

1. 如果把单选、复选按钮隐藏,但又要让它能被 tab 到,则不能使用常规的 display: none; 或者 visibility: hidden; 隐藏,这会导致它不能被 tab 到。应该设置宽高为 0,透明度为 0。
2. 单选按钮可以用空格键选中,但再按空格不能取消选中。
那么当它选中之后,再按空格,会发生什么?表面上看什么都没发生,但实际上浏览器会把这个按钮的 checked 先变成 fasle,然后再变成 true。也就是按空格时,浏览器总会把它从未选中变成选中,走一次流程。
不过这个知识点实在有些冷……也很少能用到。
Read More →
HTML 表单小细节
刚才看《JavaScript高级程序设计》,读到input控件的部分,看到了html5中对input增加了一些新的功能,试验了一番,这些实在让人excited!下面发点测试图。
1.新的type类型。
input有些type我们是很熟悉的,例如text、password等。html5中增加了一些新的type类型,而且这些type类型基本都可以承担一部分表单验证的工作,很实用。这些新的type有:
"email"、"url"、"number"、"range"、"datetime"、"datetime-local"、"date"、"month"、"week"、"time"。
举一些例子:
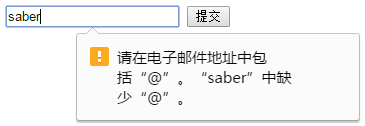
email类型,必须要有@符号:

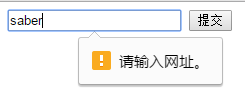
url类型,必须要有协议:

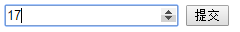
number类型,只能输入数字:

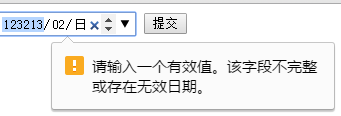
date类型,只能输入日期:

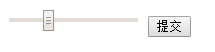
range类型,会出现一个滑块以调节:

需要注意的是,浏览器(如果支持的话)会对这些控件的值进行检查。有些类型是在输入的时候进行检查,有些则是在提交表单时进行检查。所以,如果input没写在form里,有些类型可能起不到限制作用。
2.新的属性。
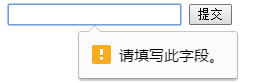
如required属性,当表单提交时,这个控件的内容不能为空。

对于数值类型的控件,还可以设置最小值、最大值、增量值等,如:
<input type="number" min="60" max="100" step="5">
3.新的方法。
主要是stepUp()和stepDown()方法。这两个方法分别使input控件的值增加或减少。不带参数默认为1,也可以带参数。如对range的调节:


