JavaScript中的Blob对象可以存储二进制数据,并且还可以为数据指定MINE类型,因此适合在网页上储存文件用。
创建Blob对象需要使用new Blob()构造函数,它的语法如下:
Blob(blobParts[, options])
它有两个参数,第一个参数blobParts是要转化为Blob对象的数据,它必须在一个数组里。即使这份数据本来是独立的,也要创建一个数组把它包含到数组里。
第二个参数是可选的,使用Object类型的键值对来指定MINE类型。
示例:
var data='<b>aaa</b>';
var blob=new Blob([data],{"type":"text/html"});
console.log(blob);
上例中是储存了一个html类型的Blob对象,实际使用中我们也可以储存其他文件类型,常见的有图片、json等。
相关资料:MDN上的相关内容
Read More →
在JavaScript中创建Blob对象
最近把之前做的一个百度贴吧只看楼主的脚本改了下,发布到了greasyfork上。
在帖子的任何地方,按下Alt+L组合键即可自动点击“只看楼主”,不用再翻到帖子顶部去点击啦~
ps:在只看楼主模式下,再次按下Alt+L组合键,就会取消只看楼主了。
代码:
document.addEventListener("keydown", function(event) {
var ev = event || window.event;
if (ev.altKey&&ev.keyCode==76) {
document.querySelector("#lzonly").click();
}
}, false);
百度贴吧只看楼主的UserScript

今天想找个百度贴吧小尾巴的脚本,但是有些功能太多,我用不着那么复杂的,所以自己写了个简单的。(简陋到没有前台设置界面)
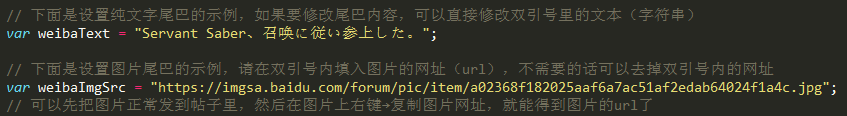
可以插入一条文字内容和(或)一张图片,分别在两个变量里设置(在脚本里修改):

如果两条都设置了内容,那么就会一起发出去。你也可以清空文字或图片对应的内容,之后就不会追加那条内容了。
要使用时,使用快捷键Shift+Enter提交,就会加上小尾巴。如果使用贴吧的正常方式——Ctrl+Enter或者点击提交按钮,就不会加上小尾巴。
仙尊的百度贴吧小尾巴
在网页上,如果要通过php实现下载功能,我们可以在超链接里访问这个php,然后由php返回下载的文件。
php端主要是通过设置header来实现,基础的示例如下:
$filename = "test.gif";
header("Content-Type:imge/gif"); //发送指定文件MIME类型的头信息
header("Content-Disposition:attachment; filename=".$filename); //发送描述文件的头信息,附件和文件名
header("Content-Length:".filesize($filename)); //发送指定文件大小的信息,单位字节
readfile($filename); //将文件内容读取出来并直接输出,以便下载
网页通过php实现文件下载
最近我修改某个网站,删除了很多上传的图片,但是又懒得去文章里一篇篇去掉出错的图片(任务量太大),所以就想到了用JavaScript在网页上找出出错的图片,并将其隐藏。
一开始我自己尝试了写了一些代码试试,主要是使用img元素的onerror事件。虽然代码在demo中达到了预期效果,但是加在实际页面里却不生效。对此我有一些猜测,但尚不能确定准确原因,后来还是用谷歌搜了现成的代码。
document.addEventListener("error", function(e){
var elem = e.target;
if(elem.tagName.toLowerCase() === 'img'){
// 如果引发error事件的元素是img元素,就进行处理
elem.style.display="none"; //隐藏该图片
// elem.src = "/img/hint.jpg"; //或者替换为其他图片
}
}, true /*指定事件处理函数在捕获阶段执行*/);
将这份代码加在网页开头(所有img元素之前)即可。
JavaScript处理加载失败的图片
刚才同事告诉我有个网页的字体很大,果不其然,他是iphone手机。
正常的情况下文字大小一致(css里设置的字号是一样的)如下:

在pc端各大浏览器、chrome的手机模拟器、安卓所有主流浏览器上都是正常显示。
但如果iphone上出了问题,就是字号变大:
iphone上网页字体变大/显示得很大的解决办法
今天我使用百度地图生成器制作在线地图之后,发现了标注图片失效的问题。
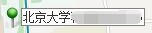
正常时:

生成后:

搜了下这个情况,好像是去年底出现的,官方论坛上有人反映但一直没有恢复。
后来我找到了原因。我们使用百度地图生成器添加标注的时候是正常的,因为当时显示的是确实存在的图片。后来生成的地图里,标注图标使用的图片是另一个图片,但是这个图片已经不存在了,所以就出现了这个问题。
我们可以将生成后的地图里的不存在的图片替换为地图生成器里的正常图片来解决问题。将下面的JavaScript代码加在百度地图代码的页面里即可:
var bzT=window.setInterval(function () {
if (!!document.querySelector("#platform > div:nth-child(2) > div:nth-child(5) > span > div > img")) {
document.querySelector("#platform > div:nth-child(2) > div:nth-child(5) > span > div > img").src="http://api.map.baidu.com/lbsapi/creatmap/images/us_mk_icon.png";
clearInterval(bzT);
}
},500)
解决百度地图生成器的标注图片失效问题
JavaScript是可以获取Response Header(响应头)的信息的:
如果是使用XMLHttpRequest, 这个对象本身有一个getResponseHeader(DOMString header)的方法来获取。
如果是使用jQuery.ajax, 在success属性对应的回调函数中,第三个参数会被jQuery设置一个jqXHR的对象,这个对象是对XMLHttpRequest对象的一个封装,也是有getResponseHeader方法的。
不过我这里要说的是GM_xmlhttpRequest,也就是俗称的“油猴脚本”里的功能。在firefox里的油猴扩展是Greasemonkey,在chrome中则是Tampermonkey。它们都内置了GM_xmlhttpRequest方法,用于处理ajax事件。
GM_xmlhttpRequest有个很好用的地方是它不会受跨域限制(当油猴脚本跨域时,会先提示你是否允许跨域,允许即可)。
要使用GM_xmlhttpRequest,需要先在脚本头部引入GM_xmlhttpRequest:
// @grant GM_xmlhttpRequest
然后用GM_xmlhttpRequest的head方法获取响应头:
GM_xmlhttpRequest({
url: "url",
method: "HEAD",
onload: function(response) {
console.log(response.responseHeaders);
}
});
我获取了p站一个图片的响应头,输出类似下面:
Date: Tue, 07 Mar 2017 05:31:54 GMT X-Content-Type-Options: nosniff Last-Modified: Tue, 08 Mar 2016 09:00:36 GMT Server: nginx Content-Type: image/jpeg Cache-Control: max-age=31536000 Accept-Ranges: bytes Content-Length: 528794 Expires: Fri, 02 Mar 2018 10:41:44 GMT
不过我现在还有个疑惑,就是油猴怎么从响应头中提取某个特性属性的值。它好像没有getResponseHeader方法。
GM_xmlhttpRequest获取响应头
在织梦的列表页我们会使用dede:list标签调出文章。此标签可以自动分页,但是要在其中调用文章正文的一部分来做简介的话,却不像dede:arclist标签那么方便。
要在列表页调用文章正文,需要我们更改频道模型。
到后台 核心 -> 频道模型 -> 内容模型管理 -> 普通文章 -> 更改,在“列表附加字段”一栏填入“body保存,其他不用改。
之后即可在dede:list里调用:
{dede:list pagesize='10'}
[field:body function='cn_substr(html2text(@me),600)'/]
{/dede:list}
在织梦列表页调用文章正文
今天排版时有一个四方块列表,效果是当鼠标放上去时方块会四散开来(其实效果图也是我做的)。于是我用css3动画做了效果出来。
布局时大量使用定位,以方便元素做位置变化。使用伪元素做了线条,感觉挺好用~
Read More →