


今天刷 B 站无意间看到个 up 发的调教 Potplayer 的视频,我本不以为然,心想我用内置 DX11 渲染器这么多年不也没出啥问题,别的渲染器能有多大差别呢?结果我试了之后真香了。
Potplayer 使用 LAV + MadVR 提高画质
↑穹妹只是封面图而已
ckplayer是一个免费的网页视频播放器,功能强大,配置简单,可以兼容html5。
首先到官网下载ckplayer ,下载后把压缩包里的ckplayer文件夹放到网站中,然后进行在线配置。
配置完成后复制代码,修改里面js、flv文件和swf文件的路径,宽高需要的话也改下,就可以粘贴到网页中使用了。
点击此处下载去掉了广告和水印的文件。同时附上一份较为通用的调用代码:
<script type="text/javascript" src="/ckplayer/ckplayer.js" charset="utf-8"></script>
<div id="video1"></div>
<script type="text/javascript">
var flashvars={
f:'/a1.mp4', //视频地址
c:0, //调用ckplayer.js中的ckstyle()
p:2, //默认不加载视频,点击播放才开始加载
i:'/a1.jpg' //封面图地址
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
//设置播放器地址、视频容器id、宽高等信息
CKobject.embedSWF('/ckplayer/ckplayer.swf','video1','ckplayer_a1','450','360',flashvars,params);
</script>
这份代码里ckplayer文件夹和视频、封面图都是放在网站根目录的。需要的话修改。
使用经验:
想要省流量的话可以设置为不自带加载视频。可以设置封面图片。
默认会显示广告文字,想要去掉的话在ckplayer.js里清空advmarquee标记内escape中的内容。
想要去掉水印的话,把ckplayer.js里mylogo和logo两项参数的值设为空。下载修改后的ckplayer.js
右边的功能选项里,分享功能需要设置正确的参数,否则可能不可用。关灯在有些时候可能无效。调整视频尺寸的功能没问题。
使用ckplayer播放网页视频
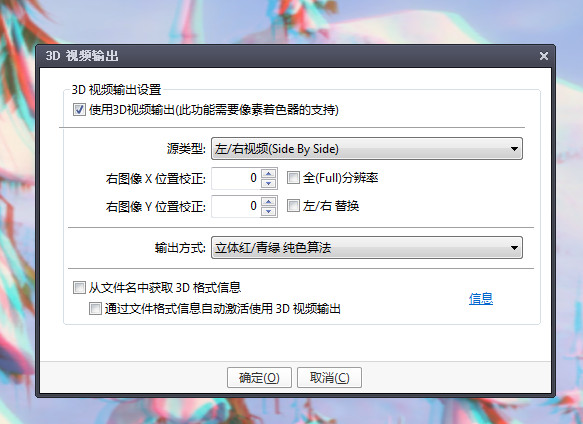
我买的移动硬盘附带了一些3D电影,是使用红蓝眼睛来观看的。当我使用potplayer打开之后发现图像是分成左右两半显示的,百度之后才知道需要设置,在右键菜单选择视频→3D视频输出,选择最后一项"3d视频输出设置...",设置如下:

如果感觉色彩不整,可以试着调整"输出方式"一项。这样设置之后画面就不会分开播放了,而是正常3D电影的"花花绿绿"的感觉,带上3D眼睛也能看到3D效果了。
使用potplayer播放3D电影的设置
由于html5的video标签不支持flv格式的视频(并不是,其实应该也是对编码方式有要求),所以想找个第三方视频播放器,最后对着JW player研究了大半天。因为网上教程太老旧,试了许多次无果(这货版本繁多),用的版本也从6.10降到6.6再降到5.3,这才用压缩包内自带的示例文档改造成功,目前播放flv和mp4格式的视频都可以。

上面是图←_← 而且测试在IE9开始就没办法播放了。视频不会自动加载。

