

JavaScript 的 Fetch 方法可以在大部分场景取代传统的 XMLHttpRequest 请求,或者 jQuery 的 $.ajax 方法。但是 Fetch 如何进行错误处理呢?
Read More →
Fetch 的错误处理
现在 CSS 实现文字的两端分散对齐效果已经很简单了,如下我们要把几句话分散对齐:
念 奴 娇
大 江 东 去
千 古 风 流 人 物
谈 笑 间 樯 橹 灰 飞 烟 灭
my name is saber
代码如下:
<style>
.justify {
width: 360px;
text-align: justify;
text-align-last: justify;
}
</style>
<p class="justify">念 奴 娇</p>
<p class="justify">大 江 东 去</p>
<p class="justify">千 古 风 流 人 物</p>
<p class="justify">谈 笑 间 樯 橹 灰 飞 烟 灭</p>
<p class="justify">my name is saber</p>
现在时间 2019 年 1 月,以上代码在现在最新版的 Chrome、Firefox、Edge、IE 、手机 QQ 里均测试通过。
Read More →
CSS 文字两端分散对齐
Javascript 的 getElementById 通过 id 来选择一个元素,而 querySelector 更加灵活,不局限于 id。那么在实际使用上有什么区别呢?
Read More →
getElementById 和 querySelector 的区别

异步代码经常和回调函数(callback function)挂钩。在以前,回调函数的写法是嵌套形式的,层数多了就形成了“回调地狱”,层层缩进看的人欲仙欲死,理解起来也不直观。
Read More →
JavaScript 使用 async/await 解决异步回调问题
CSS 的常用长度单位有 px、em、rem、pt 等。今天我遇到一个情况,有两个网站都使用了 rem 作为单位,但是根元素(html)的字号并不相同,需要进行转换。
移植页面的根元素字号是 20px,CSS 规则如: height: 4rem; 我的根元素字号是 100px,需要除以 5,改成: height: 0.8rem;
因为需要修改的地方很多,所以我写了个正则来处理。本文的代码并不是一个通用的工具,只是提供了解决思路。
这次的情况是同一种单位之间的转换,有时候我们可能需要进行不同单位之间的转换,思路都是一样的,根据需要修改代码即可。
Read More →
JavaScript 转换 CSS 里的长度单位

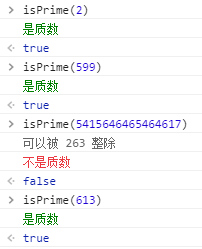
看到了一个 JavaScript 面试题,编写一个函数 isPrime,检查输入的参数是否是质数。
质数又称素数,定义为在大于1的自然数中,除了 1 和它本身以外不再有其他因数。也就是只能被 1 和它自身整除。
质数列表如: 2 3 5 7 11 13 17 19 23 ……
要点:
1.质数只能是正整数,所以负数、0、小数都不是质数。
2.质数是从 2 开始的,2 比较特殊,是质数里唯一一个偶数。对 2 要单独处理。
3.大于 2 的偶数都不是质数,因为可以被 2 整除。所以我们可以直接排除偶数,提高效率。
4.把奇数开平方,让奇数依次除以 3、5、7……一直到它的平方根,看有没有能整除的,如果有那就不是质数。
Read More →
JavaScript 判断数字是否是质数

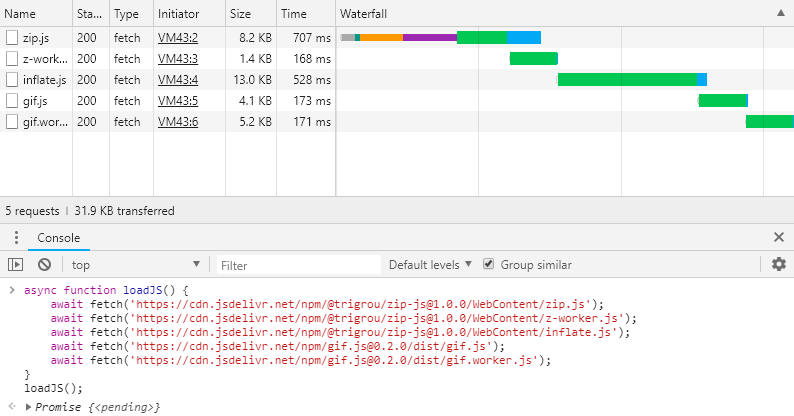
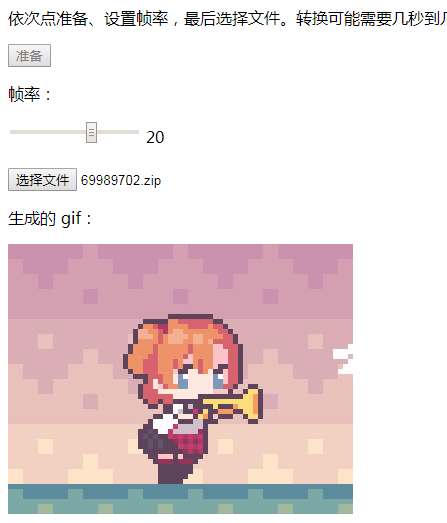
最近我打算给 Pixiv 图片下载器添加下载 gif 图的功能,今天折腾出了这个 demo。
Pixiv 的动态图并不是 gif 格式,而是一个 zip 压缩包,里面包含了很多张图片。把这些图片按顺序显示,看起来就像是动图一样。
很多人给我说过想要下载 gif 图,这个 demo 就可以把 zip 压缩包转换成 gif 动图。大家如果有以前在 Pixiv 下载的压缩包,也可以直接在这个 demo 里转换,转换之后右键保存即可。
Read More →
把 zip 压缩包转换为 gif 动图
通过 chrome.webRequest.onBeforeSendHeaders 事件来设置 referer,来达到跨域的目的。
1. 在 manifest.json 中声明权限
"permissions": [
"tabs", "downloads", "webRequest", "webRequestBlocking", "*://www.pixiv.net/*", "*://www.pixivision.net/*", "*://i.pximg.net/*"
]
webRequest、webRequestBlocking 是必须的;后面的网址列表表示这个扩展的生效范围。
在做跨域的时候,需要把你的目标网址也添加进去。比如你的扩展运行在 a.com,去请求 b.com 的内容,那么这两个网址都要写进去。
Read More →
Chrome 扩展修改 referer 实现跨域
近来在学习 Vue.js,基础知识学的差不多了之后,想要做个项目融会贯通一下。这几天写了个博客前端,可以算是本站的一个皮肤(虽然丑)。这也是一个前后端分离的单页面应用。
在线访问:
数据和图片资源都是直接用的本站的。数据由 WordPress REST API 提供,不用自己写 API 接口了。
通过这个项目,进一步熟悉了 Vue.js 和它的相关插件,也学了学 muse-ui 和 Less 的使用,收获不小。
github 地址:
https://github.com/xuejianxianzun/vue-myblog-xjxz
好歹算是个展示吧,不指望有人用(用也用不好,因为我图片开了防盗链)。如果有人要用这个改一改,给 WordPress 后台的网站做个前台倒可以,毕竟后台的 API 一致,用起来方便。
效果预览:
Read More →

