

好消息:K 站的 Patreon 和 Fanbox 导入都复活啦!🥳文章已经恢复更新~

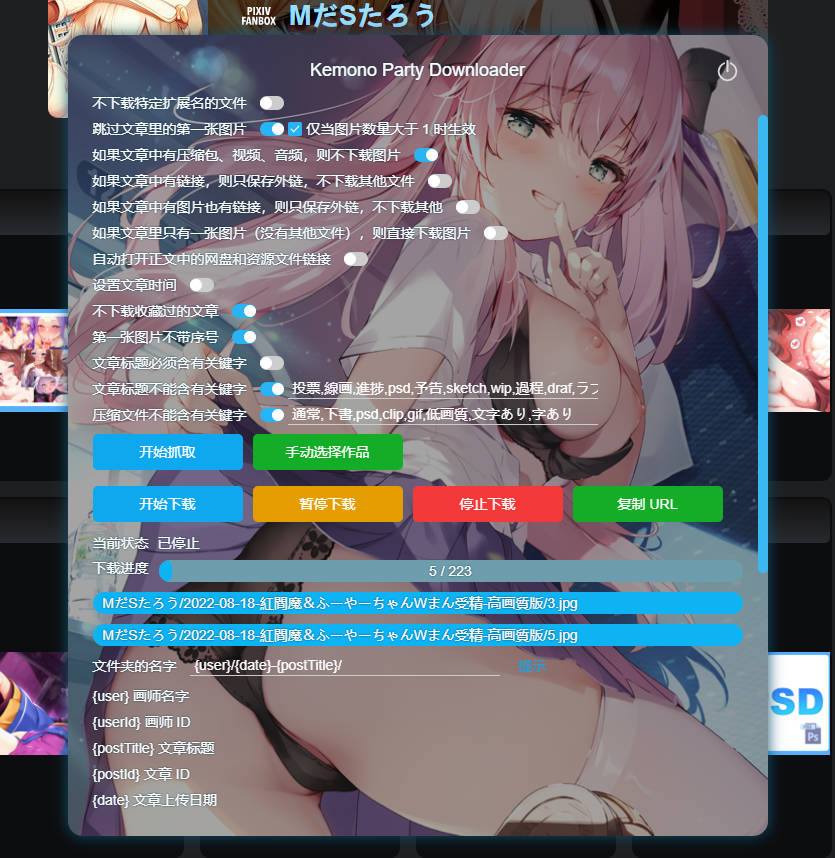
kemono.su 是一个可以下载赞助资源的网站,它收集了 Patreon、Fanbox、Fantia 等网站上原本需要付费才能获得的资源。另外还有两个姊妹网站 coomer.su 和 nekohouse.su。我制作了一个批量下载器,可以在上面的三个网站里使用,一键批量下载,自动分类保存。
kemono.su Coomer.su Nekohouse.su downloader 下载器

Protect Eye 是个护眼的扩展程序(在 Chrome 应用商店中查看),可以改变网页的颜色,减轻眼睛长时间面对白色屏幕导致的视觉疲劳问题。我试了一下效果挺好的。
Chrome 浏览器的护眼扩展程序 Protect Eye
当浏览器的下载历史记录达到数万条时,可能会导致浏览器在启动及查看下载记录时出现卡顿的问题。一开始可能只会卡顿一两秒钟,但随着下载记录的增多这个问题也会愈发严重,甚至会导致浏览器一启动就直接卡死(无响应)。
解决浏览器因为下载历史记录太多卡死的问题
这篇文章已经意义不大了,因为我们在播放本地视频时可以让 Potplayer 使用视频超分辨率 RTX VSR,不需要在浏览器中播放了。

前些时候我写过一篇文章,尝试了 NVIDIA 的视频超分辨率技术。
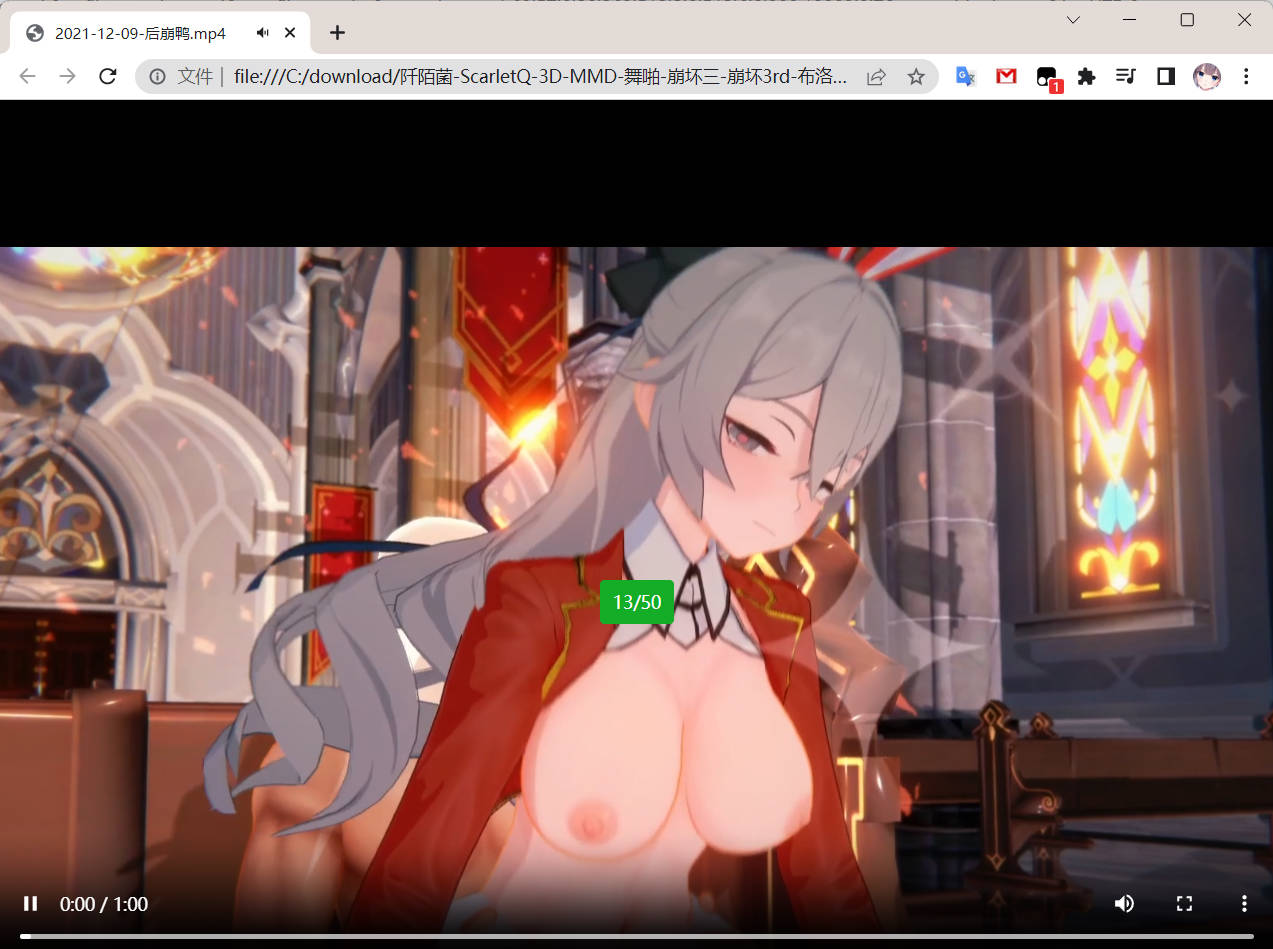
我下载的资源里有不少低分辨率的视频,现在我习惯把它们放在 Chrome 浏览器里播放,以提高观看时的清晰度。(我是 1440p 显示器,所以 1080p 视频对我来说也算低分辨率)
但是在浏览器里观看视频的体验不是很好,因为我不能用键盘控制视频的进度、音量,特别是不能一键切换上一个/下一个视频,使得播放多个视频时非常麻烦。所以我写了个用户脚本(UserScript)来优化体验(代码在文末)。
增强在浏览器中播放视频的体验
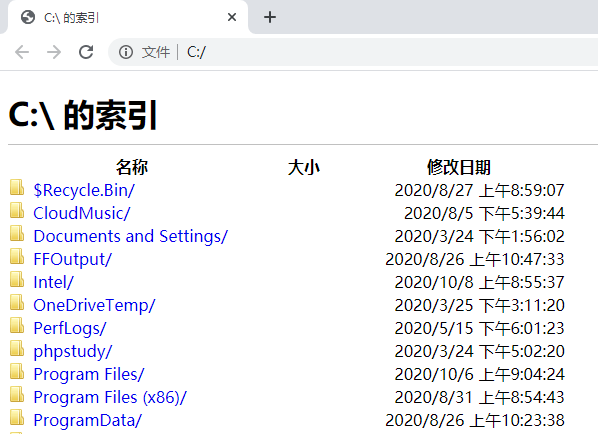
如果我们把一个本地文件夹拖到浏览器里打开,大部分浏览器应该都会显示里面的文件和文件夹。就像这样:

这样的地址是本地文件协议,url 如:
file:///C:/
如果可以通过在浏览器里运行 js 代码,请求本地文件的 url,并且可以任意遍历、读取文件(也就是全盘扫描了),那太可怕了。
我的常识告诉我,浏览器出于安全原因肯定会阻止这一行为,所以这应该是不可行的。在普通的网页里请求本地文件确实不可行,但是在浏览器扩展的后台脚本里呢?今天 Reinford 告诉我在后台脚本里可以任意请求本地文件,我试了下还真可以。
Chrome 扩展在开发者模式下可以读取任意本地文件
浏览器里是不允许跨域的,如果服务器没有指定 Access-Control-Allow-Origin 字段,那么浏览器会阻止向服务器发起的任何跨域请求。
如果服务器指定了 Access-Control-Allow-Origin,则浏览器会根据它的设置,只允许它指定的那些域名进行跨域请求。
特别的,如果 Access-Control-Allow-Origin 的值是 *,表示服务器接受任意跨域请求。
以前,如果我们制作了一个 Chrome 扩展,它的前台、后台代码都可以无视跨域限制,因为扩展有特权嘛。但是从 Chrome 85 开始,扩展的前台不允许跨域了,只允许后台跨域。
但是后台可以修改网络请求,我们给每个请求的 response headers 都添加 Access-Control-Allow-Origin : *,那么前台发出的所有请求都可以跨域。
Chrome 扩展允许任意跨域的办法
我在 Chrome 扩展里修改了前台页面的请求,把 referer 和 origin 都修改了。但是请求还是因为跨域问题失败了。在失败的错误信息里,看到 origin 是修改之前的原本的 origin。
Fetch 请求的 request origin
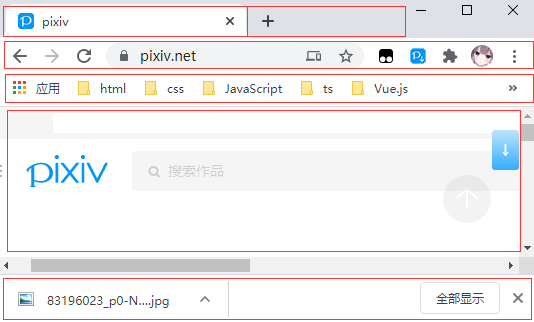
如果把 Chrome 浏览器的界面元素分为以下 5 部分:

每一横排是一栏,从上到下依次是 标签栏、工具栏、书签栏、网页、下载栏。
今天我略微研究了下 Chrome 定位到地址栏的 5 种方式的区别。没用的知识增加啦!
冷知识:Chrome 定位到地址栏的 5 种方式的区别
Windows 中有一些字符不能做文件名:
\ / : ? " < > * |
但是 Chrome 的下载 api 里,有更多的字符不能做文件名,否则下载会失败。这些字符里大多是控制字符。
Chrome 扩展下载文件时,不能使用的字符可以建立一个正则表达式,对文件名进行替换:
// 不安全的字符,是 Chrome 和 Windows 不允许做文件名的字符 const notSafeString = `[\u0001-\u001f\u007f-\u009f\u00ad\u0600-\u0605\u061c\u06dd\u070f\u08e2\u180e\u200b-\u200f\u202a-\u202e\u2060-\u2064\u2066-\u206f\ufdd0-\ufdef\ufeff\ufff9-\ufffb\ufffe\uffff\\\/:\?"<>\*\|~]` const safeFileName = new RegExp(notSafeString, 'g') // 安全的文件名
这些字符是 Reinford 测试出来的,测试结果的文件:
链接: https://pan.baidu.com/s/1y8AVKGmasV1ZYiCErwc1Zg 提取码: q41v
此外,还有一些情况要处理。
1. Chrome 不允许文件夹和文件名的开头、结尾使用点 .。
2. 路径首尾不允许有空格。
3. 路径中出现多个斜线会报错,如 download//a.jpg。


