

今天在用jq获取input的value的时候,写了$("#id").value发现获取不到,是未赋值。只好上网去查,原来要在选择器后面加上序号,写成$("#id")[0].value,略微无语
jq不能获取input的value的问题
工作上遇到一个情况,有一个元素控制两块div的显示隐藏,同时传递出一个值。平时想要使用隐藏的div的功能,需要先点击一下控制的元素。但是有个页面要直接展示原来隐藏的元素,于是去网上找到了jq模拟鼠标事件的代码。
jq模拟鼠标点击事件

input失去焦点和获得焦点jquery焦点事件插件,鼠标在搜索框中点击的时候里面的预设文字就消失了,在别的地方点击的话预设文字又出现了。
input需要设置id,然后在头部先引入jq,之后添加下面的js代码
//设置表单的预设value切换
jQuery.focusblur = function(focusid) {
var focusblurid = $(focusid);
var defval = focusblurid.val();//针对input
var deftext = focusblurid.html();//针对textarea
focusblurid.focus(function(){
var thisval = $(this).val();
if(thisval==defval){
$(this).val("");
$(this).html("");
$(this).css("color","#333");
}
});
focusblurid.blur(function(){
var thisval = $(this).val();
if(thisval==""){
$(this).val(defval);
$(this).html(deftext);
$(this).css("color","#aaa");
}
});
};
//注册 一个一个写
$.focusblur("#yy_name");
$.focusblur("#yy_tel");
两段color设置是我后来加的,第一个是点击之后,如果文字改变得和预设文字不同了,则把文字颜色加深,第二个则是失去焦点时如果没有任何文字了,则把文字重设为预设文字,颜色重设为指定的颜色。这样就ok了~
修改版:
jQuery.focusblur = function(element,defcolor,truecolor) {
var focusblurid = element;
var defval = focusblurid.val();//针对input
focusblurid.focus(function(){
var thisval = $(this).val();
if(thisval==defval){
$(this).val("");
$(this).css("color",truecolor);
}
});
focusblurid.blur(function(){
var thisval = $(this).val();
if(thisval==""){
$(this).val(defval);
$(this).css("color",defcolor);
}
});
};
$.focusblur($(".jbdh").eq(0),"#b7b7b7","#444");
这个里面没有加html,需要的话再加吧
input获得和失去焦点时文字改变的jq代码
效果:

下载:http://pan.baidu.com/s/1c0iZnva
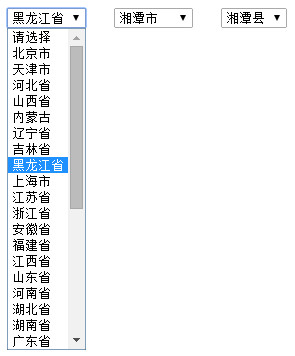
下载后不管三七二十一,文件夹里的js全移动到自己的js文件夹里,再把头部的js引用和js代码拷贝到自己html头部,再把html代码拷贝到对应的位置就行。原来有获取地区码的功能,我不需要就去掉了。原网址在html文件头部的注释里
jq省市区三级联动代码下载
1. attr(属性名) //获取属性的值(取得第一个匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返回 undefined )
2. attr(属性名, 属性值) //设置属性的值 (为所有匹配的元素设置一个属性值。)
3. attr(属性名,函数值) //设置属性的函数值 (为所有匹配的元素设置一个计算的属性值。不提供值,而是提供一个函数,由这个函数计算的值作为属性值。)
4.attr(properties) //给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }。(这是一种在所有匹配元素中批量设置很多属性的最佳方式。 注意,如果你要设置对象的class属性,你必须使用'className' 作为属性名。或者你可以直接使用'class'或者'id'。)
来源:http://blog.163.com/neusoft_hao@yeah/blog/static/1205447242011530103121467/
jq attr用法
id为dome的列表下有几个li标签,想要点击其中一个时使其变色,其他的li不变色,而且可以随便点。我先用js的思路考虑,貌似是要搞数组,但现在用jq来写,jq的数组怎么写我还不知道呢,顿时头大。后来试了试,没用数组就解决了
this是个很好用的东东,另外#dome>li可以是dome里面的任何一个li,不用像js那样整数组,排编号了,很方便
jq对li进行遍历改变样式
有时候给一个元素添加鼠标点击事件,先在js里面写好函数,然后在元素上写 onclick="hide()",但是有时候不想写的太多(除了不好看,给函数起名字也起得头晕),可以封装到js里面,不在元素里面写事件了。
简单的结构:
注意嵌套的对应层次不要错误
一例:
[code lang="js decode:true ">$(function(){
$("#tab1").click(function(){
$("#tabmain2,#tabmain3,#tabmain4").hide();
$("#tabmain1").show();
})
})
参考:http://zhidao.baidu.com/link?url=tdN7HCNRnZzadkeUUat0HisIUzTdxZA-Otfuu85VEURQoTSLWbWvx3FTK2iNAvCazOR74Q3QhKdGmkvreVM0Uq
w3c之类的都没有最外层的function,导致我试了好多次都没成功,晕
jq给元素添加鼠标动作事件
今天用到了$("#uc>dd").hide();这样的用法,稍后补全
一、基本选择器
| 选择器 | 描 述 | 返回 | 示例 |
| #id | 根据给定id匹配一个元素 | 单个元素 | $("#test") 选取id为test的元素 |
| .class | 根据给定类名匹配一个元素 | 集合元素 | $(".test") 选取class为test的元素 |
| element | 根据给定元素名匹配一个元素 | 集合元素 | $("p") 选取p元素 |
| selector1,selector2...selectorN | 将每一个选择器匹配到元素合成后一起返回 | 集合元素 | $("div , span ,p , myClass")选取所在div span 和拥有class为myClass的标签的一组元素 |
| * | 匹配所有元素 | 集合元素 | $("*") 选取所在的元素 |
jq选择器大全
做tab切换的时候经常会遇到改变元素样式的情况,可以预设一个class,点击后改变classname
function s_tabmain1 () {
$("#tabmain2,#tabmain3,#tabmain4").hide();
$("#tabmain1").show();
$("#tab1").addClass('h');
$("#tab2,#tab3,#tab4").removeClass('h');
}
http://www.cnblogs.com/xcsn/archive/2013/03/04/2943293.html
jq添加移除classname
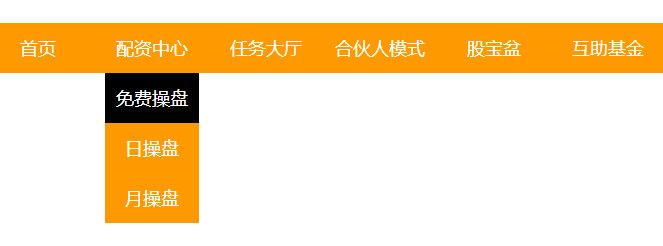
效果如图(不要点,这真的是图←_←):

我是在A5站长网找到的这个特效,喜欢它的原因是它够简洁实用,添加几句代码就行了,不像有的例子,为了一个小小的下拉菜单竟然引入了2个外部js文件(带上jq就3个了),何苦来哉?
首先引入jq,然后说一下html代码(CSS部分省略)
<ul class="mainnav">
<li><a href="index.html">首页</a></li>
<li class="subnav">
<a href="">配资中心</a>
<dl>
<dd><a href="">免费操盘</a></dd>
<dd><a href="">日操盘</a></dd>
<dd><a href="">月操盘</a></dd>
</dl>
</li>
<li><a href="cpyy.html">任务大厅</a></li>
<li><a href="#">合伙人模式</a></li>
<li><a href="#">股宝盆</a></li>
<li><a href="#">互助基金</a></li>
<li><a href="#">金融商学院</a></li>
</ul>
这里边重要的部分就是结构和class名:
结构是在li标签内的a标签后放入下拉菜单,这个示例使用dl写的下拉菜单。
然后给每个有下拉菜单的li设置同样的class,没有下拉菜单的li的class不要和有下拉菜单的一样。至于ul的class什么的没有关系。
然后就是在头部插入js代码:
<script type="text/javascript">
$(function(){
$("dl").hide();
$("li.subnav").hover(function(){
$(this).find("dl").stop(true,true);
$(this).find("dl").slideDown();
},function(){
$(this).find("dl").stop(true,true);
$(this).find("dl").slideUp();
});
})
</script>
注意把第四行的li.classname换成自己的class名。
保存之后查看网页,鼠标经过li的时候下拉菜单就会出现。但是有时候鼠标一离开li下拉菜单就隐藏了,导致点不到,这时候需要给下拉菜单添加定位,添加一个确保它在上层的z-index值(如果不想这样可以对li如此设置,多数情况下也有效)。

