![]()
前段时间就发现Gravatar头像不能接收了,不仅前台页面会产生一个错误,所有与头像相关的地方——例如后台的评论列表,头像都一样是个损坏的图片的标识。今天逛wp大学,无意间看到了解决方案,是在functions.php 加入如下代码:
function get_ssl_avatar($avatar) {
$avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*/','<img src="https://secure.gravatar.com/avatar/$1?s=$2" class="avatar avatar-$2" height="$2" width="$2">',$avatar);
return $avatar;
}
add_filter('get_avatar', 'get_ssl_avatar');
这样就OK了~整天看着坏的图片好长一段时间了,忽然看到完好的头像,真是眼前一亮啊~( >﹏<)
Gravatar头像被墙及解决方案
将下面的代码添加到当前主题的 functions.php 文件:
//保护后台登录
add_action(‘login_enqueue_scripts’,’login_protection’);
function login_protection(){
if($_GET['word'] != ‘press’)header(‘Location: http://ihuan.me/’);
}
这样一来,后台登录的唯一地址就是 http://yoursite/wp-login.php?word=press,如果不是这个地址,就会自动跳转到 http://ihuan.me/ ,不信你试试!
你可以修改第 4 行的 Word、press 和 http://www.yoursite.com/ 这三个参数。
原文:http://ihuan.me/1051.html
WordPress修改后台登陆路径
之前我主题的底部是这样的:

随着文章归档的增长,两边已经不对称了。于是我就想把文档单独建立一个页面,最后从WordPress大学找到了个方法,测试成功,点我查看原网页
最后一处的html结构不必添加。默认页面没什么样式,我们可以自己设置下。现在归档页显示在了左侧页面列表里面,底部是没了,可是修改小工具显示条数的时候遇到一条错误,无法修改,正在贴吧求助。测试了下,貌似不是建立归档页面引起的
WordPress建立文章归档页面
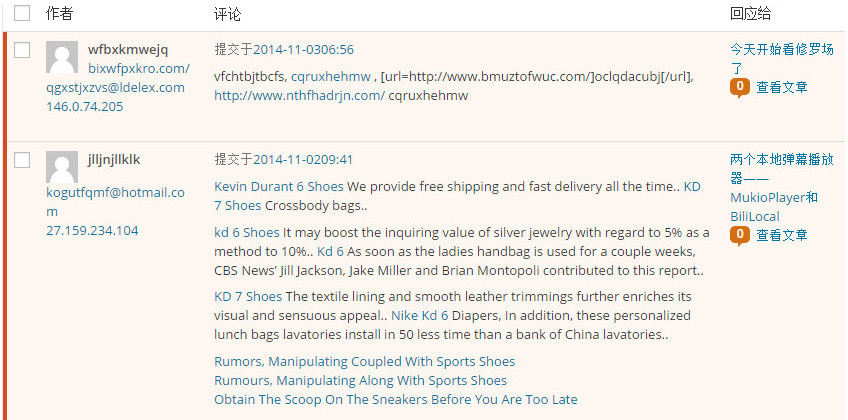
我曾经饱受垃圾评论之苦,8月份的时候有一天收到了几百条垃圾评论,删了十几页,删到手软。后来没了,我也就没在意,没想到这两天又开始受到这样的垃圾评论了。

我使用在子主题的functions.php里追加功能的方式禁止了了全英文垃圾评论的提交。方式:将子主题的functions.php改为或追加以下功能代码:

参考来源:51php
WordPress禁止全英文的垃圾评论
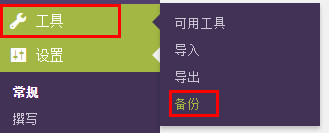
这个插件用来备份WordPress的数据库。安装后,在工具→备份里面进行操作。

它有数据表、备份选项、定时备份三块,其中前两块是结合在一起的
Read More →
WordPress数据库备份插件——WP-DB-Backup
WordPress下的默认排序是按照发布时间排序,但其实还是按修改时间排序来的比较合理,尤其是像我这种挖坑党,简单搜了一些资料,然后就把文章列表改成按修改时间排序的了
1.打开WordPress当前主题目录,打开index.php,搜索代码:
<?php while ( have_posts() ) : the_post(); ?>
2.在其之前添加
<?php $posts = query_posts($query_string . '&orderby=modified');?>
保存即可。
如果要显示最后修改的时间,将一下代码添加到合适的位置即可
最后更新: <?php the_modified_time('Y-m-d H:i:s'); ?>
此排序对所有页面生效。
PS:
1、根据orderby的值不同,可以让文章按照很多种方式进行排序,下面是列举几个常见的值及其对应的排序方式:
title:按标题;
date:按发布日期;
modified:按修改时间;
ID:按文章ID;
rand:随机排序;
comment_count:按评论数
2、如果你同时想修改标签页、分类页等存档页面的文章排列顺序的话,同样可以按照上面的方法修改主题目录下的archive.php等。
参考:http://i7298.com/archives/55
http://www.efanyh.com/archives/1731.html
WordPress文章按最后编辑时间排序
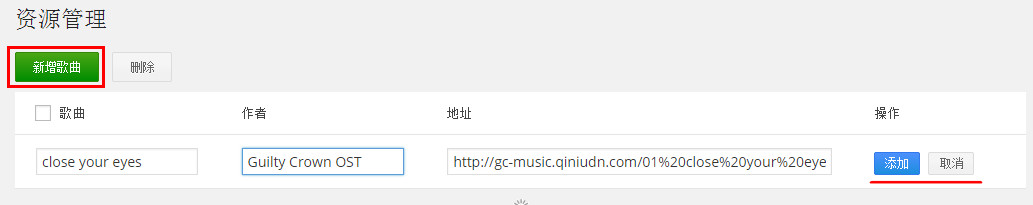
hermit音乐播放器,貌似和虾米音乐播放器有一定关系,可以设置循环或者自动播放等功能,很实用,也比自己填一个音乐就敲一次html5的audio代码方便
在插件中心安装之后启用,设置里面就多了hermit播放器一项,在音乐库里新增资源,填写歌曲名、歌曲信息、歌曲url就行。
hermit音乐播放器
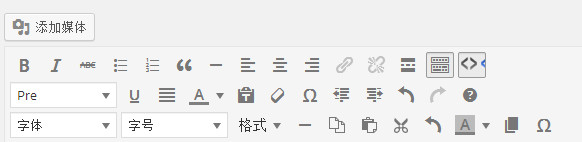
今天转了一篇我们萝莉控心中的满分作文《行走在消逝中》,大篇文字之下大字号显得不适合阅读了,想要改字号吧,wp本身的编辑器无此功能,文本编辑模式也不现实源代码,于是乎去找编辑器插件,换了俩,第一个是TinyMCE Advanced ,但它的字号是pt,用不惯。遂换了第二个CKEditor for WordPress,但这个每次点更新按钮都会被询问“是否离开本页面,如果离开您所做的保存会丢失”,这个操作方式太蛋疼于是继续百度,用了增强原生编辑器的办法。在主题的function.php的最后一个结束符之前加入以下代码:
= 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'hr';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cut';
$buttons[] = 'undo';
$buttons[] = 'image';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
$buttons[] = 'wp_page';
$buttons[] = 'charmap';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
现在编辑器多出了第三行了~

可惜字号还是pt,于是只好去百度pt和px的转换去了
其实以前就这么改过,但是不生效,貌似那时候改的是wp自身的文件,而不是主题的文件,晕
增强WordPress编辑器
前几天去琉璃神社听到了一声“哦尼酱,dai~suki♥”,审查元素发现是用的html5播放的mp3文件。之后不知为何←_←我就去搜集了saber的声音,今天抽空加在了本站上有木有发现今天一连发了好几篇js相关的文章?其实都是添加的过程中搜索到的←_←。
我准备了四个声音文件,对应时间分别是:
5-7点之间: 早上了,master
7-9点之间: 早上好
9-21点之间: 辛苦了,master
其余时间: 晚安
然后在底部模板添加了一个不可见的div,接着用js判断时间,最后把播放对应音频的代码添加到div里面。
<div id="sv" style="display: none;"></div>
<script type="text/javascript">
if (window.location.href=="/") {
//通过判断时间添加对应的saber的声音
var myDate = new Date();
var nowtime=myDate.getHours();
if (nowtime>=5&nowtime<7) {//早上了,master
$("#sv").html("<audio autoplay='autoplay' src='/f/sv_%E6%97%A9%E4%B8%8A%E4%BA%86%EF%BC%8Cmaster.mp3'></audio>");
}else{
if (nowtime>=7&nowtime<9) {//早上好
$("#sv").html("<audio autoplay='autoplay' src='/f/sv_%E6%97%A9%E4%B8%8A%E5%A5%BD.mp3'></audio>");
}else{
if (nowtime>=9&nowtime<21) {//辛苦了,master
$("#sv").html("<audio autoplay='autoplay' src='/f/sv_%E8%BE%9B%E8%8B%A6%E4%BA%86%EF%BC%8Cmaster.mp3'></audio>");
}
else{//晚安
$("#sv").html("<audio autoplay='autoplay' src='/f/sv_%E6%99%9A%E5%AE%89.mp3'></audio>");
};
};
};
};
</script>
给网站加上了声音啦~
很长一段时间以来,我发布或者更新文章时提交都特别慢,页面提交二十来秒才算提交完成,打开成功后的页面。我为此很纠结,后来发现其实提交几秒后刷新页面就可以看到已经更新了,后面那么长时间是在干嘛呢?
刚才闲得无聊去看百度sitemap插件的收录数量,忽然想起了这货会向百度提交我发表或更改的文章,可能导致提交过程变长,于是去禁用之,再去编辑文章,更新速度马上恢复正常了,反复测试后确定了元凶就是这个插件,果断停用之。
说起来这个插件是向百度提交我博客文章的,可是现在百度我的域名只能看到首页一条结果,太坑了吧,禁用之也不为过。据说新域名有一个月观察期,不知是否如此,反正我个人博客也不稀罕在百度有什么排名,随它便了