

通过使用css的after、before伪元素,我们可以对html元素追加内容。今天我在对img元素使用after、before伪元素时发现不生效,后来确定是after、before伪元素对于img标签这类不支持内嵌其他标签的标签无效。
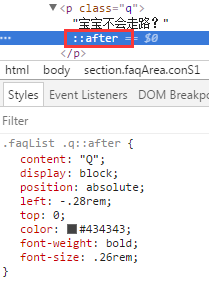
如下图,是对p标签使用after,正常。

注意,如果生效的话,我们在开发者工具里能看到红框处添加了伪元素。
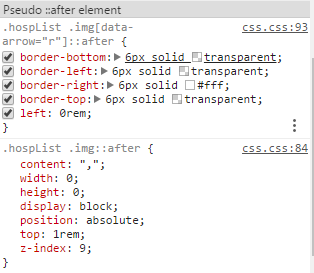
下面是对img元素使用after,css规则是正确加载了的,但是没有给img标签追加伪元素。

后来我思考了一下,发现伪元素生效时,在html里追加的伪元素是位于标签内的。但img标签不能再嵌套其他标签,所以这时候伪元素就不生效了。
以此类推,其他一些不能嵌套子元素的标签应该一样不能使用after、before伪元素。
后来我去MDN上看了看这俩伪元素的定义,确实是这样。国内的一些网站上的资料则是说在元素前/元素后追加伪元素,害人不浅。
img元素不能使用after、before伪元素的研究
我们经常对html元素使用hover选择器来做一些效果,比如当鼠标放在一个a标签上时改变文字颜色:
a{color: #F4A801} //超链接的文字是橘黄色
a:hover{color: #FF0000} //当鼠标经过时变成红色
如果加上css3的一些过渡属性就会出现变化的过程,成为简单的css3动画。
但是之前我没想到 ::before 和 ::after 这俩伪元素也可以用类似hover的选择器触发它们的动画。今天见识到了,感觉很棒。
如下效果,当鼠标放到这个按钮上时会在底部展开一条线:
这个是怎么做的呢?
按钮是A标签,需要给它设置相对定位和超出隐藏:
a{position: relative;overflow: hidden;}
然后用::before伪元素在底部做一条线,只不过一开始没让这条线显示出来。::before伪元素需要设置绝对定位,这样可以让它位于按钮内部。
最后,当鼠标经过按钮时(hover)改变::before伪元素的css属性,如同文章开头的代码中改变a标签的属性一样,只是写法不同:
a:hover::before{
/*css属性*/
}
最终实现的代码如下:
<a href="" id="more">查看更多</a>
<style>
#more{display: inline-block;width: 150px;height: 48px;line-height: 48px;text-align: center;font-size: 20px;color: #fff;text-decoration: none !important;text-shadow:none !important;background: #8EE964;
/*最后的por和ovh是必须的*/
position: relative;overflow: hidden;
}
#more:before{
/*设置初始状态*/
content: "";
position: absolute;
left: 50%;
right: 50%;
bottom: 0;
background: #ff9d2e;
height:5px;
/*transition-property 设置过渡时要改变的属性 若不设置则为all*/
transition-property: left, right;
transition-duration: 0.3s;
transition-timing-function: ease-out;
}
#more:hover:before, #more:focus:before, #more:active:before {
/*当鼠标经过、或按钮被焦点、被激活时对before的属性进行改变*/
left: 0;
right: 0;
}
</style>
ps:
我这次没使用::after伪元素,大家可以按需使用。
伪元素前面写两个冒号是符合标准的写法,写一个冒号是为了兼容比较旧的浏览器,实际使用中写一个或两个均可。
如有需要,也在hover外部定义动画,然后在hover内引用。如:
#more:hover:before, #more:focus:before, #more:active:before {
animation:showUnderline .3s forwards;
}
@keyframes showUnderline {
to{
left: 0;
right: 0;
}
}
注意,@keyframes定义的动画和直接在样式里写的动画有区别:
以鼠标hover时执行动画为例,@keyframes定义的动画,当鼠标离开后没有逐渐恢复至原来状态的过程,而在元素样式内定义的则有。
以本文的按钮为例,@keyframes定义的动画,当鼠标离开按钮后那个底边不会逐渐向中间收缩,而是瞬间就消失了。

