

其实,本站自从六月份换到了windows 服务器上,中文tag的分页就一直是乱码。
比如点击底部的“福利”tag,打开第一页是正常的,但是底下的页码已经是乱码了,导致点击页码的时候都是404页面。

页码里的“福利”已经变成了乱码。(但是在搜索框搜索中文tag可以正常出结果,奇怪。只有页码里的中文乱码了)
这个问题百度一下有一堆结果,无非是说WordPress是utf-8编码,iis是gbk编码,所以要转码。
道理我都懂,但是我照着网上的教程尝试了各种办法,改web.config,改php.ini,改class-wp.php,改rewrite.php,折腾的欲仙欲死。教程上说这么这么改就可以了,但我这里始终就是没变化,我也很无奈。
最后我用了权宜之计,使用JavaScript在前端解决了,办法是把乱码的地方再替换成正确的中文。但是这样有弊端,虽然访客感觉不到异常,但是对于搜索引擎爬虫来说是无效的,它们抓取到的链接仍然是后台输出的错误链接。
就这样过了几个月,今天我又从function.php开始折腾,最后又失败了。不甘心的我又去网上搜索,找到了一个以前没见到过的办法:
安装IIS Chinese Tag Permalink 插件,这是一个神奇的插件,五年没有更新,但是仍然可以正常工作,并且解决了这个困扰我很久的问题。感谢作者~
ps:我发现这个插件有时候会导致tag后面多出一个斜杠"/",这样tag后面是双斜杠。不知道这是副作用还是功能设计。还好这个多出的斜杠不会影响页面的打开,可以无视。
解决WordPress中文tag分页时的乱码问题
https://www.saber.love/ (原始输入) https:/ (期望的最终结果)
最近不止一个人跟我说访问本站页面出现了404,后来我深♂入了一下,发现出现这些404的情况是上面原始输入里面的情况,url是https协议带www的。
但本站以前设置过把www的转换成不带www的规则,我以为这样的输入应该会被转换为下面的正确形式,但是试了一下果然不行。我一开始以为是重定向规则或者url重写规则出了问题,最后才想起来域名解析这一块。我去IIS里看了看,之前没绑定https协议下的www.saber.love,绑定上就好了。
话说访问本站没必要加www,少敲点字符可以节约生命(+1s)。
解决了使用https加www访问本站的错误
最近一个网站上要放mp4视频,我本地测试时用的是WAMP服务器,没有问题,上线到服务器的IIS6里面之后却发生了错误,视频打不开,状态码404。
奇哉怪也,我再三确认路径没有错,后来搜了一下才知道,IIS里对于不支持的文件类型,要手动添加其MIME信息。
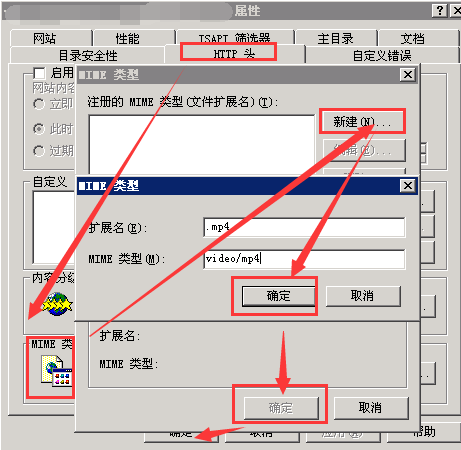
在该网站上右键 → 属性 → HTTP头 → MIME类型,添加.mp4文件的MIME类型即可(video/mp4)。

嗯,箭头就是画的这么奔放。
IIS服务器访问mp4等视频文件时发生404错误
最近我修改某个网站,删除了很多上传的图片,但是又懒得去文章里一篇篇去掉出错的图片(任务量太大),所以就想到了用JavaScript在网页上找出出错的图片,并将其隐藏。
一开始我自己尝试了写了一些代码试试,主要是使用img元素的onerror事件。虽然代码在demo中达到了预期效果,但是加在实际页面里却不生效。对此我有一些猜测,但尚不能确定准确原因,后来还是用谷歌搜了现成的代码。
document.addEventListener("error", function(e){
var elem = e.target;
if(elem.tagName.toLowerCase() === 'img'){
// 如果引发error事件的元素是img元素,就进行处理
elem.style.display="none"; //隐藏该图片
// elem.src = "/img/hint.jpg"; //或者替换为其他图片
}
}, true /*指定事件处理函数在捕获阶段执行*/);
将这份代码加在网页开头(所有img元素之前)即可。
JavaScript处理加载失败的图片
function http_status($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_HEADER, 1);
curl_setopt($ch, CURLOPT_NOBODY, 1);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_TIMEOUT, 5);
curl_exec($ch);
$status = (int)curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
return $status;
}
可以用这个函数来获取url请求的状态码,判断404很方便→_→
不过如果测试p站图片url的话,还得加上refer信息来绕过防盗链。
一个下载器搞得我找了好多php的东西,心好累。
php获取url的状态码
我想用js检查网站地图文件里的网址是否都正确,于是找了js判断url是否能够访问的方法。原理是利用jQuery的ajax方法,根据网页状态码来判断网页能否打开。
//判断一个url是否可以访问
function IsLoad(_url){
$.ajax({
url:_url,
type:"get",
success:function(){
//说明请求的url存在,并且可以访问
console.log('请求的url可以访问');
},
statusCode:{
404:function(){
//说明请求的url不存在
console.log('请求的url不可访问');
}
}
});
}
//调用
IsLoad("http://www.saber.love/music/");
js判断url是否能够访问
要让 WordPress 在 404 时显示专用的 404 页面,需要网站根目录或主题文件夹里存在 404.php 这个文件。如果没有 404.php,那么 WordPress 可能会在 404 时直接显示主页的内容,而且 HTTP 状态码也是正常的 200,而非 404。
我觉得还是做一个专门的 404 页面比较好。
php 里的内容可以自由发挥,我想让它显示得像是一篇文章,所以我复制主题里的文章页面(single.php)的代码修改了一下,把输出文章内容的代码改为了我设计的 404 的提示内容。
将修改好的代码保存为 404.php,放到当前主题的文件夹里,WordPress 就会自动识别到,从而在 404 时显示 404 页面,并且状态码也是 404。

