

刚才读唐诗,看到了《次北固山下》,读起来却感觉和印象中不一样。最后发现这首诗有两个版本。
《次北固山下》
《江南意》
客路青山外,行舟绿水前。
南国多新意,东行伺早天。
潮平两岸阔,风正一帆悬。
海日生残夜,江春入旧年。
乡书何处达?归雁洛阳边。
从来观气象,唯向此中偏。
这两个版本表达的感情不一样,如果不看中间两句,当做两首不同的诗也可以。
上面正常字体的是我们上学时学的版本,斜体的是《河岳英灵集》里收录的版本。《河岳英灵集》是唐代殷璠编选的专收盛唐诗的唐诗选本,成书于天宝十二年(唐玄宗时期)。我读的这本书可能是为了追求准确,使用了《河岳英灵集》中的版本。不过在注释里也说明了有其他版本。(《唐诗选》 马茂元 选注)
附图:
Read More →
《次北固山下》与《江南意》

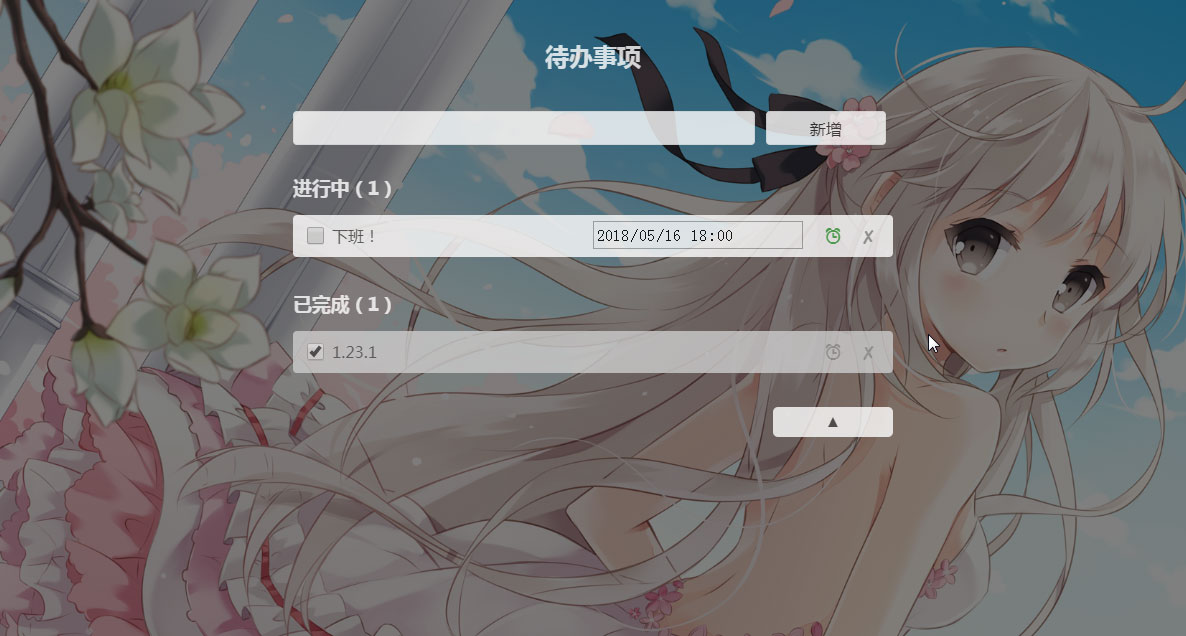
前些时候学习 Vue.js,做了个 todolist(待办事项),可以把自己要做的事情写上去做个备忘。大致效果如上。
这是一个简单的单页应用,你可以直接在线使用。
功能介绍:
您可以自由的添加、删除事项;切换完成状态;重命名;视需要设置定时提醒。
默认没有背景图片,因为用户可以自己设置背景图。(右下角设置区域)
默认有一个提醒铃声,用户也可以自行更改。
本页面会保存工作状态,关闭页面也不会丢失数据。 重新打开页面就可以继续使用了。
所有数据存储在用户本地,不收集用户信息。(话说我哪来的用户啊)
其他详见使用说明。(右下角设置区域)
Read More →
Vue.js 制作的待办事项 todolist

上图是截图,当然实际上樱花是会动的~
看了之前的下雪demo不由得手痒了起来,sakura啊,我需要sakura!然后果然在这里找到了一个,打开一看,好好看我喜欢呀~快F12扒下来吧,F12打开的一瞬间,我被密密麻麻闪烁变化着的div吓傻了,这样真的大丈夫?亚达哟,我要再找一个,结果找了半天不是不满意就是一个超级超级厉害的用似乎webgl做的,那算了,学webgl吧,看到摄像机啊什么的不由得想到了万恶的ae,自然摸鱼之心越来越膨胀,学着学着就来了一局昭和男儿的WT,等想起来学习webgl的时候,我就欺骗自己说,有unity3D谁还会用这鬼东西?算了算了,不学了,看我老婆(军神大人)去咯。。。。。。。emmmm,我的废话好多,言归正传,重而言之,我决定了改装下雪的demo,来场樱花雨吧,于是我就开始动起手来,先看看大概什么样子吧
代码比较长,这里就不贴出来了,从源代码里复制就行了~
ps:
此文章是投稿作品,欢迎大家投稿~(注册后可以在后台提交)
JavaScript 樱花飘落效果
使用了基础的vue.js知识制作了这个邮箱提示效果~
使用 Vue.js 制作的一个邮箱下拉列表
测试文字测试文字测试文字

有时候网页上需要做一些黑白切换效果,比如分享按钮,原本是灰色的,鼠标放上去的时候再变成彩色的。
传统办法是准备两张图,一张灰色的一张彩色的,用切换图片或者背景定位(background-position)来实现。
在CSS3里就很方便了,只需要准备一张彩色图片,在需要用灰度的时候应用grayscale滤镜即可(并且grayscale滤镜还可以用于文字等其他元素)。
上面效果的代码:
<style>
.css3_gray{filter: grayscale(100%);transition: all .3s ease;}
.css3_gray:hover{filter:none;}
</style>
<p style="color:#ef457e;" class="css3_gray">测试文字测试文字测试文字</p>
<img src="/f/fenxiang1.jpg" alt="" class="css3_gray">
兼容性:
各大浏览器均可,除了IE全系列(没错,IE11也不支持css3滤镜)
Read More →
CSS3的灰度滤镜grayscale
之前我用的下雪特效是从b站扒的,依赖jQuery,并且对cpu资源占用略高。今天在某站看到了个更好的,不依赖jQuery,资源占用低,效果也更好。
demo:
代码如下:
Read More →
JavaScript网页下雪、雪花特效
当用户在网页中按下鼠标右键时,会触发JavaScript的contextmenu事件。
我们可以先做一个菜单并且隐藏起来,等到用户按下鼠标右键的时候,阻止默认的右键菜单,并在鼠标位置显示我们自己的菜单。
举个例子,在下面的区域里按右键就会显示自定义的右键菜单:
代码如下:
Read More →
使用JavaScript自定义右键菜单

在twitter上查看图片时,很多时候右键是不能保存的(因为图片上面有其他元素遮挡了),这样我们想保存图片的时候就很不方便了。
我写了个JavaScript脚本,在看图的时候会在右侧显示一个按钮,点击之后在新页面打开图片,然后ctrl+s就可以直接保存了。
这是一个用户脚本(UserScript),你可以在greasyfork.org上安装它。
小姐姐:サク@saku93
在新页面打开twitter大图的脚本
iframe平时我们已经不怎么用了,但有些特殊情况还是要用。浏览器默认给iframe的区域都比较小:

宽度好解决,一般由父页面控制iframe的宽度,直接设置样式即可:
<iframe id="iframe" src="url" frameborder="0" style="width: 100%;"></iframe>
但是iframe的高度不会自动撑开,我们可以用JavaScript来解决。
Read More →
iframe自适应高度

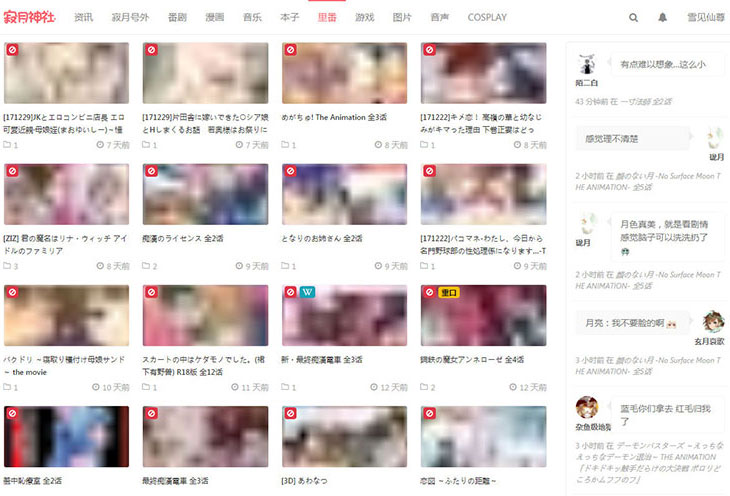
寂月神社是一个有福利的网站。一些福利资源的封面图加载的是15x15像素的小图,形成了类似马赛克的效果。但是这些资源的文章里没有配图,封面还这么模糊,就没办法好好看了。
我写了一个JavaScript的UserScript这个脚本可以把模糊的封面图替换成清晰的。
ps:
1.不会使用的话在greasyfork.org首页有教程。简单来说就是先安装Tampermonkey这个浏览器扩展,然后安装我的脚本,最后刷新网页就行了。
2.在手机上也可以用。手机(安卓)上先安装Firefox浏览器,然后点开菜单-→“附加组件”-→“浏览全部Firefox附加组件”,搜索并安装Tampermonkey。好了之后再安装我的脚本。
3.如果找不到下载链接,可以复制标题关键字到bt网站搜索磁链。
替换后效果:
Read More →

