

Chrome 浏览器的优点,不仅在于它运行快、对新技术的支持快,其实它也有强大的纠错能力。这里主要讲讲编码错乱的方面。(主要和Firefox 对比)
测试环境:
Windows 7 SP1 x64
Chrome 65.0.3325.181
Firefox 59.0.2
Read More →
Chrome大法好
html5对a标签新增了download属性用于下载文件,简单的理解是a标签如果添加了download属性,那么点击它的时候就不会跳转,而是会触发浏览器下载文件。如:


但firefox有点麻烦,它有同源限制,如果href里的url和当前页面的url不是同源就不能下载。

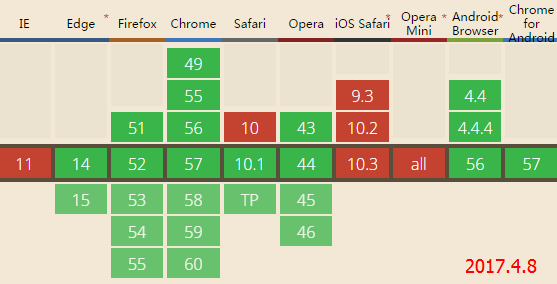
其他几大浏览器都没这限制(Edge、Chrome、Opera)。
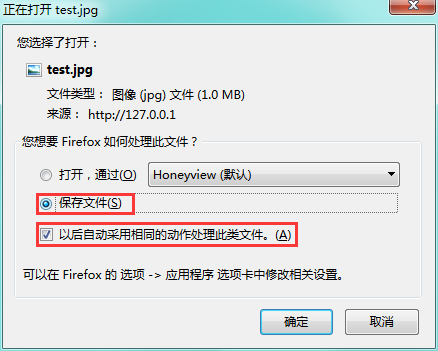
另外firefox在由download属性触发下载时,可能会提示处理方式:

这好像是firefox下载文件时特有的提示,chrome没这个提示。
实际上firefox麻烦事还挺多,参见本文结尾的dwmo。
其他资料:
使用a标签的download属性让浏览器下载文件
现在排版的网站中有一个地方,指示器的位置需要变化,我用jQuery做了动画,把这个指示器设置为背景图,然后使用backgroundPosition属性来使其移动。
可是今天测试兼容性的时候发现在火狐下这个动画无效。百度一番,找到了解决办法。参见此处
解决这个问题之前(火狐中无效)的动画代码如下:
$("#anlilist").animate({
backgroundPositionX:bgLeft+"px",
backgroundPositionY:"0px"
},100);
这时候X和Y值要分别定义,否则chrome中是无效的。
要解决火狐中无效的问题,先在动画的代码之前加入以下代码:
/**
* 自定义backgroundPosition的animate,支持火狐,jQuery1.8以上版本
* @author Meleong
* v1.00
*/
(function($) {
$.fx.step["backgroundPosition"] = function(fx) {
if (typeof fx.end == 'string') {
fx.start = getBgPos(fx.elem);
//fx.end原本是一个string,这里将它转换成数组,就不会再进入这个if,也方便我们下面的计算
//例 "0px -21px"
fx.end = [parseFloat(fx.end.split(" ")[0]), parseFloat(fx.end.split(" ")[1])];
}
//这里fx.pos是根据传入的时间参数,从0到1变化的浮点数
var nowPosX = ((fx.end[0] - fx.start[0]) * fx.pos) + fx.start[0] + fx.unit;
var nowPosY = ((fx.end[1] - fx.start[1]) * fx.pos) + fx.start[1] + fx.unit;
fx.elem.style.backgroundPosition = nowPosX + ' ' + nowPosY;
/**
* 获取backgroundPosition数组[top, left],没有单位
*/
function getBgPos(elem) {
var top = 0.0;
var left = 0.0;
if ($(elem).css("backgroundPosition")) {
//例 "0px -21px"
top = parseFloat($(elem).css("backgroundPosition").split(" ")[0]);
left = parseFloat($(elem).css("backgroundPosition").split(" ")[1]);
}else{
top = parseFloat($(elem).css("backgroundPositionX"));
left = parseFloat($(elem).css("backgroundPositionY"));
}
return [top, left];
}
}
})(jQuery);
然后改一下动画的代码,把X和Y的值写在一起就行了。
$("#anlilist").animate({
backgroundPosition: bgLeft.toString()+"px 0px"
},100);
这样写一起chrome里也是能用的,分开写chrome里反而无效了。此时,IE、chrome、firefox三大浏览器里都可以正常实现动画效果了。
Read More →
解决火狐不支持jq动画的backgroundPosition属性的方法
firefox不内置flashplayer的,当页面需要flashplayer的时候,firefox会询问你是否安装这个插件。但是最近我经常遇到火狐下载flashplayer速度很慢甚至无法下载的情况。

我们可以到adobe官网来安装,不使用firefox自带的插件搜索服务。
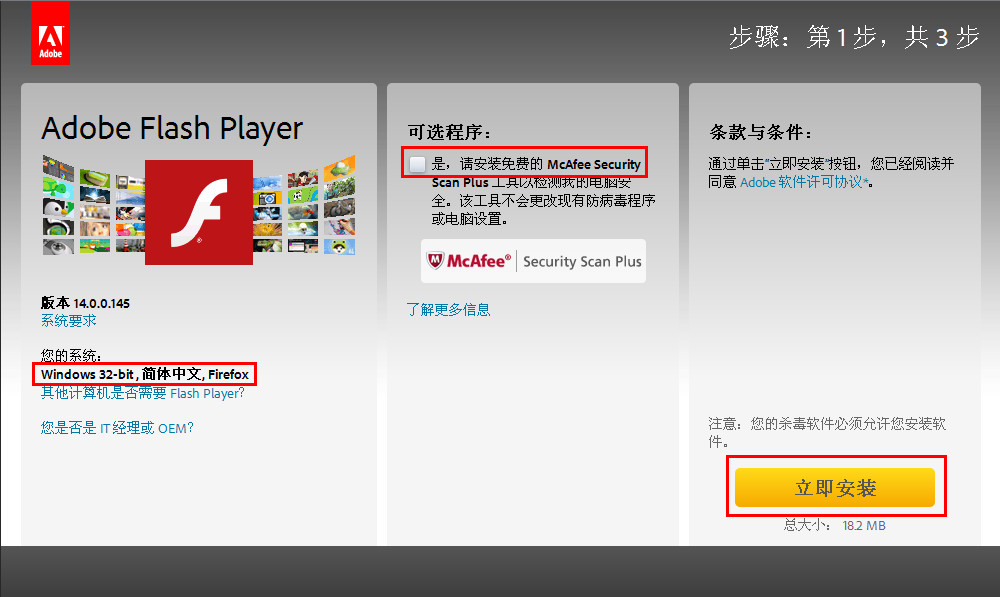
打开http://get.adobe.com/cn/flashplayer/,网站会自动检测你的系统和浏览器版本。

请注意左侧信息无误,然后把中间的附加选项取消掉,点击右侧的“立即安装”。点击之后会下载一个约1M大小的文件,下载完成后运行,会自动下载完整的flashplayer并安装。一般来说这个速度是比较快的。

安装完成后,把需要flashplayer的网页刷新一下就可以正常使用啦~
从adobe官网为firefox安装flashplayer

度盘(v31): http://pan.baidu.com/s/1bnCMVX9
其实我一直chrome来着,但是我最近经常在网吧(自己电脑没网),这网吧很奇葩,从昨天开始,装上浏览器(例如chrome、世界之窗,甚至360浏览器),打开之后都是闪现一下,然后就变成网吧的IE8了。不管是去打开可执行文件还是设置为默认浏览器,打开就是IE8。最后试了发现firefox没这个现象,只好来用firefox了。
一搜索才发现已经是31版本了,这追赶chrome的速度实在是==飞速
郁闷的是firefox没有内置flashplayer,上个贴吧什么的会提示安装,终究麻烦些。

