

通过使用css的after、before伪元素,我们可以对html元素追加内容。今天我在对img元素使用after、before伪元素时发现不生效,后来确定是after、before伪元素对于img标签这类不支持内嵌其他标签的标签无效。
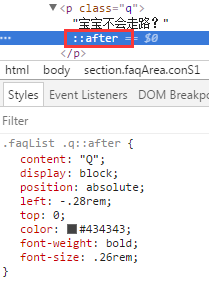
如下图,是对p标签使用after,正常。

注意,如果生效的话,我们在开发者工具里能看到红框处添加了伪元素。
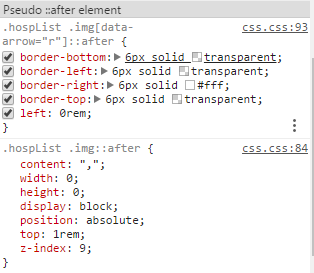
下面是对img元素使用after,css规则是正确加载了的,但是没有给img标签追加伪元素。

后来我思考了一下,发现伪元素生效时,在html里追加的伪元素是位于标签内的。但img标签不能再嵌套其他标签,所以这时候伪元素就不生效了。
以此类推,其他一些不能嵌套子元素的标签应该一样不能使用after、before伪元素。
后来我去MDN上看了看这俩伪元素的定义,确实是这样。国内的一些网站上的资料则是说在元素前/元素后追加伪元素,害人不浅。
img元素不能使用after、before伪元素的研究
如果我们要在网页上处理图片,对于字符形式接收到的图片(比如用ajax获取的图片)可以将其转换为blob对象。但对于img标签(或通过new Image()对象获取的图片)来说,它们不是字符形式,而是html元素,不能转换成blob对象。
要使用这样的图片,我们可以先将图片绘制到canvas里,再使用canvas对象的toDataURL方法获取图片的base64编码(也就是data: URI)。
ps:blob对象和data: URI都可以用a标签的download属性来下载图片~
1.如下代码展示用image对象获取一张图片并转换为base64:
var dataURL="";
var Img = new Image();
Img.crossOrigin = "Anonymous";
Img.src="/f/head15.jpg";
Img.onload=function(){
var canvas = document.createElement("canvas");
canvas.width=Img.width;
canvas.height=Img.height;
canvas.getContext("2d").drawImage(Img,0,0,Img.width,Img.height); //将图片绘制到canvas中
dataURL=canvas.toDataURL('image/png'); //转换图片为dataURL
};
注意image对象的crossOrigin 属性:
Img.crossOrigin = "Anonymous";
它在下面的情况中是有用的:
图片跨域了,但有个好消息是图片的服务器允许跨域。这时你加上这个crossOrigin属性就ok了,图片可以正常用。
但如果图片跨域了,并且图片的服务器【不允许】跨域,那你加上也没用,无解。
如果没解决跨域限制,canvas.toDataURL方法将报错,导致程序终止:
Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
2.如下代码展示从页面上的img标签获取图片内容,并将其转换为base64:
// 记得要在图片加载完成后执行
var image=document.querySelector("img"),
canvas,
dataURL;
image.onload=function () {
canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
canvas.getContext("2d").drawImage(image, 0, 0);
dataURL=canvas.toDataURL('image/png'); //转换图片为dataURL
};
3.如果我们是要把图片用于下载的,那么对于色彩复杂、宽高较大的图片,用png格式显然体积会很大,可以转换成jpg的:
dataURL=canvas.toDataURL('image/jpeg',0.5);
经试验完全可用。另外chrome的话还可指定为 image/webp 。
4.扩展:现在各大浏览器只支持转换成png和jpeg格式,如果需要gif格式或bmp格式怎么办呢?可以用canvas2image.js。
canvas2image支持将canvas里的图片数据转换为png、jpeg、gif、bmp格式,并可修改生成的图片的宽高。
你可以仅转换但不下载,也可直接下载。like this:
Canvas2Image.saveAsImage(canvasObj, width, height, type) Canvas2Image.saveAsPNG(canvasObj, width, height) Canvas2Image.saveAsJPEG(canvasObj, width, height) Canvas2Image.saveAsGIF(canvasObj, width, height) Canvas2Image.saveAsBMP(canvasObj, width, height) Canvas2Image.convertToImage(canvasObj, width, height, type) Canvas2Image.convertToPNG(canvasObj, width, height) Canvas2Image.convertToJPEG(canvasObj, width, height) Canvas2Image.convertToGIF(canvasObj, width, height) Canvas2Image.convertToBMP(canvasObj, width, height)
使用canvas将图片转换为base64编码
最近我修改某个网站,删除了很多上传的图片,但是又懒得去文章里一篇篇去掉出错的图片(任务量太大),所以就想到了用JavaScript在网页上找出出错的图片,并将其隐藏。
一开始我自己尝试了写了一些代码试试,主要是使用img元素的onerror事件。虽然代码在demo中达到了预期效果,但是加在实际页面里却不生效。对此我有一些猜测,但尚不能确定准确原因,后来还是用谷歌搜了现成的代码。
document.addEventListener("error", function(e){
var elem = e.target;
if(elem.tagName.toLowerCase() === 'img'){
// 如果引发error事件的元素是img元素,就进行处理
elem.style.display="none"; //隐藏该图片
// elem.src = "/img/hint.jpg"; //或者替换为其他图片
}
}, true /*指定事件处理函数在捕获阶段执行*/);
将这份代码加在网页开头(所有img元素之前)即可。

