

最近做了两个手机站,美工的设计稿都是640px宽,但是商务通弹窗图片是260px宽,放在页面中显得很小。无奈进行放大。(我很好奇在商务通后台能不能把弹窗尺寸设置得比图片实际宽高大。那样就很省事了。)
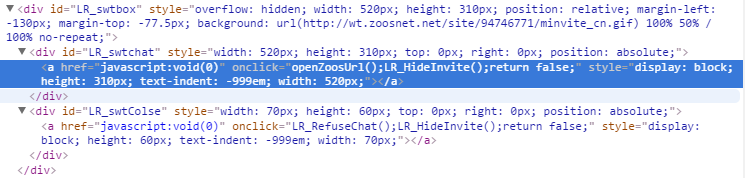
商务通弹窗处的主要结构如下:

其中LR_swtbox是控制弹窗图片大小,图片是它的背景图。LR_swtchat和LR_swtchat a是打开咨询窗口的链接,LR_swtColse和LR_swtColse a是关闭弹窗的按钮。
css样式如下:
#LR_swtbox{width:520px !important;height: 310px !important;margin-left: -130px;margin-top: -77px;background-size: 100% !important;}
#LR_swtchat,#LR_swtchat a{width:520px !important;height: 310px !important;}
#LR_swtColse,#LR_swtColse a{width: 70px !important;height: 60px !important;}
修改商务通弹窗元素的尺寸
今天做网站要用tab选项卡效果,我写了之后封装成了函数,放上来备用。
<div class="tabtitle clearfix">
<a href="" class="active">五星服务</a>
<a href="">医院环境</a>
<a href="">先进设备</a>
<a href="">公益活动</a>
</div>
<div class="tabmain">
<div class="tabmlist">五星服务</div>
<div class="tabmlist">医院环境</div>
<div class="tabmlist">先进设备</div>
<div class="tabmlist">公益活动</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script>
<script>
function setTab (titlist,mainlist,className) {
titlist.mouseover(function () {
mainlist.eq(titlist.index(this)).siblings().hide();
mainlist.eq(titlist.index(this)).show();
titlist.eq(titlist.index(this)).addClass(className);
titlist.eq(titlist.index(this)).siblings().removeClass(className);
});
mainlist.eq(0).siblings().hide();
mainlist.eq(0).show();
}
setTab($(".tabtitle a"),$(".tabmlist"),"active");
</script>
如果想要不修改而直接使用代码,要注意元素的层级关系,列表的主体部分和标题部分不要处于同一层级。
事件绑定之后,把内容部分先进行了显示隐藏的处理,就是显示第一个,隐藏其余几个。其实如果css设置的好,没必要这么做。
效果图:

我没有做自动切换功能,上图是手动切换。
使用jq制作tab选项卡的切换效果
现在可以直接设置进度条的长度、或手动指定,以及读取特定属性来设置。
先看看基础结构:
<div id="box">
<div id="lbar" data-l="70"></div>
</div>
<br><br>
<input type="button" id="setLBtn" value="设置一个进度">
<style>
#box{width: 500px;height: 16px;border-radius: 8px;background: #ccc;}
#lbar{width: 0px;height: 16px;border-radius: 8px;background: #0c0;transition:all .4s;}
</style>
<script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script>
js代码:
function setL (element,length) {
element.width(element.parent().eq(0).width()*length);
}
//读取特定属性来设置进度,适用于多个进度条的场景
var allL=$("[data-l]");
for (var i = 0; i < allL.length; i++) {
setL ($(allL[i]),parseInt($(allL[i]).attr("data-l"),10)/100);
};
//直接设置进度条的百分比
setL($("#lbar"),0.4);
//手动指定进度条的百分比
$("#setLBtn").click(function (argument) {
setL($("#lbar"),parseInt(window.prompt("请输入一个表示百分比的整数", ""),10)/100);
});[/code]
这次学到了把JQuery对象和DOM对象互相转换的方法。 JQuery对象和DOM对象的方法不通用,例如上面代码中读取特定属性的代码中,本来取到的属性的集合是jquery对象,可是在for循环里用了索引之后就成了DOM对象了,然后使用函数里的parent()方法就报错。这时候需要把索引之后的DOM对象重新转换为Jquery对象。
[code lang="js"]//把Jquery对象转换为dom对象,方法1:使用索引
$("p")[0];
//把Jquery对象转换为dom对象,方法2:使用get()方法,参数和索引一样
$("p").get(0);
//把DOM对象转换为Jquery对象,使用$()包含DOM对象
var box=document.getElementById("box");
box=$(box);[/code]
查看demo
做了一个js控制的进度条效果
$("#box").change(function () {
//此时获取的已经是change后的值了
if($(this).prop("checked")){//如果全选按钮已经被选中
$(".sub").prop("checked",this.checked);
}else{//如果全选按钮未被选中
$(".sub").prop("checked",false);
}
});
#box是全选按钮(它也是个复选框),.sub是底下各个条目的复选框。用的是jq的.prop()方法。
刚才同学做全选功能,出了问题,来问我。我拿到代码试了试,点击全选按钮,然后获取并判断它的checked值,结果没反应。
然后去调试,发现发现获取到的复选框(checkbox)的checked值始终是undefined,选中了也不变。这还怎么做?
难道要把复选框放到form标签里才行?或者是需要手动加上checked这个属性?都试了试,完全没用
想想两年前还在学校的时候,就做过全选和反选这样的功能,怎么现在就做不出来了呢?这个郁闷啊
于是去百度“jq怎么获取checked值”,百度出来的各个教程的方法和我一样啊,怎么人家能用我就不能用?
最后直接百度“checkbox checked undefined”,总算找到答案了。
原来,在jquery1.6版本有了变更:
checked属性在页面初始化的时候已经初始化好了,不会随着状态的改变而改变。
也就是说如果checkbox在页面加载完毕时是选中的,那么返回的永远都是checked,如果一开始没被选中,则返回的永远是undefined。
然后怎么办呢, 用jq的.prop()方法。例子就是上边的代码了。
真想说过期信息害死人,以后搜索技术问题的时候最好去搜索选项里,把结果限制在最近一年之内。
jq中获取checkbox的checked值
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.8.1/jquery.min.js"></script>
<script src="/f/jquery-sakura.min.js"></script>
<link type="text/css" rel="stylesheet" media="screen" href="/f/jquery-sakura.min.css" />
<script>
// domReady
$(function() {
$('body').sakura();
});
// windowLoad
$(window).load(function() {
$('body').sakura();
});
</script>
转自离别歌,十几岁已经完爆我了。
页面太长的话可能会导致有点卡顿。jq版本不知有无影响。
一个樱花飞舞的jq特效

就是这样的效果,在好几个网站上看到过,于是扒了下来,做成了demo。demo下载
使用SuperSlide制作的页面左侧垂直的圆形导航
一、基本选择器
| |
|
|
|
| |
|
|
|
| |
|
|
|
| |
|
|
|
| |
|
|
|
| |
|
|
|
JQ 选择器大全

代码需jq支持,无需对html进行改动。我已经在本站用上了,是不是很有过年的气氛呢~(PS:灵梦的脸就是不给你们看ˋ( ° ▽、° )
我只贴上js代码,将代码拷贝至网页任意位置均可,但不要放在有错误的js之后。
Read More →

