
当我在 VS Code 中使用 Copilot 时,它会显示建议的代码,并且提示我按 Tab 键采用建议。但是当我按下 Tab 键时,只是和平时一样添加了缩进,并没有采用 Copilot 的建议。
Copilot 在 VS Code 中的 Tab 键补全无效的解决办法

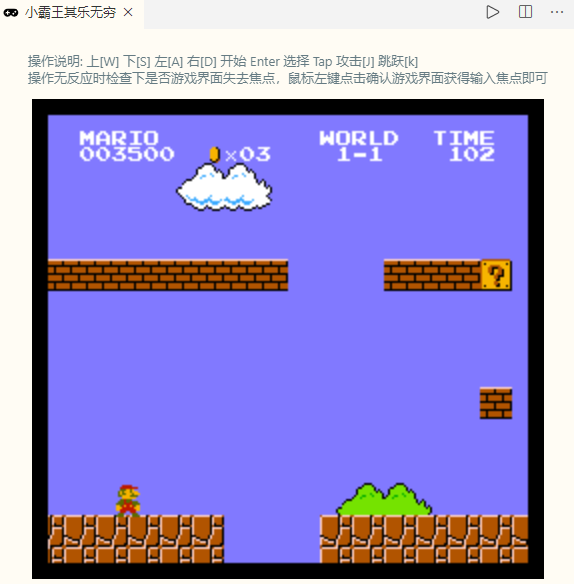
有人在 vscode 上开发了个扩展,就叫小霸王,是个 nes 游戏模拟器。
https://zhuanlan.zhihu.com/p/266374993
这年头在 vscode 上玩小霸王并不稀奇,稀奇的是 vscode 竟然还可以写代码!
把 VS Code 变成小霸王游戏机
在服务器上用 vim 改代码感觉很蛋疼,我想起前些时候看到 VS Code 支持了远程开发(WSL、Linux、Docker),所以就进行了一番尝试,感觉挺好。
我本机是 Windows 10,服务器是 Debian x9。下面记录下我的操作过程。
1.安装 Remote Development 扩展:
VS Code 远程开发 Remote Development 教程

vscode-live-sass-compiler GitHub 地址
我刚才想找一下 VS Code 上的 Sass 扩展,试了试 Live Sass Compiler,非常好用。它可以实时编译 Sass 文件,在同目录下生成同名的 .css 文件。
Read More →
VS Code 的 Live Sass Compiler 扩展

今天发现 VS Code 可以用 background 扩展来设置背景图片。
安装这个扩展,然后重新启动 VS Code,就会看到编辑器右下角有一个魔理沙,这是扩展自带的默认背景图。
Read More →
用 background 扩展给 VS Code 设置背景图片
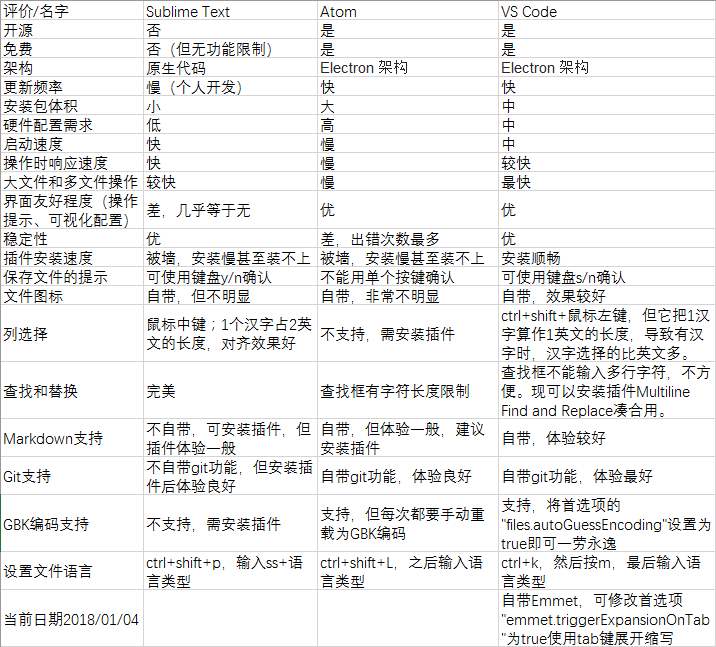
以前我用了很久的Sublime Text 2/3 ,前几个月开始使用Atom,但是Atom太卡了,最近又换成了VS Code。现在熟悉了,我感觉VS Code爽歪歪,可以告别之前的两个编辑器了。
以下是我整理的Sublime Text、Atom、VS Code 在一些方面的对比图:

这几个编辑器截图留念一下吧(安装扩展后的截图):
Read More →