

iframe平时我们已经不怎么用了,但有些特殊情况还是要用。浏览器默认给iframe的区域都比较小:

宽度好解决,一般由父页面控制iframe的宽度,直接设置样式即可:
<iframe id="iframe" src="url" frameborder="0" style="width: 100%;"></iframe>
但是iframe的高度不会自动撑开,我们可以用JavaScript来解决。
Read More →
iframe自适应高度
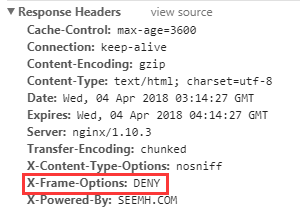
如果想要防止自己的网页被别人用iframe给引用过去,可以在Header里设定X-Frame-Options。
示例:

X-Frame-Options有3个值:
DENY
浏览器拒绝当前页面加载任何Frame页面
SAMEORIGIN
frame页面的地址只能为同源域名下的页面
ALLOW-FROM http://em.com/
这个网页只能放在http://em.com//网页架设的iFrame内
除了由服务器设置,网页也可以通过meta信息来设置,如:
<meta http-equiv="X-Frame-Options" content="deny">
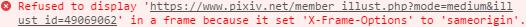
pixiv的网页对于iframe就做了同源设置,如果在其他网站里试图将iframe的src设定为p站的url,是无效的。控制台报错信息如下:

使用X-Frame-Options防止网页被Frame
试想如果我们创建了一个iframe,然后需要访问其中的元素。这时候我们可以对iframe使用onload事件,在其完全载入后执行我们需要的操作。
但是onload事件需要等到图片等资源完全加载完成才执行,这时我想到了jquery的ready()方法,在DOM加载完成后即可执行,更加省时。
但是jquery的ready()方法对框架是无效的。然后我去寻找JavaScript原生的事件,以此来代替jquery的ready()方法。今天终于找到了可行的办法,也是用JavaScript原生的事件做的,实现了和jquery的ready()方法类似的效果。这个代码封装成了函数,我们使用的时候在父窗口调用即可。
代码比较长,我就贴下边了。
Read More →

