

以前我用了很久的Sublime Text 2/3 ,前几个月开始使用Atom,但是Atom太卡了,最近又换成了VS Code。现在熟悉了,我感觉VS Code爽歪歪,可以告别之前的两个编辑器了。
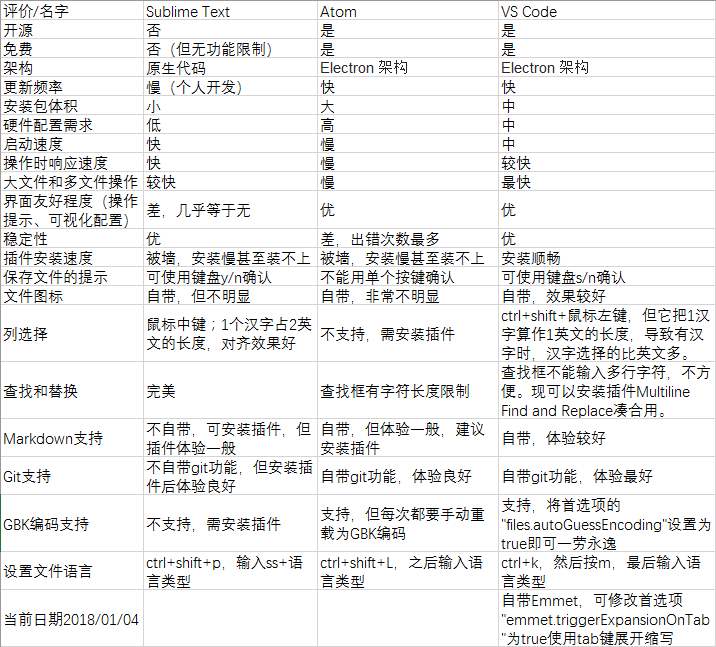
以下是我整理的Sublime Text、Atom、VS Code 在一些方面的对比图:

这几个编辑器截图留念一下吧(安装扩展后的截图):
Read More →
Sublime Text、Atom、VS Code 简单对比
我常用的编辑器是Sublime Text,但是Sublime Text不支持GBK编码。虽然可以装插件解决,但插件并不十分可靠。例如批量操作多个GBK编码的文件,保存后发现还是有几个文件变成乱码了。所以我现在用Notepad++来批量操作GBK文件。
Notepad++原生支持GBK,另外它有个好,就是跑的特别快。当操作数百上千个文件时,文件打开速度和保存速度比Sublime Text高到不知哪里去了。
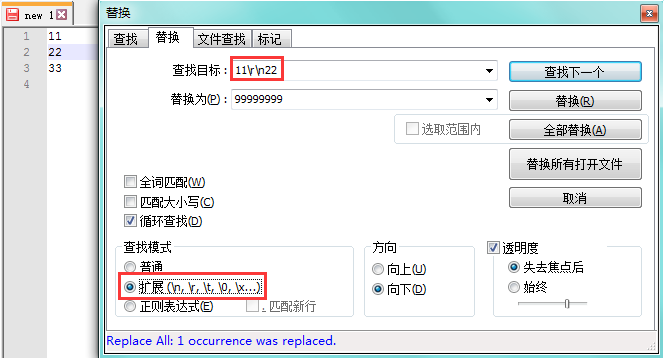
但是Notepad++也并不完美,它默认的替换功能不支持查找、替换多行文本,如果我们把多行文本直接粘贴进去,只会留下第一行。这个时候就得费点事了,用扩展模式手动加换行符\r\n:

如果替换后的文字也需要是换行的,那么也得加\r\n。
由于Notepad++的查找、替换输入框只会保留多行文本的第一行,所以我们得先在别的地方加好换行符,然后复制到Notepad++里,这点也很蛋疼,不过只能忍了。
ps:有个超级替换软件UltraReplace其实在替换方面更好使,不用考虑编码问题,原生支持换行,而且也省去了自己打开文件、保存文件的步骤。不过人嘛,有时候还是得自己弄才放心。这软件万一替换出问题了可没法撤销的。在我对它充分了解之前,多行操作还是先用编辑器顶着吧。
使用Notepad++进行多行操作

以前我一直使用sublime text 2作为编辑器,直到3月份换成了Brackets。关于Brackets较为常用的优秀功能,及一些使用经验,我写了个文档,可以查看这里。
但我渐渐发现Brackets的缺点也不少,今天下午卸载了它,转而使用sublime text 3。sublime text 3和sublime text 2有不少地方不一样,折腾了俩小时,记录一点经验。
1.我安装的插件:
名字 快捷键 说明 ——————————————————————————————————————————————————————————————————————————————————— Alignment Ctrl+Alt+A(我改为了ctrl+\) 使代码中的等号自动对齐 AutoFileName - 当你引用外部文件时,自动提示路径 BracketHighlighter - 高亮括号配对 ChineseLocalization - 菜单中文语言包 ColorPicker ctrl+shift+c 调色板 ConvertToUTF8 ctrl+shift+c(改ctrl+shift+alt+c)使sublime text支持其他编码,编辑时转换为utf-8,保存时仍保存成原编码 CSS Format - 以多种风格来格式化css代码。在edit菜单里选择这个插件的功能。 Emmet tab或ctrl+e 不解释 JavaScript Completions - JavaScript的代码提示,很全面(sublime text自带了个SublimeCodeIntel,默认启用,有代码提示,但是不全面。使用插件最好同时启用SublimeCodeIntel。 jQuery - jQuery的代码提示。但是和上面的代码提示插件共存。 JsFormat ctrl+alt+f 格式化js代码,貌似只在.js文件中有用 LiveReload - 在浏览器中热更新本机文件。 Package Control - 管理插件 PyV8 - Emmet依赖的库 SideBarEnhancements - 扩充sidebar的右键菜单功能 SublimeLinter - 提供jshint代码检测(需要安装nodejs才能用,所以禁用了。 SublimeTmpl ctrl+alt+h/c/j/p 建立指定文件类型的模板 SyncedSidebarBg - 同步侧边栏颜色为主题颜色,不然真难看 Tag ctrl+alt+f html代码格式化,选中代码后按快捷键使用 TrailingSpaces - 显示和删除文档中多余的空格和制表符,安装后在“编辑”菜单中使用它
2.我的user设置:
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"font_face": "Consolas",
"font_size": 12,
"ignored_packages":
[
"SublimeLinter",
"Vintage"
],
"word_wrap": "true",
"highlight_line": true,
"save_on_focus_lost": true,
"show_encoding": true,
"scroll_past_end": false
}
ignored_packages的意思是忽略插件(禁用里面的插件)。
3.我的自定义快捷键键设置(在Preferences=>Key Bindding - User里设置):
[
{ "keys": ["ctrl+\\"], "command": "alignment" },
{ "keys": ["ctrl+shift+alt+s"], "command": "save_all" },
{ "keys": ["ctrl+shift+c"], "command": "open_in_browser" }
]
为某个命令指定快捷键。比如sublime text 3的“保存所有打开的文件”命令没有默认快捷键,得用鼠标在下拉菜单里点击,非常麻烦,所以可以设置一个快捷键。
如果要查找所有可使用的命令,可参考此处。
其他内容:
1.sublime text 3常用快捷键可参考此处
2.sublime text 3的配置文件夹路径:
win7及以上:
%userprofile%\AppData\Roaming\Sublime Text 3
xp则类似于下面:
C:\Documents and Settings\Administrator\Application Data\Sublime Text 3
如果要备份插件和设置的话,只备份这里就可以了。恢复的话也是恢复到这里。
3.打开方式的问题
如果你想通过右键的“打开方式”使某种类型的文件关联到sublime text 3,但是里面找不到sublime text 3的话,可以试试手动选择其exe文件。如果还不行,修改注册表
HKEY_CURRENT_USER\Software\Classes\Applications\Sublimetext.exe\shell\open\command
的值为sublime text 3程序的路径,如修改成:
"C:\Program Files\Sublime Text 3\sublime_text.exe" "%1"
之后在打开方式中就可以找到sublime text 3了。
也可以尝试删除此项,貌似也有同样的效果(这个办法我没试过
我在sublime text 3里安装的插件以及一些技巧

系统自带的记事本我真是受够了,由于它撤销步骤少,并且保存之后就不能撤销更改,曾经被它坑过。今天在卡饭上看到了这个软件,安装了感觉不错,可以无限撤销,也会自动选择标签对;而标签页形式也可以更方便地管理打开的文档。
来源:北方星空
EmEditor Pro 14.6.1 -系统记事本替换软件
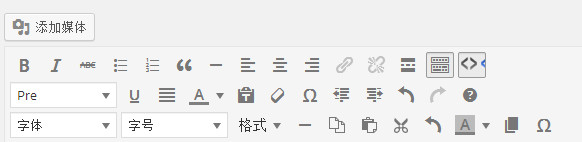
今天转了一篇我们萝莉控心中的满分作文《行走在消逝中》,大篇文字之下大字号显得不适合阅读了,想要改字号吧,wp本身的编辑器无此功能,文本编辑模式也不现实源代码,于是乎去找编辑器插件,换了俩,第一个是TinyMCE Advanced ,但它的字号是pt,用不惯。遂换了第二个CKEditor for WordPress,但这个每次点更新按钮都会被询问“是否离开本页面,如果离开您所做的保存会丢失”,这个操作方式太蛋疼于是继续百度,用了增强原生编辑器的办法。在主题的function.php的最后一个结束符之前加入以下代码:
= 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'hr';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cut';
$buttons[] = 'undo';
$buttons[] = 'image';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
$buttons[] = 'wp_page';
$buttons[] = 'charmap';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
现在编辑器多出了第三行了~

可惜字号还是pt,于是只好去百度pt和px的转换去了
其实以前就这么改过,但是不生效,貌似那时候改的是wp自身的文件,而不是主题的文件,晕
增强WordPress编辑器
wordpress的编辑器在换行方面是有诡异的情况的,即可视化里的换行和代码模式的换行所产生的行距是不同的。这一度使我摸不着头脑。
如果我们全部使用可视化编辑的换行,效果是这样的:

如果全部使用代码模式的换行来写文章,效果是这样的:

行距的差别是明显的,可视化的间距之大都快变成段落了,无非是没有首行缩进而已。那么原因何在呢?
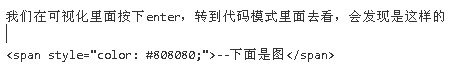
我们在可视化里面按下enter,转到代码模式里面去看,会发现是这样的

从代码里看,可视化的换行其实是一个空行+一个nbsp;(这个空格算文字,占位用的),它俩各占一行,所以这一个enter算是产生了两行
如果你换行之后输入了文字,这个nbsp;就换成了你输入的文字。

那么现在就变成了一个空行+你的文字,其实和上面没区别的,它的行距也还是那么大。
最后到代码模式下,我们按下enter,得到的是我们习惯了的的效果:

问题已经看出来了,可视化的换行比代码模式下的换行多了一个空行,因此导致可视化的行间距比代码模式下的行间距大。
另外,可视化模式的产生的空行可以去代码里面删掉,就变得和代码里面的换行一样了。
明白了这两个模式里行间距不同的原因,我们就不会为行间距不统一而烦恼了。
另外还有些发现:
1.在代码模式里面按了enter就换行了,在可视化里面也生效,但是我们并没有看到
标签,可能是wp把
标签隐藏了。手动输入
的话,需要标签后紧跟有文字,不然
标签是会被删除的。这也就是可视化模式的换行产生的nbsp;的作用了。如果跟了文字,确实会有换行效果,但是
标签还是会被隐藏。
2.关于这个nbsp;空格,我们在可视化里面敲下enter后,是无法选中这个空格的,此时我们要删除这个空行,按一次backspace键就行了。到代码模式里面看一下再回来,这个空格就可以被选中了,此时我们就需要两次backspace才能删除这个“空行”了,因为空格需要删一次。

