

网页上的输入框里经常会预设浅色的文字用来提示用户应该输入什么内容。当用户开始填写内容时,预设的文字就消失,文字颜色也变成正常的颜色。如果用户清除了填写的内容,则恢复成预设的样式。
这个效果以前经常用JavaScript来做,现在HTML5中对一些input标签添加了placeholder属性,实现了类似的效果。
我们可以通过placeholder属性的值来规定预设值。预设文字是浅色的,在用户开始输入时也会隐藏。
我们可以通过以下选择器来设置所有placeholder文字的样式:
::-webkit-input-placeholder{color:#0c0;}
::-moz-placeholder{color:#0c0;}
:-ms-input-placeholder{color:#0c0;}
IE10才开始支持placeholder属性。而且它的选择器前面只有一个冒号(这个我没测试过)。
这是个很美好的属性,不过兼容性还有点坑。来个示例:
HTML5中input标签的placeholder属性


在表单里添加input的预设值是常见的做法。当用户点击输入框之后,预设值消失,同时文字颜色也要加深,变成正常的颜色。如果用户清空了输入的内容,则恢复默认值。
以前我做这个效果用的代码比较繁琐,现在有更简单的方法。下面的js代码直接写在input标签里就可以了。
onfocus="if(this.value==this.defaultValue){this.value='';this.style.color='#333'};" onblur="if(this.value==''){this.value=this.defaultValue;this.style.color='#aaa'}"
这里面有个defaultValue,这个属性是浏览器自动保存的,我们可以直接拿来用。以前我都是把默认值用js保存到一个变量里的,那样就麻烦了。
input输入时对值和颜色的处理
刚才看《JavaScript高级程序设计》,读到input控件的部分,看到了html5中对input增加了一些新的功能,试验了一番,这些实在让人excited!下面发点测试图。
1.新的type类型。
input有些type我们是很熟悉的,例如text、password等。html5中增加了一些新的type类型,而且这些type类型基本都可以承担一部分表单验证的工作,很实用。这些新的type有:
"email"、"url"、"number"、"range"、"datetime"、"datetime-local"、"date"、"month"、"week"、"time"。
举一些例子:
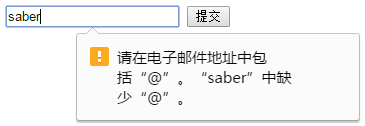
email类型,必须要有@符号:

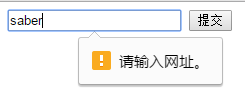
url类型,必须要有协议:

number类型,只能输入数字:

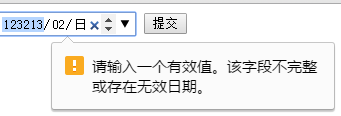
date类型,只能输入日期:

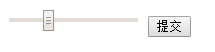
range类型,会出现一个滑块以调节:

需要注意的是,浏览器(如果支持的话)会对这些控件的值进行检查。有些类型是在输入的时候进行检查,有些则是在提交表单时进行检查。所以,如果input没写在form里,有些类型可能起不到限制作用。
2.新的属性。
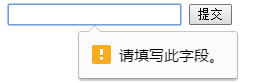
如required属性,当表单提交时,这个控件的内容不能为空。

对于数值类型的控件,还可以设置最小值、最大值、增量值等,如:
<input type="number" min="60" max="100" step="5">
3.新的方法。
主要是stepUp()和stepDown()方法。这两个方法分别使input控件的值增加或减少。不带参数默认为1,也可以带参数。如对range的调节:

html5中input的一些新特性
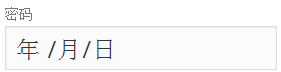
最近发现的,如果把表单input控件的type设置为date,chrome就会自动应用选择日期功能了。
<input type="date" name="">
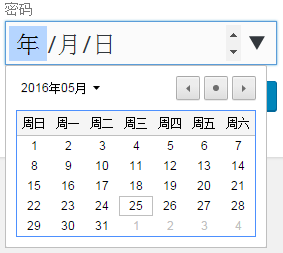
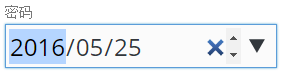
首先输入框上会显示“年/月/日”的字样。

你可以点击这三项中的任意一个输入数字。
鼠标放上input之后,最右侧会显示一些操作按钮。点击最右侧的三角形,就会打开一个日期选择面板:

点击即可把选择的日期输进去。

这样在chrome上大部分时候都可以对各种日期输入插件说拜拜啦~来,跟我念:
谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希……
试一试:
chrome对日期表单的支持
表单中的file上传控件在各个浏览器中的外观都不太一样,所以我们可以自己做一个外观。原理是隐藏file控件,然后自己做出文件名的显示区域,以及选择按钮。
<form id="form0">
<input type="file" id="fileinput1">
<span id="showfile">尚未选择文件</span>
<span title="选择文件" id="selectbtn1">选择文件</span>
<span class="tip">图片必须为jpg格式,体积小于2M,文件名不能包含“sox”三个字</span>
</form>
<style>
#fileinput1{display: none;}
#form0 span{border-radius: 5px;font-family: '微软雅黑';display: inline-block;}
#showfile{width: 300px;height: 34px;line-height: 34px;color: #aaa;padding:0 5px 0 10px;border:1px solid #0c0;white-space:nowrap; text-overflow:ellipsis;overflow: hidden;vertical-align:top;}
#selectbtn1{width: 100px;height: 36px;line-height: 36px;background:#4DB849;color: #fff;text-align: center;cursor: pointer;vertical-align:top;}
.tip{margin-left: 5px;color: #aaa;height: 36px;line-height: 44px;}
</style>
<script>
document.getElementById("selectbtn1").onclick=function () {
document.getElementById("fileinput1").click();
}
document.getElementById("fileinput1").onchange=function(){
if (this.files[0].type!="image/jpeg") {
alert("文件格式不正确!");
return false;
}else if(this.files[0].size>2000000){
alert("文件体积过大!");
return false;
}else if (this.files[0].name.toLowerCase().indexOf("sox")>-1) {
alert("文件名包含非法字符!");
return false;
};
document.getElementById("showfile").innerHTML=this.files[0].name;//这里没有用value,因为获取不到真实的绝对路径的,不如只显示文件名
document.getElementById("showfile").style.color="#333";
}
</script>
点击选择文件按钮的时候用js去触发file控件;在选取文件之后,将文件信息显示到文件名区域里。
你可能会注意到files[]这个集合:
this.files[0]
这是html5中为file控件增加的属性,通用的有name、size、type、lastModified这几个属性。这些属性可以用来对上传的文件做一些检测。
注意,size的单位是Byte(字节)。
修改表单中file控件的外观
js判断input输入框的值是否是数字、字母、汉字:
<script>
function check(){
if(!isNaN(document.all.form.str.value)){
alert("输入的全是数字!");
return false;
}else{
if(/[_a-zA-Z]/.test(document.all.form.str.value)){
alert("输入的全是字母!");
return false;
}else{
if(/^[\u4e00-\u9fa5]+$/i.test(document.all.form.str.value)){
alert("输入的全是中文!");
return false;
}
}
}
}
</script>
<form name="form" action="" onsubmit="return check();">
<input type=text name=str>
<input type=submit value="检测输入文字的类型">
<form>
但是这种判断是全部判断,就是说全是数字或者全是字母或者全是汉字才会生效,如果字符掺杂在一起就无效了。可以用来限制输入框内的类型必须全部是某一类型。
Ps:也可以使用js内建的isNaN()函数来判断数值是不是数字(isNaN表示不是数字)。
相关文章:js验证input输入框的内容
js判断input输入框的值是否是数字、字母、汉字
<h1>js验证输入框内容</h1>
<br />
<br />
只能输入英文
<input type="text" onkeyup="value=value.replace(/[^a-zA-Z]/g,'')">
<br />
<br />
只能输入英文
<input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z]/g,'')"
onkeydown="fncKeyStop(event)" onpaste="return false"
oncontextmenu="return false" />
无法粘贴,右键不会弹出粘贴菜单
<br />
<br />
只能输入数字:
<input onkeyup="this.value=this.value.replace(/\D/g,'')"
onafterpaste="this.value=this.value.replace(/\D/g,'')">
<br />
<br />
只能输入数字,小数点:
<input name="price" type="text"
onkeyup="value=value.replace(/[^\d\.]/g,'')">
<br />
<br />
只能输入数字,小数点,下划线:
<input name="price" type="text"
onkeyup="value=value.replace(/[^\d\._]/g,'')">
<br />
<br />
只能输入英文和数字:
<input onkeyup="value=value.replace(/[\W]/g,'') "
onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))">
<br />
<br />
只能输入汉字:
<input onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')"
onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\u4E00-\u9FA5]/g,''))">
<br />
<br />
禁止输入法输入:
<input type="text" style="ime-mode: disabled">
无法切换输入法
<br />
<br />
只能输入中文、英文、数字、@符号和.符号:
<input type="text"
onkeyup="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5\@\.]/g,'')">
<br />
<br />
不能为空:
<input onblur="if(this.value.replace(/^ +| +$/g,'')=='')alert('不能为空!')">
<br />
<br />
js验证input输入框的内容
今天在用jq获取input的value的时候,写了$("#id").value发现获取不到,是未赋值。只好上网去查,原来要在选择器后面加上序号,写成$("#id")[0].value,略微无语
jq不能获取input的value的问题

input失去焦点和获得焦点jquery焦点事件插件,鼠标在搜索框中点击的时候里面的预设文字就消失了,在别的地方点击的话预设文字又出现了。
input需要设置id,然后在头部先引入jq,之后添加下面的js代码
//设置表单的预设value切换
jQuery.focusblur = function(focusid) {
var focusblurid = $(focusid);
var defval = focusblurid.val();//针对input
var deftext = focusblurid.html();//针对textarea
focusblurid.focus(function(){
var thisval = $(this).val();
if(thisval==defval){
$(this).val("");
$(this).html("");
$(this).css("color","#333");
}
});
focusblurid.blur(function(){
var thisval = $(this).val();
if(thisval==""){
$(this).val(defval);
$(this).html(deftext);
$(this).css("color","#aaa");
}
});
};
//注册 一个一个写
$.focusblur("#yy_name");
$.focusblur("#yy_tel");
两段color设置是我后来加的,第一个是点击之后,如果文字改变得和预设文字不同了,则把文字颜色加深,第二个则是失去焦点时如果没有任何文字了,则把文字重设为预设文字,颜色重设为指定的颜色。这样就ok了~
修改版:
jQuery.focusblur = function(element,defcolor,truecolor) {
var focusblurid = element;
var defval = focusblurid.val();//针对input
focusblurid.focus(function(){
var thisval = $(this).val();
if(thisval==defval){
$(this).val("");
$(this).css("color",truecolor);
}
});
focusblurid.blur(function(){
var thisval = $(this).val();
if(thisval==""){
$(this).val(defval);
$(this).css("color",defcolor);
}
});
};
$.focusblur($(".jbdh").eq(0),"#b7b7b7","#444");
这个里面没有加html,需要的话再加吧

