

如果有两个或多个处在同一层级的元素,怎么用 JavaScript 判断它们的先后顺序呢?可以使用 compareDocumentPosition API。
JavaScript 使用 compareDocumentPosition 判断两个元素的位置关系(前后顺序)
textContent 与 innerText 属性返回的都是纯文本,不会含有 HTML 标签。它们的主要区别在于:textContent 返回的是所有文本内容(忽略 HTML 标签本身),而且保持源代码里的格式。innerText 则会按照人眼所看到的格式返回。
对于代码里的 <br> 换行,由于 textContent 只管返回文本内容,而 <br> 是个标签,所以 textContent 会完全忽略它。
innerText 则会将 <br> 变成 \n,因为这符合人眼看到的效果。
JavaScript 中 textContent 和 innerText 的区别
我发现文章里的语法高亮插件自动把一些转义字符给解码了,导致显示的不正确。可以移步知乎查看:
https://zhuanlan.zhihu.com/p/689946202
需求:反转义/解码字符
API 返回的某个字段里是用于渲染到页面上的 HTML 代码,其中可能混杂有转义字符、正常字符、HTML 标签。如下:
// 解码后应为:1,2'<br />3<4 5>
const str = '1,2'<br />3<4 5>'
// 3、4、5 后面的其实都是转义字符,但是高亮插件给自动解码了,所以你看到的是正常的字符现在有个需求,将其保存到一个 txt 纯文本里,为了可读性,需要将转义字符变成其“真正”的字符,可以称为“反转义”或“解码”。(这里不需要处理 HTML 标签如 <br /> 等,原样保留即可)。
下面有 3 个方法,第一个是正确的,后面两个是不符合预期的:
JavaScript 编码(反转义)HTML 转义字符
起因是我在知乎看到了这个问题,提问者列出了 4 个方法: for forEach map reduce,问大家用的最多的是哪个。
巧了,我哪个都不是,我用 for of。看完了那些回答,我才发觉 for of 怎么比我想象中冷门很多呢?难道是因为它相比 for 算是高级的,相比 forEach 之类算是低级的,所以夹在中间不上不下了?但也许正因为如此,我才喜欢用它,因为它既比 for 简洁,又比 forEach 之类强大(例如可以 break,可以循环执行 await)。
我写了个回答详细说明了一下,感兴趣的话可以看看:
https://www.zhihu.com/question/605580848/answer/3443452329
JavaScript 的循环/遍历方法,你用的最多的是哪个?
新手的High Fan-out陷阱
外行初入卷积神经网络(Convolutional Neural Network)的tips
toggle法跨时钟域同步电路

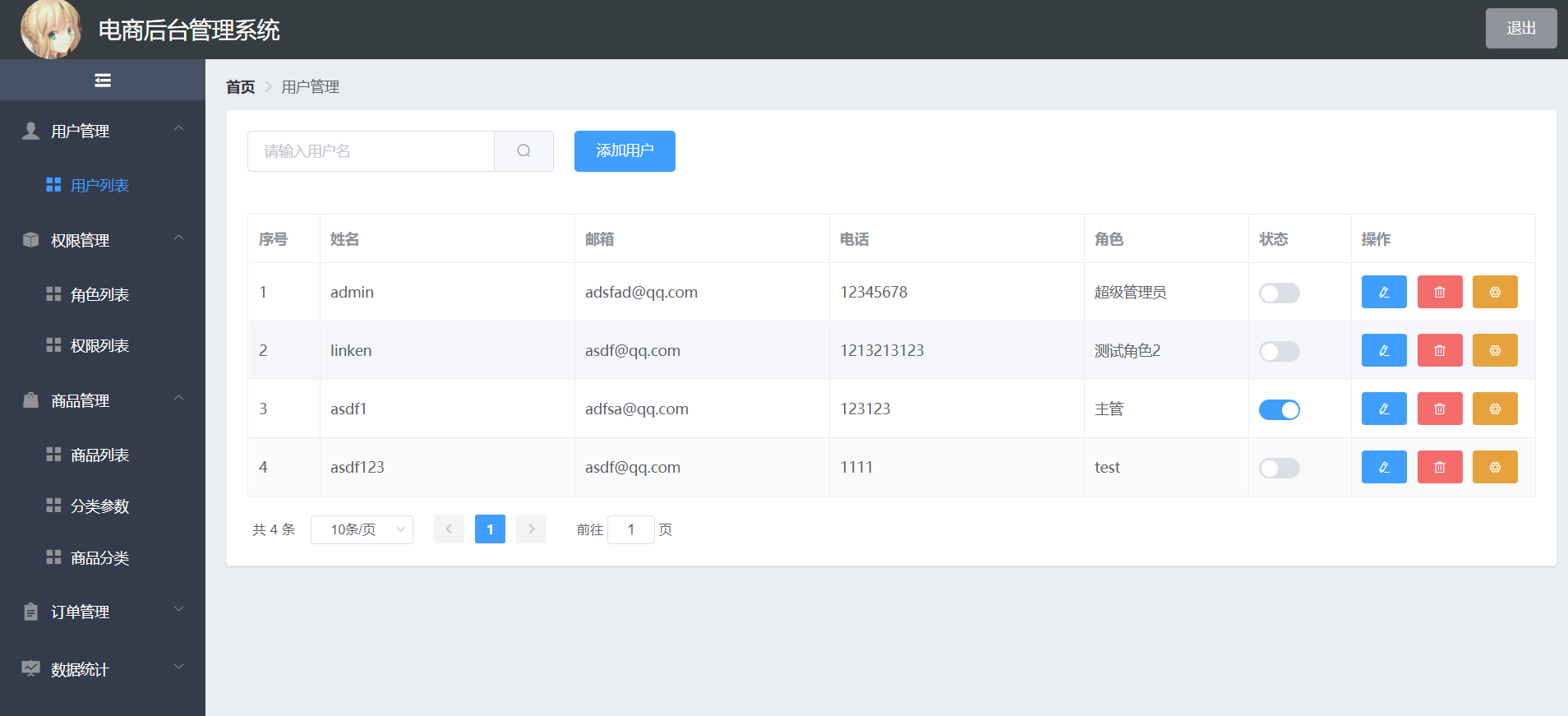
http://vueshop.pixiv.download/
最近在b站跟着视频教程做一个简单的 vue 后台管理系统,内容也挺长的,花了6天时间做完了。今天优化一下打包,放到服务器上,花了七天。记录一下上线的过程。

