页面可以被点击。
左键点击不动,右键弹出了flash的菜单

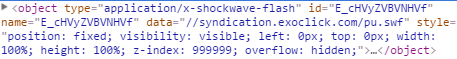
页面上的flash元素:

代码如下:
!function () {
let clearT=window.setInterval(function(){
if (!!document.querySelector("object")) {
document.querySelector("object").remove();
}
},500);
}()
顺便发现了CL-orz系列本子,全彩好评
去除hitomi.la上的点击限制的脚本

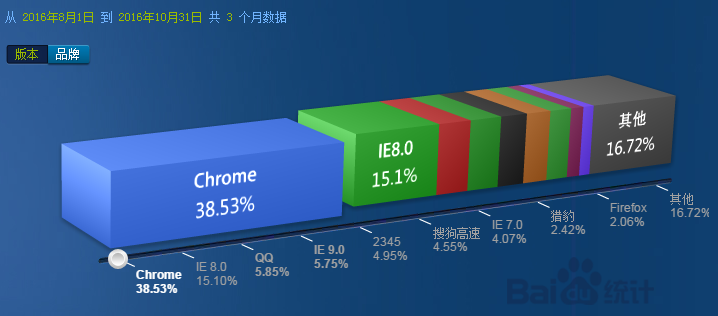
IE8无疑是个坑爹货,但XP上的IE最高只到IE8。根据百度统计流量研究院的数据,目前IE8在国内仍然占有15%的份额(不过这个图上的数据看得我怀疑人生)。
IE8的兼容性也是一个大坑。最近做一个网站,想要兼容IE8,于是翻出了许多遇到过和没遇到过的坑,略微整理一下。
Read More →
IE8的兼容性问题
javascript中的document.getElementsByClassName()方法是很实用也很常见的DOM选择器方法,然而IE8及以下版本的IE浏览器并不支持此方法(IE8都支持querySelector()方法了,却不支持getElementsByClassName()方法,实在匪夷所思)。
下面的代码可以在低版本IE浏览器中实现一个document.getElementsByClassName()方法。
if (!document.getElementsByClassName) {
document.getElementsByClassName = function(className, element) {
var children = (element || document).getElementsByTagName('*');
var elements = new Array();
for (var i = 0; i < children.length; i++) {
var child = children[i];
var classNames = child.className.split(' ');
for (var j = 0; j < classNames.length; j++) {
if (classNames[j] == className) {
elements.push(child);
break;
}
}
}
return elements;
};
}
加入这份代码之后,就可以正常使用document.getElementsByClassName()方法了。
(也许遍历所有HTML标签开销比较大←_← 只要求兼容到IE8的话尽情的使用querySelector()方法和querySelectorAll()方法吧)
在低版本IE浏览器上实现getElementsByClassName()方法

如图,网站排版时做了分享按钮(图片、样式都是已经写好了的),之后需要加上功能,那我们使用百度分享的话应该怎么做呢?
首先可以参考百度的官方说明文档。这个文档也很好理解,只是在“自定义设置”部分容易让人迷糊。
其实像上图这样最简单、最常用的分享方式,不需要去管那么多设置项。以下是最小化的实现代码:
<div class="bdsharebuttonbox" data-tag="share_1">
<a class="tsina" data-cmd="tsina"></a>
<a class="tqq" data-cmd="tqq"></a>
<a class="sqq" data-cmd="sqq"></a>
<a class="renren" data-cmd="renren"></a>
</div>
<script>
// 百度分享按钮设置
window._bd_share_config = {
"share": {} //如果样式已经自己写好了,那么只需要这一句即可
}
//加载百度分享js文件
with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?cdnversion='+~(-new Date()/36e5)];
</script>
html部分,外层容器的class="bdsharebuttonbox"是必须的。如果你页面上只有这一个分享区域,那么可以去掉data-tag="share_1"。
分享按钮必须是a标签,不然功能不会生效。
a标签的class属性不是必须的,可以不加或者设置成不同的。如果设置成百度分享允许的class的话,这个按钮会被自动加上一些样式。
a标签的data-cmd属性是必须的,它表示点击这个按钮后是要分享到哪里去。另外有了data-cmd属性后,这个a标签还会被自动加上title属性,如 title="分享到新浪微博" 。
剩下的是JavaScript部分,分享按钮设置里面只用写一句就行了(当然也可以按需要增加更多的设置)。底下“加载百度分享js文件”无需改动。
做完之后,分享按钮的功能就已经加上了。
ps:如果想知道自己分享的目标的代号是什么(a标签的data-cmd属性部分),可以查看分享媒体和标识对应表。
在网页上添加百度分享功能
在网页上,当按键被按下时,我们可以使用JavaScript来捕获到这个事件。
在JavaScript里,每个键都会有一个数字代码,我们可以使用JavaScript来查看按键对应的代码是什么。
document.onkeydown=function(event){
var e = event || window.event;
console.log(e.keyCode);
}
JavaScript捕获按键
这个banner带指示器和左右切换按钮,通屏不通屏皆可使用,有自动播放功能,可以设置是否循环展示。当鼠标放在banner区域时,也可以使用左右方向键来控制banner的切换。兼容IE8及以上浏览器。
Read More →
JavaScript制作的带控制按钮的banner

在百度贴吧里,有时候关注你的人里会有些无意义的小号或机器人账号(我就经常被机器人账号关注),通常他们的粉丝数很低(0或1),本工具可以通过这个条件来删除这些粉丝。
你可修改setNum变量的值来修改设定数字。
本脚本自动执行,自动翻页,一直删除到最后一页为止。
删除完毕后请记得停用此脚本哦~
真正的粉丝……
自动删除百度贴吧里的低粉丝数的粉丝

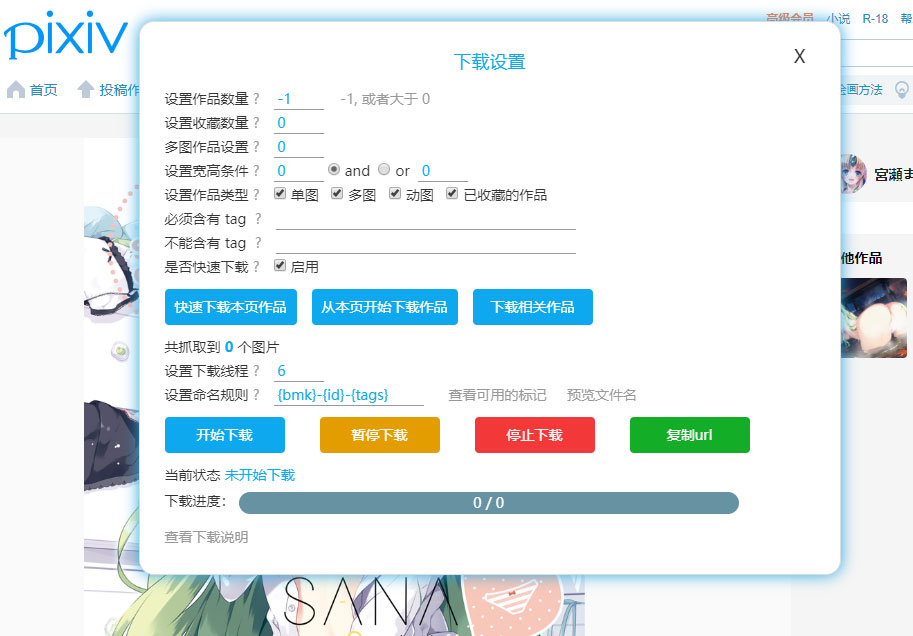
本工具可以在pixiv上筛选你需要的图片,并且下载下来。下载到的图片都是原图尺寸。
具体一些的介绍可以查看这里:
https://pixiv.download/
下面的信息已过时,不需要再看。

