

我刚才发现文章页面的源码里有个 canonical 链接,例如:
<link rel="canonical" href="https://saber.love/xxxxx.html" />我搜索了下这个东西,说是“规范 URL”,作用是当一个页面可能有多个 URL 时,指定一个 canonical URL,让搜索引擎只收录这一个网址。
因为如果多个 URL 里的内容相同,可能会导致搜索结果的排名受到影响,因此需要指定一个唯一的 canonical URL。
修改 WordPress 的 canonical 链接
本站文章标题下面会显示有多少条回复(或显示“无回复”),它是有 URL 的:


上图的链接是我修改后的。之前一直存在的问题是,WordPress 生成的这个链接的末尾是 #comments,但我使用的这个主题的评论区的 id 不是 comments,而是 cmt,所以之前的导航链接并不能起到定位的作用。我怀疑是主题作者图方便所以用了个缩写,但结果却是埋了个坑。
修改 WordPress 生成的文章评论区的导航链接
这里说的 emoji 是文字形式的表情,如 😆。它不是图片,而是一个文字,只不过显示出来是个表情的样式。
之前本博客的评论框下面有个“添加颜文字”的功能,但是颜文字的实用性不太好,我经常都找不到合适的颜文字。而且作为“表情”来说,颜文字看起来也不太直观,于是我想将其换成 emoji 表情。
代码改起来倒是很简单,但是出现了预料之外的问题:在评论里添加 emoji 并提交评论之后,发出来的评论里并没有显示 emoji 表情。
WordPress 的评论里不显示 emoji 表情怎么解决
新旧对比:


以前的格式是 月/日+时:分,这看似没问题,但是在查看以前年份发布的文章时,就不知道是哪一年发布的了。
而且时分感觉没什么意义,于是我直接把它换成年份了。
在文章发布时间上显示了年份
备份 MySQL 数据库可以使用 mysqldump 命令:
// 导出单个数据库
mysqldump -u root -p database_name > back.sql
// 恢复
mysql -u root -p database_name < back.sql也可以直接拷贝数据库文件,Linux 上的 MySQL 数据库文件位于 /var/lib/mysql,每个数据库都有一个对应名称的文件夹。将其打包即可。
tar -zcvf back.tar.gz database_folder备份 MySQL 数据库
刚才我注意到文章页面的控制台有个报错:

一看是有一处 js 代码没判空,费了好大劲才找到是插件 WP Githuber MD 添加的代码,将其删除或修改就好了。
解决 WP Githuber MD 导致的一处 JS 报错

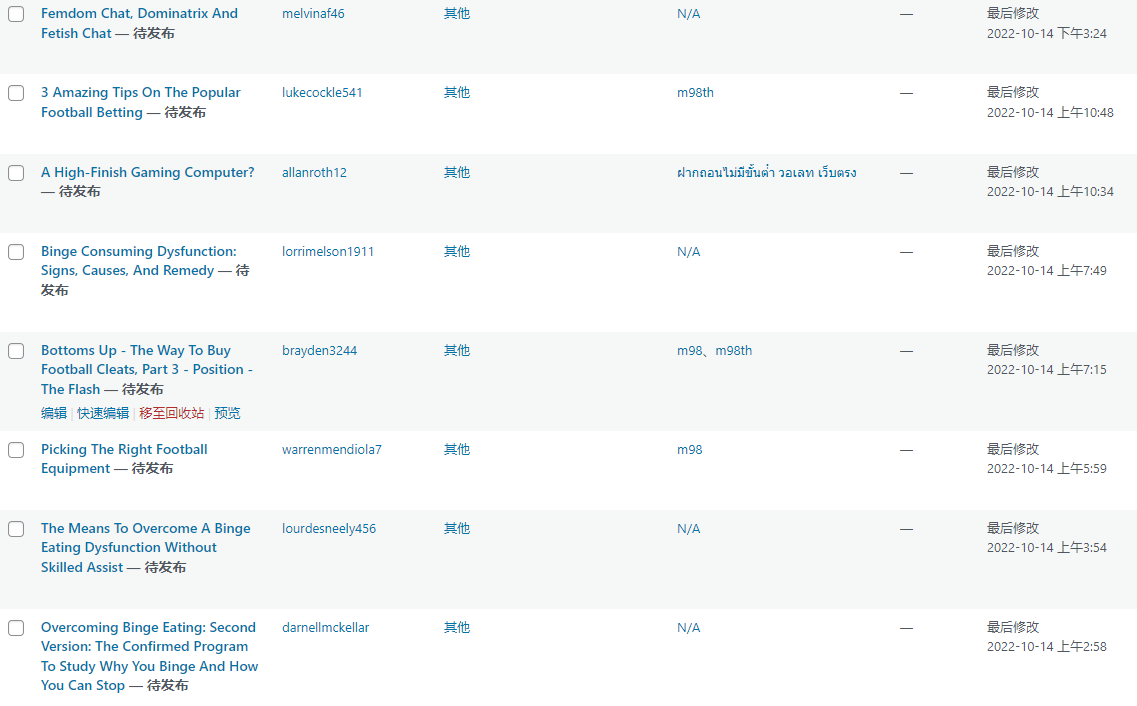
本站长期以来把新注册用户的角色设置为“贡献者”,这样他们可以提交投稿。结果天天都会收到一些垃圾投稿。
翻看了一些投稿之后,我大开眼界,它们的语言五花八门,包括英语、俄语、法语、德语、西班牙语、波兰语、保加利亚语、印尼语……
内容包括:成人网站广告、线上赌球广告、互联网赌场广告、商业软件广告、购物网站广告、清洁用品广告、空调广告、印刷业务广告、松露广告、手提包广告、貂皮大衣广告、运动鞋广告、旅游景点广告、社交媒体广告、贷款广告、克服暴饮暴食的健康生活指南等等。
我想把贡献者用户都改为订阅者,这样他们就不能投稿了。但是现在已经有三万多个贡献者用户,在网站后台不能一次性修改他们的角色,所以只能去改数据库了。
修改WordPress的用户角色

前些时候我在 b 站学了学 Linux 的基础操作,之后我就想动手把我博客换到 linux 服务器上。我的主机商是 vultr,现在的服务器刚建立的时候就是 Linux 系统(因为选 Windows 是要多收钱的),后来用了一些手段改装成了 Windows。现在终于成功了。整个过程我做了两遍,其实要折腾起来并不算复杂,但对于第一次接触的人来说,难免处处懵逼,凭空增加难度。过程中也确实踩了很多坑,花了挺多的时间。熟悉之后就好多了。本文中的操作糅合了很多网络上的教程,感谢前辈们。
Read More →
Debian x9 配置 LAMP 安装 WordPress
WordPress 后台里可以设置固定链接,达到伪静态的效果。但是文章里的分页就会出错了,比如第二页就会变成这样:
https://saber.love/postname.html/2
html 后面为什么要加个斜杠,它又不是目录,所以分页就会打不开。
在网上找到了解决办法,就是在主题的 functions.php 里加入以下代码:
Read More →
解决 WordPress 设置伪静态后分页问题

今天我鬼迷心窍又想给网站加上懒加载(我完全想不起来为什么会产生这个念头了),得,这一下又搭了好几个小时进去。
我先搜了相关资料,有很多相关的插件需要给图片加特定的 class,加了之后会对这些图片实行懒加载。
有些插件需要我们手动加 class,我不想这样,一个原因是麻烦,另一个原因是要处理以前发布的文章,情况复杂容易出错。
于是我找了个不需要我们手动加 class 的插件,就是今天的这个 Simple Lazyload(查看插件页面)。它在服务器输出网页源代码的时候进行了处理,自动给图片加 class。
Read More →

