


今天刷 B 站无意间看到个 up 发的调教 Potplayer 的视频,我本不以为然,心想我用内置 DX11 渲染器这么多年不也没出啥问题,别的渲染器能有多大差别呢?结果我试了之后真香了。
Potplayer 使用 LAV + MadVR 提高画质
有时候用 Photoshop 做一些图的时候会有表格需求,而在 Photoshop 里画表格无疑是一件极为蛋疼的事情。最近我找到了一款 Photoshop 的表格滤镜(插件),方便了不少。

滤镜作者 hoodlum1980,出自 cnblog。
适用于 32 位 ps 的插件下载:PsPlugIns_V2013.zip
适用于 64 位 ps 的插件下载: DrawTable_X64_20160707.zip
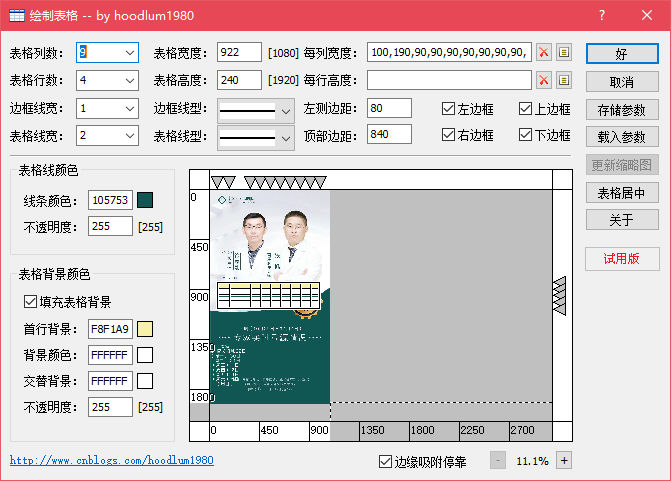
使用这个滤镜我们可以设置表格的宽高,列数行数,表格背景,边框线样式等。完成后会插入到当前图层上。
Read More →
Photoshop 表格滤镜/插件
测试文字测试文字测试文字

有时候网页上需要做一些黑白切换效果,比如分享按钮,原本是灰色的,鼠标放上去的时候再变成彩色的。
传统办法是准备两张图,一张灰色的一张彩色的,用切换图片或者背景定位(background-position)来实现。
在CSS3里就很方便了,只需要准备一张彩色图片,在需要用灰度的时候应用grayscale滤镜即可(并且grayscale滤镜还可以用于文字等其他元素)。
上面效果的代码:
<style>
.css3_gray{filter: grayscale(100%);transition: all .3s ease;}
.css3_gray:hover{filter:none;}
</style>
<p style="color:#ef457e;" class="css3_gray">测试文字测试文字测试文字</p>
<img src="/f/fenxiang1.jpg" alt="" class="css3_gray">
兼容性:
各大浏览器均可,除了IE全系列(没错,IE11也不支持css3滤镜)
Read More →
CSS3的灰度滤镜grayscale
本文说的做旧主要是指仿照打印出来的纸张上的字体。
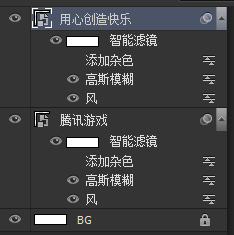
在Photoshop里要把文字做旧,要求不高的话并不难。把文字打出来之后,转换为智能对象,然后对其使用风、高斯模糊、添加杂色等滤镜:

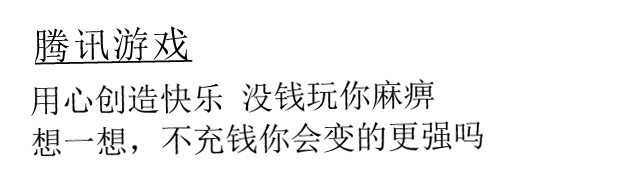
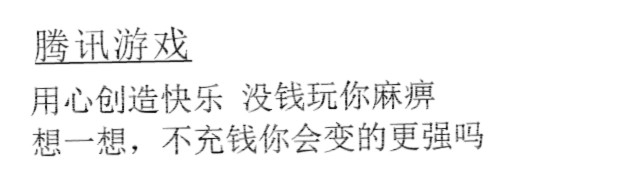
添加滤镜前后对比:


除了设置滤镜自身的参数,我们也可以使用每个滤镜右侧的小图标调整透明度和图层混合模式。
如果有需要,也可以加图层蒙版,然后用比较斑驳的画笔对局部做半透明处理:

形状像下雨的画笔啦、喷枪啦、水彩喷溅、粉笔之类的画笔,很多都可以试试。
此外,涂抹工具啦,加深减淡工具啦,都可以用。
也可以把原图上斑驳的地方复制,做成剪贴蒙版盖在文字上。
如果要做墨水扩散的效果,可以用风格化滤镜里的扩散。之后调整生成的边缘。
纹理→颗粒(对彩图效果明显)
画笔描边滤镜→喷溅
像素画→铜版雕刻
原图上如果有相同的字,可以直接复制过来,那最好了。
ps文字做旧效果
body {
filter:grayscale(100%);
-webkit-filter:grayscale(100%);
-moz-filter:grayscale(100%);
-ms-filter:grayscale(100%);
-o-filter:grayscale(100%);
filter:url("data:image/svg+xml; utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter:gray;
-webkit-filter:grayscale(1);
}
之前我也发过一篇文章,实验了用css滤镜将网页变成灰色,但是那个不太完善。
今天在百度百科看到某位明星的词条变成黑白了,便扒下来代码保存一下。
但是这份代码也有个没能解决的问题:
无法把body上设置的背景图片变成灰色。
使用CSS滤镜将网页变成黑白(灰色)
今天在张鑫旭的网站看到了使用css的blur滤镜做模糊效果的例子:
.blur {
-webkit-filter: blur(10px); /* Chrome, Opera */
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
}
拿来测试了下,单靠这个的话,IE的一些版本会悲剧。不过可以尝试其他方法来弥补。
使用CSS滤镜做模糊效果
代码如下:
html{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}
chrome下效果完美,火狐中body的背景图片没有变灰,IE11中完全无效。对于IE应该可以兼容到IE9。
我花了半个多小时,测试了各种方法,除了各种css外,还找过用js创建canvas的代码,或是使用某jq插件,最后也没成功实现全浏览器通吃。css的方法最简单,不过兼容性不怎么让人满意。
chrome是使用了-webkit-filter: grayscale(100%)这一项,火狐中生效的是filter:grayscale(100%)。
IE10和IE11在图像滤镜方面还是比较坑爹的,不能执行filter滤镜,而且连svg滤镜也不支持。
使用chrome的话可以玩玩下面这个小玩意:
可以重复点哦。
代码如下:
<button id="setGray">设置网页的灰度</button>
<script>
$("#setGray").click(
function setGray () {
var grayCss="-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%); filter: grayscale(100%);";
var num=prompt("请输入您希望的灰度(正整数)","");
if (num!=100) {
grayCss=grayCss.replace(/100/g, num);
};
$("html").attr("style",grayCss);
}
)
</script>
以上真是蛋疼之作,不知道会有地方用到不。

