


在大概 100 天之前,我写了篇文章推荐 Vivaldi 浏览器,讲解了它的各种优点,并且我抛弃了使用 7 年之久的 Chrome 浏览器,把 Vivaldi 浏览器设为了默认浏览器。100 天之后,我默默滚回了 Chrome。
Read More →
Vivaldi 浏览器 100 天实战:从入门到卸载
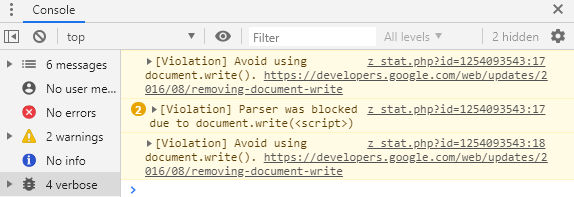
在本站页面打开浏览器控制台,可以看到一些提示信息:

2 个提示:避免使用 document.write()
2 个提示:解析器因 document.write() 被阻塞
Read More →
避免使用 document.write()

Pixiv Batch Downloader(Pixiv 批量下载器)是 仙尊 Pixiv 图片下载器 的 Chrome 扩展版,不依赖 tampermonkey 了。

Pixiv Batch Downloader
通过 chrome.webRequest.onBeforeSendHeaders 事件来设置 referer,来达到跨域的目的。
1. 在 manifest.json 中声明权限
"permissions": [
"tabs", "downloads", "webRequest", "webRequestBlocking", "*://www.pixiv.net/*", "*://www.pixivision.net/*", "*://i.pximg.net/*"
]
webRequest、webRequestBlocking 是必须的;后面的网址列表表示这个扩展的生效范围。
在做跨域的时候,需要把你的目标网址也添加进去。比如你的扩展运行在 a.com,去请求 b.com 的内容,那么这两个网址都要写进去。
Read More →
Chrome 扩展修改 referer 实现跨域
Chrome 浏览器的优点,不仅在于它运行快、对新技术的支持快,其实它也有强大的纠错能力。这里主要讲讲编码错乱的方面。(主要和Firefox 对比)
测试环境:
Windows 7 SP1 x64
Chrome 65.0.3325.181
Firefox 59.0.2
Read More →
Chrome大法好
刚才需要获取 Chrome 浏览器的版本号,写了个代码如下:
const agent = navigator.userAgent;
if (agent.includes('Chrome')) {
let chrome_ver = parseInt(agent.match(/[\d.]+/gi)[5]);
console.log(chrome_ver);
}
此代码在 Windows 上的 Chrome 84 里测试通过。
如果以后过的时间长了,再用的话就要先验证一下对不对了。
获取 Chrome 浏览器的版本号


今天我想自己做个chrome主题,于是从谷歌应用商店下载了“主题创建者”这个应用程序。这个程序可以让我们设置chrome的一些外观选项,最后保存成一个压缩包。我们把这个压缩包解压到文件夹,再到chrome的扩展程序页面,加载这个文件夹即可。
Read More →
制作自己的chrome主题

本文略微记录一下开发chrome扩展的经验,免得以后用到了还要再去查一遍文档。注意这不是教程,只是一点人生的经验……教程可以参考这里。
1.文件结构:
在扩展的根目录必须有个manifest.json文件,这个文件很重要,参数可以去文档里看。
其他的所有文件可以放在根目录,也可以建立文件夹存放。
扩展的图标可以用jpg或者png格式;官方建议是不要把图标占满画布,而是在四周留下一点空白。
一般我们需要一个在后台默默运行的js,通常叫做background.js,它能使用所有chrome扩展的API。
通常我们也需要有一个在前台运行的js,可以叫做content.js。这个js会被加载进前台页面执行,它只能使用很少的chrome扩展的API。而且它通常只能访问dom结构,不能直接使用页面上定义的函数。
如果需要也可以建立一个活动页面,一般叫做popup.html。
如果需要也可以建立一个选项页面,一般叫做options.html。
以上这些都需要在manifest.json里定义。
其他的文件可以自行发挥,比如html文件、css文件、图片等,有需要就可以建立,然后自行调用即可。
在background的参数里设置"persistent": false可将扩展作为event page,可以减少一些内存占用。
Read More →
制作chrome扩展的一些经验
html5对a标签新增了download属性用于下载文件,简单的理解是a标签如果添加了download属性,那么点击它的时候就不会跳转,而是会触发浏览器下载文件。如:


但firefox有点麻烦,它有同源限制,如果href里的url和当前页面的url不是同源就不能下载。

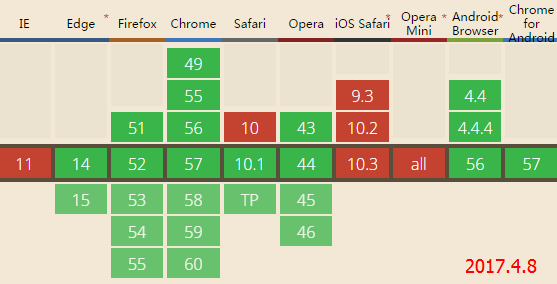
其他几大浏览器都没这限制(Edge、Chrome、Opera)。
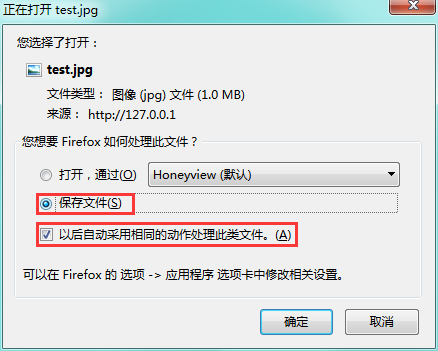
另外firefox在由download属性触发下载时,可能会提示处理方式:

这好像是firefox下载文件时特有的提示,chrome没这个提示。
实际上firefox麻烦事还挺多,参见本文结尾的dwmo。
其他资料:


