


Bilibili 的推广广告太烦人了,一直在首屏占据一个卡片位置,往下滚动还会时不时夹杂一个广告。视频播放页面里右上角也经常有广告。今天我忍无可忍了,写了个 JS 脚本来移除这些广告。
现在我把脚本发布到了 Greasy Fork,如果你以前从本站安装过,可以卸载掉这个脚本,再从 Greasy Fork 安装,这样脚本可以自动更新。
更新日期:2025-06-17 v1.5,屏蔽了视频页面右侧的推广卡片。
移除 Bilibili 首页和视频页面的推广卡片、广告的 JS 脚本

iwara 视频下方显示的是模糊日期,比如 3 mo. ago,我写了个简单的脚本把它换成年月日,如上图所示。(图上的视频地址)
这是一个 user script,需要配合 Tampermonkey 等用户脚本管理器使用。
点击安装这个脚本:iwara-date.user.js
在 iwara 的视频页面里显示精确日期
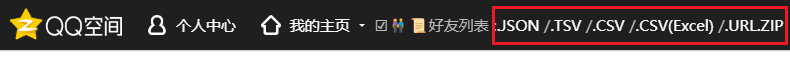
我想导出某个分组里的所有人的 QQ 号码保存起来,在搜索引擎的结果里大都是说用 QQ 邮箱来导出的,我试了现在这个方法已经不行了。还好我找到了个可用的方法,安装这个用户脚本:
https://greasyfork.org/zh-CN/scripts/406982 ([雪喵空友列] QQ 空间一键获取自己的好友列表)
然后登录自己的 QQ 空间(https://user.qzone.qq.com/), 在顶部会看到这个脚本显示的按钮,提供了多种文件格式的导出,点击你想要的格式就可以保存所有的 QQ 好友列表了。

怎样批量导出自己的 QQ 好友列表/QQ 号码
说到ajax,不能不提到跨域限制这个问题。与跨域紧密相连的是referer,如果referer相同,就不会触发跨域限制;反之则视为跨域。
但发生跨域时,能否请求到跨域资源,也分两种情况:
第一种:服务器端不检查referer,这时候是否受跨域限制,由浏览器管理。
这时是否触发跨域限制,全由浏览器自己判断。比如在网页上用img标签插入一张跨域的图片,浏览器是不会触发跨域限制的,可以正常加载图片。但用ajax获取的话,浏览器就会触发跨域限制,获取不了。
这时候就算跨域了,服务器也是允许浏览器去下载文件的,只是看浏览器自己愿不愿意。
第二种:服务器端会检查referer,不符合规则的就拒绝。
这时候浏览器就吃瘪了,用img标签来插入图片也不行,这也是通常的防盗链手段。
如果我们在请求头里设置合法的referer,就可以破解跨域限制,但目前运行在浏览器宿主环境内的JavaScript实现不了这个功能,需要交给后台程序来做。如果只为了破解referer就单独做个后台文件,比较麻烦。但是我们使用油猴脚本的话,就不用写后台文件了,比较省事。
油猴脚本管理器(Greasemonkey或Tampermonkey等)由于是浏览器的扩展程序,可以设置请求头,包括伪造referer。它们都封装了一个GM_xmlhttpRequest方法,可以在用户脚本(UserScript)里调用。
今天我进行了测试,确定是可行的。示例代码如下:
// ==UserScript==
// @name test GM_xmlhttpRequest
// @description test
// @namespace https://greasyfork.org/ja/users/24052-granony
// @author me
// @version 0.1
// @include https://greasyfork.org/*
// @grant GM_xmlhttpRequest
// @connect i.pximg.net
// @connect i1.pixiv.net
// @connect i2.pixiv.net
// @connect i3.pixiv.net
// @connect i4.pixiv.net
// @connect i5.pixiv.net
// ==/UserScript==
GM_xmlhttpRequest({
method: "GET",
url: "https://i.pximg.net/img-original/img/2017/05/16/00/20/10/62921231_p0.png",
headers: {
referer: "https://www.pixiv.net/"
},
overrideMimeType: "text/plain; charset=x-user-defined",
onprogress: function(xhr) {
console.log(xhr.lengthComputable + "," + xhr.loaded + "," + xhr.total);
//xhr.lengthComputable:布尔值,是否可以获取到文件总长度
// xhr.loaded:已加载的字节数
// xhr.total:文件总字节数
},
onload: function(xhr) {
var r = xhr.responseText,
data = new Uint8Array(r.length),
i = 0;
while (i < r.length) {
data[i] = r.charCodeAt(i);
i++;
}
blob = new Blob([data], {
type: "image/png"
});
var blobURL = window.URL.createObjectURL(blob);
var downA = document.querySelector("h1 a");
downA.href = blobURL;
downA.setAttribute("download", "a.png");
downA.click();
window.URL.revokeObjectURL(blobURL);
}
})
上面代码的功能是下载一个跨域并且服务器设置了referer防盗链的文件,下载后将其转换为blob对象保存到本地。
首先要授予这个脚本调用GM_xmlhttpRequest的权限:
// @grant GM_xmlhttpRequest
但光这样还不够,还要在@connect里指定跨域获取文件时文件url里的域名。如果文件url的域名没有在@connect里指定,则GM_xmlhttpRequest会报错。
如果跨域文件没有设置referer防盗链,那么到这里就够了,跨域问题会被自动处理(。
但示例代码里的url有防盗链设置,而且比较奇葩,服务器要求的其实是个不同源的referer,同源的referer反而不行。这就需要我们在GM_xmlhttpRequest方法的headers参数里设置合法的referer了:
headers: {
referer: "https://www.pixiv.net/"
}
其实上面的代码里还有个挺纠结的地方,就是把接收的数据转换为blob对象的过程。
JavaScript原生的XMLHttpRequest对象和jQuery的ajax方法都可以设置把接收的数据自动转换为blob类型,如:
xhr.responseType="blob";
这样拿到的response直接就是blob对象,但这个办法油猴的GM_xmlhttpRequest里测试不行。我见到有的油猴脚本在GM_xmlhttpRequest里设置了:
responseType: "blob",
我试了也不行,不知道人家是怎么用的,反正我这里测试是不行……
后来我在github上找到了一个办法可以把接收的数据转换为blob对象,就是上面代码里用的,看着挺费劲。主要是做了三个工作:
1:请求前设置overrideMimeType;
2:onload之后用Uint8Array和charCodeAt将数据正确的转换为blob对象。
Uint8Array和charCodeAt和这俩我之前完全不认识,看到的时候一脸懵逼:


后来我深入了解了上面步骤的作用:
overrideMimeType告诉服务器需要返回无格式纯文本的mime-type,而不是image/jpeg、image/png等图像格式。
Uint8Array是创建一个指定长度的无符号数组,charCodeAt则用来把response逐字节转换为Unicode编码(response都是string)。
怪不得我之前简单粗暴把response放进数组里转换成的blob对象有问题,还是姿势太低。
其他参考资料:Greasemonkey wiki
使用GM_xmlhttpRequest设置referer获取文件
JavaScript是可以获取Response Header(响应头)的信息的:
如果是使用XMLHttpRequest, 这个对象本身有一个getResponseHeader(DOMString header)的方法来获取。
如果是使用jQuery.ajax, 在success属性对应的回调函数中,第三个参数会被jQuery设置一个jqXHR的对象,这个对象是对XMLHttpRequest对象的一个封装,也是有getResponseHeader方法的。
不过我这里要说的是GM_xmlhttpRequest,也就是俗称的“油猴脚本”里的功能。在firefox里的油猴扩展是Greasemonkey,在chrome中则是Tampermonkey。它们都内置了GM_xmlhttpRequest方法,用于处理ajax事件。
GM_xmlhttpRequest有个很好用的地方是它不会受跨域限制(当油猴脚本跨域时,会先提示你是否允许跨域,允许即可)。
要使用GM_xmlhttpRequest,需要先在脚本头部引入GM_xmlhttpRequest:
// @grant GM_xmlhttpRequest
然后用GM_xmlhttpRequest的head方法获取响应头:
GM_xmlhttpRequest({
url: "url",
method: "HEAD",
onload: function(response) {
console.log(response.responseHeaders);
}
});
我获取了p站一个图片的响应头,输出类似下面:
Date: Tue, 07 Mar 2017 05:31:54 GMT X-Content-Type-Options: nosniff Last-Modified: Tue, 08 Mar 2016 09:00:36 GMT Server: nginx Content-Type: image/jpeg Cache-Control: max-age=31536000 Accept-Ranges: bytes Content-Length: 528794 Expires: Fri, 02 Mar 2018 10:41:44 GMT
不过我现在还有个疑惑,就是油猴怎么从响应头中提取某个特性属性的值。它好像没有getResponseHeader方法。
GM_xmlhttpRequest获取响应头

昨天搜索一个问题,点击了一个像模像样的答案,结果打开是一个游戏的官网。被恶心到了,所以写了个user脚本,可以手动把网站添加到黑名单。
如果想屏蔽某个域名的网站,需要手动去代码里添加其域名。
代码如下:
Read More →
网站黑名单的油猴脚本

虽然也没什么卵用就是了。使用chrome的Tampermonkey扩展,新建脚本,作用域为“http://tieba.baidu.com/*”,首先在头部注释里引用keymaster.js:
// @require /f/keymaster.js
然后添加如下js代码:
key('alt+a', function(){
var _allList=document.getElementsByClassName("threadlist_detail");
if(_allList[0].style.display!="none"){
for (var i = 0; i < _allList.length; i++) {
_allList[i].style.display="none";
};
}else{
for (var i = 0; i < _allList.length; i++) {
_allList[i].style.display="block";
};
}
return false;
});
在页面中按快捷键alt+a(这个可以自己修改),可以隐藏/显示帖子摘要内容。
没什么技术含量的东西,不过一开始没想到用Tampermonkey来做,费了不少事,走了两次弯路←_←
隐藏百度贴吧帖子列表的摘要内容

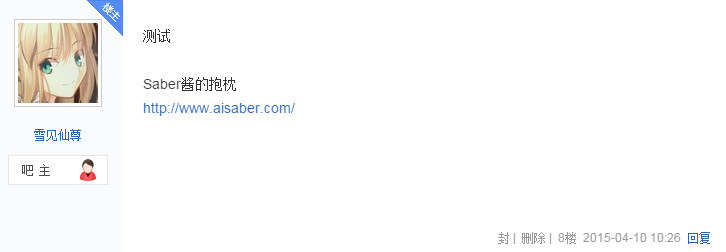
今天在chrome上安装了Tampermonkey扩展,折腾一番后想起来给贴吧发帖框添加小尾巴。于是去尝试一番,现在成功了。
document.getElementsByClassName("poster_submit")[0].addEventListener('click', function(){
var ueditorAllP=document.getElementById('ueditor_replace').getElementsByTagName('p');
ueditorAllP[ueditorAllP.length-1].innerHTML+='<br><br>Servant Saber、召唤に従い参上した。';
}, true)
原理是给提交按钮添加一个事件,当点击它的时候,在输入框内最后一个P标签内(因为每次按enter换行都会产生一个新的P标签)的html代码中,追加小尾巴的html代码。注意不能使用innerText,因为这样的话,如果最后一个P标签内有图片,则图片会被文字替换,图片就没了。
PS:Tampermonkey可以引用外部js文件,格式是使用// @require,然后在后面加上js文件的url,如下:
// @require /f/keymaster.js

