现代浏览器都支持html5的video标签,在网页中插入视频和播放视频都变得非常简单。但是要兼容IE8的话则比较麻烦,因为IE8不支持video标签,还得使用flash播放器来播放视频。难道因为IE8的拖累,我就只能使用flash播放器了吗?
当然不是,理想的解决方案是在现代浏览器上使用原生video标签,在低版本IE浏览器上使用flash播放器。html5media就是这样一个视频解决方案,我们只需要写标准的video标签就行了。在低版本IE浏览器里,html5media会自动调用flowplayer这个flash播放器进行处理,非常的方便。
使用步骤:
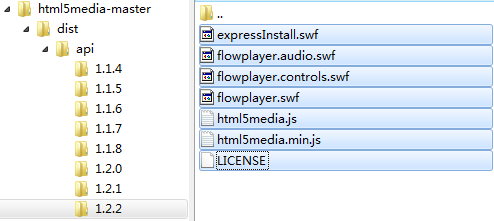
1.下载html5media的压缩包,然后找到dist→api文件夹,把要使用的api文件夹复制到项目文件夹里。

2.在网页上引用html5media的js文件:
<!--[if lt IE 9]> <script src="path/html5media.min.js"></script> <![endif]-->
这样,在IE8及更低版本的浏览器里,就会引入html5media的js文件了。
再次提醒:要复制使用的api的整个文件夹,包括里面的几个swf文件,不然IE8里就歇菜了。
3.设置video标签。
<video src="/f/nico.flv" width="720" height="405" poster="/f/nico_poster.jpg" controls preload="meta"></video>
这样就完成了。
Read More →
使用html5media视频解决方案支援IE8的视频播放
html5对a标签新增了download属性用于下载文件,简单的理解是a标签如果添加了download属性,那么点击它的时候就不会跳转,而是会触发浏览器下载文件。如:


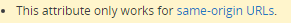
但firefox有点麻烦,它有同源限制,如果href里的url和当前页面的url不是同源就不能下载。

其他几大浏览器都没这限制(Edge、Chrome、Opera)。
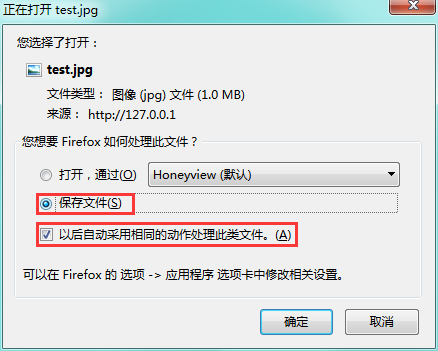
另外firefox在由download属性触发下载时,可能会提示处理方式:

这好像是firefox下载文件时特有的提示,chrome没这个提示。
实际上firefox麻烦事还挺多,参见本文结尾的dwmo。
其他资料:
使用a标签的download属性让浏览器下载文件
刚才同事告诉我有个网页的字体很大,果不其然,他是iphone手机。
正常的情况下文字大小一致(css里设置的字号是一样的)如下:

在pc端各大浏览器、chrome的手机模拟器、安卓所有主流浏览器上都是正常显示。
但如果iphone上出了问题,就是字号变大:
iphone上网页字体变大/显示得很大的解决办法

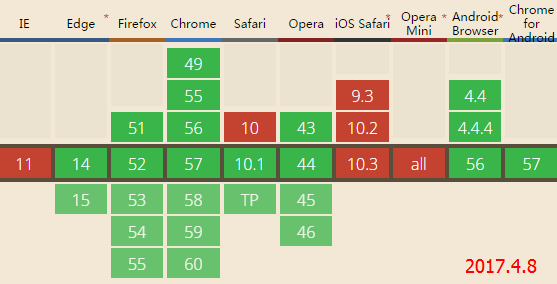
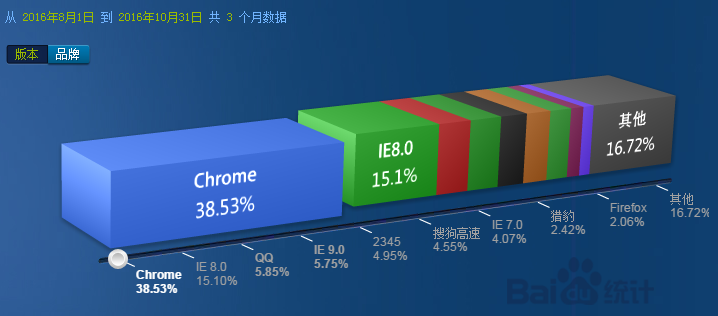
IE8无疑是个坑爹货,但XP上的IE最高只到IE8。根据百度统计流量研究院的数据,目前IE8在国内仍然占有15%的份额(不过这个图上的数据看得我怀疑人生)。
IE8的兼容性也是一个大坑。最近做一个网站,想要兼容IE8,于是翻出了许多遇到过和没遇到过的坑,略微整理一下。
Read More →
IE8的兼容性问题
javascript中的document.getElementsByClassName()方法是很实用也很常见的DOM选择器方法,然而IE8及以下版本的IE浏览器并不支持此方法(IE8都支持querySelector()方法了,却不支持getElementsByClassName()方法,实在匪夷所思)。
下面的代码可以在低版本IE浏览器中实现一个document.getElementsByClassName()方法。
if (!document.getElementsByClassName) {
document.getElementsByClassName = function(className, element) {
var children = (element || document).getElementsByTagName('*');
var elements = new Array();
for (var i = 0; i < children.length; i++) {
var child = children[i];
var classNames = child.className.split(' ');
for (var j = 0; j < classNames.length; j++) {
if (classNames[j] == className) {
elements.push(child);
break;
}
}
}
return elements;
};
}
加入这份代码之后,就可以正常使用document.getElementsByClassName()方法了。
(也许遍历所有HTML标签开销比较大←_← 只要求兼容到IE8的话尽情的使用querySelector()方法和querySelectorAll()方法吧)
在低版本IE浏览器上实现getElementsByClassName()方法

左:Safari上的按钮表现
右:pc和安卓上的按钮表现
我们在网站上做表单的时候,经常会给按钮自定义一些样式来美化它。例如我们把按钮做成了上图右侧的样式,在pc上和安卓的浏览器上看都很ok。
但是在睾贵的iphone上的睾贵的Safari浏览器上,按钮是有浏览器内置的默认样式的。Safari的内置样式会对我们自己做的按钮进行修改:
1.按钮的高度会改变
2.按钮有了大圆角
3.背景会在我们设置的背景色的基础上添加渐变效果。
解决办法是在css里将按钮元素的-webkit-appearance属性的值设置为none,这样可以取消浏览器对按钮应用内置样式。
input[type="button"],input[type="submit"],input[type="reset"] {-webkit-appearance: none;}
其实这个还不是最糟心的。前天发现某手机站上有些文字在Safari上特别的大,主要出现在文字太多一行放不下的情况。浏览器都会自动把文字换行,但是Safari上自动换行之后这行文字字号变得特别的大。这问题又是只在睾贵的Safari上出现。虽然这可能和网页本身有关系,但我一直没弄明白原因,百度谷歌搜来搜去,也没找到可以解决这个问题的办法。加班整了两小时,毫无进展。最后只能针对iphone特别设置一些样式,从表面上解决了问题。
解决iphone上的Safari会把表单按钮变成默认样式的办法
各个浏览器在鼠标滚轮事件上的兼容性问题简直可以让人抓狂。事件名、添加事件的方法、向上向下滚动的判断这三部分的兼容都存在差异。今天看到了一片文章——《JS事件-鼠标滚轮事件》,整理修改了一下,亲测有效。
function addEvent(obj,xEvent,fn) {//区别浏览器来添加鼠标滚轮事件
if(obj.attachEvent){
obj.attachEvent('on'+xEvent,fn);
}else{
obj.addEventListener(xEvent,fn,false);
}
}
var oDiv = document.body;
addEvent(oDiv,'mousewheel',onMouseWheel);
addEvent(oDiv,'DOMMouseScroll',onMouseWheel);
function onMouseWheel(ev) {//当鼠标滚动时执行
var ev = ev || window.event;
var down = true; // 定义一个标志,当滚轮向下滚时,执行一些操作
down = ev.wheelDelta?ev.wheelDelta<0:ev.detail>0;
if(down){
alert("向下");
}else{
alert("向上");
}
/*下面这条语句可以阻止所有浏览器中的滚动条滚动
if(ev.preventDefault){ //FF 和 Chrome
ev.preventDefault();// 阻止默认事件
}
*/
//return false;//执行中出现return false语句会在IE8中阻止滚动条滚动,在其他浏览器中则需要上面的语句
}
第一部分和中间部分是给指定的元素添加鼠标滚动事件,第三部分是当鼠标滚动时要执行的代码。这里面判断鼠标方向和阻止浏览器默认行为的代码可以按需删改。
此代码在chromeV44、firefoxV39、IE11、IE8中测试通过。
Read More →
js中对鼠标滚动事件的兼容性处理
现在排版的网站中有一个地方,指示器的位置需要变化,我用jQuery做了动画,把这个指示器设置为背景图,然后使用backgroundPosition属性来使其移动。
可是今天测试兼容性的时候发现在火狐下这个动画无效。百度一番,找到了解决办法。参见此处
解决这个问题之前(火狐中无效)的动画代码如下:
$("#anlilist").animate({
backgroundPositionX:bgLeft+"px",
backgroundPositionY:"0px"
},100);
这时候X和Y值要分别定义,否则chrome中是无效的。
要解决火狐中无效的问题,先在动画的代码之前加入以下代码:
/**
* 自定义backgroundPosition的animate,支持火狐,jQuery1.8以上版本
* @author Meleong
* v1.00
*/
(function($) {
$.fx.step["backgroundPosition"] = function(fx) {
if (typeof fx.end == 'string') {
fx.start = getBgPos(fx.elem);
//fx.end原本是一个string,这里将它转换成数组,就不会再进入这个if,也方便我们下面的计算
//例 "0px -21px"
fx.end = [parseFloat(fx.end.split(" ")[0]), parseFloat(fx.end.split(" ")[1])];
}
//这里fx.pos是根据传入的时间参数,从0到1变化的浮点数
var nowPosX = ((fx.end[0] - fx.start[0]) * fx.pos) + fx.start[0] + fx.unit;
var nowPosY = ((fx.end[1] - fx.start[1]) * fx.pos) + fx.start[1] + fx.unit;
fx.elem.style.backgroundPosition = nowPosX + ' ' + nowPosY;
/**
* 获取backgroundPosition数组[top, left],没有单位
*/
function getBgPos(elem) {
var top = 0.0;
var left = 0.0;
if ($(elem).css("backgroundPosition")) {
//例 "0px -21px"
top = parseFloat($(elem).css("backgroundPosition").split(" ")[0]);
left = parseFloat($(elem).css("backgroundPosition").split(" ")[1]);
}else{
top = parseFloat($(elem).css("backgroundPositionX"));
left = parseFloat($(elem).css("backgroundPositionY"));
}
return [top, left];
}
}
})(jQuery);
然后改一下动画的代码,把X和Y的值写在一起就行了。
$("#anlilist").animate({
backgroundPosition: bgLeft.toString()+"px 0px"
},100);
这样写一起chrome里也是能用的,分开写chrome里反而无效了。此时,IE、chrome、firefox三大浏览器里都可以正常实现动画效果了。
Read More →
解决火狐不支持jq动画的backgroundPosition属性的方法
获取页面卷去(滚动)高度的语句是:
document.body.scrollTop
然而实际应用中,在IE和firefox中需要这么写:
document.documentElement.scrollTop
综合起来可以用下面的写法:
document.documentElement.scrollTop|| document.body.scrollTop
上面是获取卷去的高度,如果是要设置卷去的高度的话,就只能通过判断浏览器来区别对待了:
if(navigator.userAgent.indexOf('AppleWebKit') > -1){//如果是chrome内核,则
document.body.scrollTop =_scrollTop;
}else{//否则
document.documentElement.scrollTop=_scrollTop;//IE和火狐需要这一句
}
scrollLeft也需要这么写。
以上没有考虑Safari的情况,因为我是win系统。据说Safari用的是自己特有的函数,需要考虑Safari的话可参考此处。
刚才帮同学写了个返回顶部的按钮,按钮是在iframe里面的,把代码贴出来备用:
$("#ScrollToTop").click(function () {
if(navigator.userAgent.indexOf('AppleWebKit') > -1){//如果是chrome内核,则
window.top.document.body.scrollTop =0;
}else{//否则
window.top.document.documentElement.scrollTop=0;
}
})
注意,如果你把此代码用在顶级页面中,是没有问题的。如果用在iframe里面,只有在服务器环境中才能看到效果。在本地环境中,iframe获取window.top的属性会受到跨域限制,所以无效。
js获取页面卷去高度的兼容性问题
document.getElementById('MyText').innerHTML.replace(/<.+?>/gim,'');
innerText是IE发明出来的属性,用起来也是很方便的,现在chrome也支持这个属性,但是火狐至今不支持。所以折衷的办法是使用innerHTML属性,再过滤掉html标签。