


昨天搜索一个问题,点击了一个像模像样的答案,结果打开是一个游戏的官网。被恶心到了,所以写了个user脚本,可以手动把网站添加到黑名单。
如果想屏蔽某个域名的网站,需要手动去代码里添加其域名。
代码如下:
Read More →
网站黑名单的油猴脚本
该版本已停止维护,请转到纯JavaScript版。
Read More →
仙尊pixiv图片批量下载器
如果我们买了p站会员,那么搜索tag的时候可以随意按收藏数筛选作品。但如果没有会员,看到的作品列表只能是按最新投稿时间排序的。这些作品内容参差不齐,经常要用肉眼去找收藏数高的作品。这是很痛苦的事情,我不能忍受此状况,所以搞出了这个工具,算是做了点微小的工作吧。
如果筛选之后还想下载,请移步《pixiv图片批量下载器》。
本工具只有一段js,在tag搜索页执行。由于js还是有点长的,所以就不贴到页面上了。
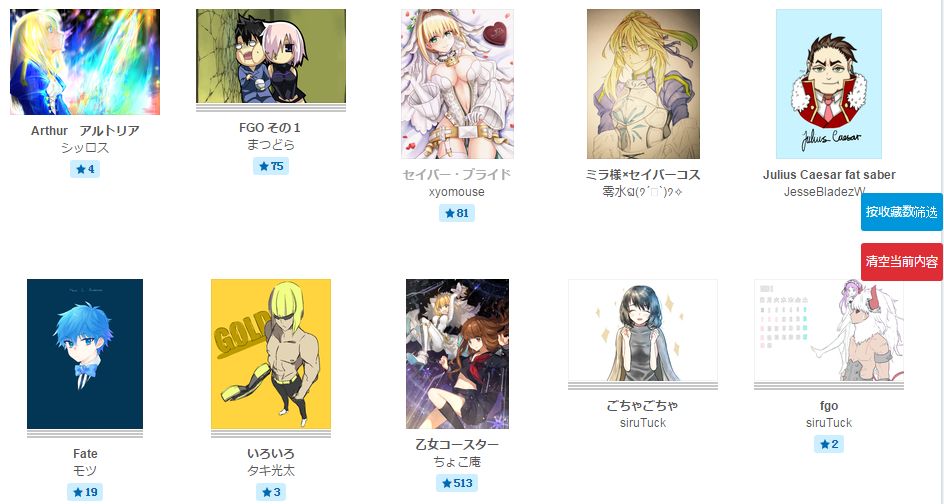
好了,来讲讲怎么用。以搜索“saber”为例:

1.在控制台里直接粘贴执行js代码。之后页面右侧会出现两个按钮(见上图)。
Read More →
使用JavaScript按收藏数筛选pixiv上的作品
试想如果我们创建了一个iframe,然后需要访问其中的元素。这时候我们可以对iframe使用onload事件,在其完全载入后执行我们需要的操作。
但是onload事件需要等到图片等资源完全加载完成才执行,这时我想到了jquery的ready()方法,在DOM加载完成后即可执行,更加省时。
但是jquery的ready()方法对框架是无效的。然后我去寻找JavaScript原生的事件,以此来代替jquery的ready()方法。今天终于找到了可行的办法,也是用JavaScript原生的事件做的,实现了和jquery的ready()方法类似的效果。这个代码封装成了函数,我们使用的时候在父窗口调用即可。
代码比较长,我就贴下边了。
Read More →
实现从父窗口中监测iframe的Ready事件的办法
我做了一个简单的音乐播放器,歌曲数据都是来自网易云音乐。之前没找到API,所有歌曲信息都要自己手动添加到xml文件中。经过Misaka酱的帮助,使用了网易的API来接收json格式的歌曲信息,方便了很多。
先看看API:
获取单曲: http://music.163.com/api/song/detail/?id=28151022&ids=%5B28151022%5D 获取歌单: http://music.163.com/api/playlist/detail?id=15985919
现在我使用的是第二种方法,就是建立一个歌单,然后获取配置信息。因为它只有一个ajax请求,稳健性非常好。如果使用单曲一个个去请求的话,数量多了可能会出现失败的情况。
这样还有一个优点,那就是如果音乐有变动,不需要改文件了,歌单变了本地列表自然也会跟着变。只是如果要调整歌单内歌曲的顺序的话,得用网易云音乐的客户端才行。
Read More →
使用网易云音乐API获取歌曲信息
我想用js检查网站地图文件里的网址是否都正确,于是找了js判断url是否能够访问的方法。原理是利用jQuery的ajax方法,根据网页状态码来判断网页能否打开。
//判断一个url是否可以访问
function IsLoad(_url){
$.ajax({
url:_url,
type:"get",
success:function(){
//说明请求的url存在,并且可以访问
console.log('请求的url可以访问');
},
statusCode:{
404:function(){
//说明请求的url不存在
console.log('请求的url不可访问');
}
}
});
}
//调用
IsLoad("http://www.saber.love/music/");
js判断url是否能够访问
下面代码是把js操作cookie的步骤封装成了函数,可以方便的调用。
//设置cookie,key,value,整数天数(自然天)
function setCookie(name, value,days) {
var exp = new Date();
exp.setTime(exp.getTime() + days * 24 * 60 * 60 * 1000);
document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString()+ ";path=/";
}
setCookie("volume",0.5,365);
//其实这里面少了个domain参数,有时候会需要,如最后部分为 ";domain=.ikanman.com;path=/"
//读取cookie
function getCookie(name) {
var arr = document.cookie.match(new RegExp("(^| )" + name + "=([^;]*)(;|$)"));
if (arr != null)
return unescape(arr[2]);
return null;
}
getCookie("volume");
不过这个函数在设置cookie时没有做对域名的设置。
js设置和获取cookie的函数
这个html5音乐播放器是我花了一天时间琢磨出来的,因为好歹做了个像样的界面,所以版本姑且就叫1.0了。
使用了cookie来记住播放的音乐、音量和循环模式。没有做后台功能,例如评分、喜欢等。
使用网易云音乐的歌单做歌曲列表。
另外,音乐的缓冲进度条可能加载到中途就停止了,这个浏览器的行为,和本播放器无关。chrome经常会这样,火狐则是一口气加载完。如果有需要的话,浏览器会继续加载。
Read More →
saber酱の音乐播放器
这是昨天圣诞的时候,本站播放背景音乐《ホーリーナイト》的代码:
<div id="MerryChristmasMusicCtrl" date-playCtrl="pause"></div>
<style>
#MerryChristmasMusicCtrl{width:25px;height:118px;text-align:center;font-size:14px;font-family:微软雅黑;position: fixed;z-index: 9999;background:#444;color:#fff;cursor: pointer;right:0;top:30%;border-radius: 4px;border:1px solid #000; display: none;}
</style>
<script>
var MerryChristmasMusic=document.createElement("audio");
MerryChristmasMusic.src="http://m2.music.126.net/RLgypZOeXF0W2HEUIA0Wpg==/5959353022986536.mp3";
MerryChristmasMusic.loop="loop";
MerryChristmasMusic.play();
$("#MerryChristmasMusicCtrl").show();
$("#MerryChristmasMusicCtrl").html("暂停播放音乐");
$("#MerryChristmasMusicCtrl").click(function () {
if ($("#MerryChristmasMusicCtrl").attr("date-playCtrl")=="pause") {
MerryChristmasMusic.pause();
$("#MerryChristmasMusicCtrl").html("继续播放音乐");
$("#MerryChristmasMusicCtrl").attr("date-playCtrl","play");
}else{
MerryChristmasMusic.play();
$("#MerryChristmasMusicCtrl").html("暂停播放音乐");
$("#MerryChristmasMusicCtrl").attr("date-playCtrl","pause");
};
});
</script>
请无视蛋疼的超长变量名……
这两天打算写个音乐播放器出来,看能不能完成吧。
在网页中播放背景音乐的简单示例
p站会员过期了,无法直接按收藏数搜索了。普通用户看到的作品貌似是按时间排序的,这里面质量参差不齐,为了快速筛选高素质的作品,搞了下面这个小玩意,可以把收藏数低于指定标准的作品从页面中删除:
var wantNum=100;
var allPicArea=$(".autopagerize_page_element .image-item");
for (var i = 0; i <allPicArea.length; i++) {
if (allPicArea.eq(i).find("._ui-tooltip").length==0||allPicArea.eq(i).find("._ui-tooltip").eq(0).text()<wantNum) {
allPicArea.eq(i).remove();
};
};
直接在控制台执行就可以,这个100用的时候自己改吧。
虽然使用了jQuery,但p站页面引用的有,我们不用自己再引用了。
ps:写的时候犯了低级错误,应该用find()的,用成了children(),还是用的太少了。

