

07/2
2016

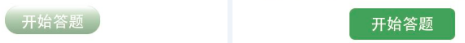
左:Safari上的按钮表现
右:pc和安卓上的按钮表现
我们在网站上做表单的时候,经常会给按钮自定义一些样式来美化它。例如我们把按钮做成了上图右侧的样式,在pc上和安卓的浏览器上看都很ok。
但是在睾贵的iphone上的睾贵的Safari浏览器上,按钮是有浏览器内置的默认样式的。Safari的内置样式会对我们自己做的按钮进行修改:
1.按钮的高度会改变
2.按钮有了大圆角
3.背景会在我们设置的背景色的基础上添加渐变效果。
解决办法是在css里将按钮元素的-webkit-appearance属性的值设置为none,这样可以取消浏览器对按钮应用内置样式。
input[type="button"],input[type="submit"],input[type="reset"] {-webkit-appearance: none;}
其实这个还不是最糟心的。前天发现某手机站上有些文字在Safari上特别的大,主要出现在文字太多一行放不下的情况。浏览器都会自动把文字换行,但是Safari上自动换行之后这行文字字号变得特别的大。这问题又是只在睾贵的Safari上出现。虽然这可能和网页本身有关系,但我一直没弄明白原因,百度谷歌搜来搜去,也没找到可以解决这个问题的办法。加班整了两小时,毫无进展。最后只能针对iphone特别设置一些样式,从表面上解决了问题。

