

虽然很多人痛恨360的流氓行为,而且360安全浏览器确实有很多是通过流氓手段安装在用户电脑上的,不过360安全浏览器好歹有webkit内核(极速模式),也算是为减少国内IE浏览器的市场份额做出了贡献吧。
我们可以在网页里通过指定meta信息,来使360安全浏览器默认启用webkit内核来渲染我们的页面。
<meta name="renderer" content="webkit"> 页面默认使用极速内核(相当于chrome V21) <meta name="renderer" content="ie-comp"> 页面默认使用ie兼容内核(IE6/7) 啊咧,IE8呢 <meta name="renderer" content="ie-stand"> 页面默认使用ie标准内核(IE9/IE10/IE11,需用户电脑上安装了该版本的IE才可启用)
“只要你在自己的网站里增加一个Meta标签,告诉360浏览器这个网址应该用哪个内核渲染,哪么360浏览器就会在读取到这个标签后,立即切换对应的内核。并将这个行为应用于这个二级域名下所有网址。”
来源:360安全浏览器官方文档
但是,但是
现在已经发现,有时候这方法不管用。所以垃圾360还是赶紧倒闭吧,求求你了
强制360安全浏览器使用webkit内核
我之前写过一篇《JavaScript表单序列化》的文章,表单序列化可以方便我们使用ajax来提交表单数据,避免网页刷新。我在这篇文章的末尾也附上了示例代码。但是使用表单序列化也有不太方便的地方:
第一,需要额外的代码来做表单序列化;
第二,需要在请求头里规定表单数据的格式。我第一次使用的时候因为不知道加这个就出错了。而且这个格式还有好几种。
第三,有很多用原生js做的表单序列化代码不能通过ajax提交附件。jquery的表单序列化可以,但也有点麻烦。
现在,HTML5的formData将上面的问题全部解决了,进一步简化了使用ajax提交表单的步骤。
当点击提交按钮时,通过 Fetch 发送数据:
const formData = new FormData(document.querySelector("#formID")); //生成formData
fetch(url, {
method: 'post',
body: formData,
})
.then(…)使用HTML5的formData做ajax提交表单
织梦自身并没有调用顶级栏目名称的功能,需要我们自己添加。
打开织梦目录下的include/common.inc.php,在末尾添加函数:
function getTopCategoryName($cid=0) {
global $dsql;
if($cid==0) {
$string ="无效参数";
} else {
$cid=GetTopid($cid);
$sql ="SELECT typename FROM dede_arctype where id=".$cid;
$arcRow=$dsql->GetOne($sql);
$string = $arcRow[typename];
}
return $string;
}
ps:如果你的表名称不是dede_前缀,则需要修改dede_arctype表名为自己的表名。
之后我们在模板里使用以下代码调用即可:
{dede:field name='typeid' function = getTopCategoryName(@me)'/}
织梦调用顶级栏目名称
现代浏览器基本都带有自动完成功能,当我们在表单里提交过数据之后,浏览器会记住输入的内容。以后我们再次输入时,浏览器就会在下面给出提示,或者在输入框内根据输入的内容自动补全。

在chrome中,输入框需要位于form中并且有name值,浏览器才会记住它的输入内容,如:
<form action=""> <input type="text" name="a"> </form>
html5给表单元素增加了一个autocomplete属性,当此属性为off时,表示浏览器不会对该元素启用自动完成。
autocomplete属性适用于form元素,以及它里面的input:text, search, url, telephone, email, password, datepickers, range 以及 color。
使用autocomplete属性控制表单元素的自动完成
今天在微博上看到绝对萌域官博,便去绝对萌域的淘宝店看了看,当时我就被酷炫的科技风格震惊了:

页面上还有很多小动画,比如流星、旋转的光环等,这些动态效果在网页上才能看得到。
Read More →
今天的绝对萌域超酷炫的哦
javaScript本身没有startWith和endWith方法,我们可以通过正则表达式来实现类似的功能。
String.prototype.startWith=function(str){
var reg=new RegExp("^"+str);
return reg.test(this);
}
String.prototype.endWith=function(str){
var reg=new RegExp(str+"$");
return reg.test(this);
}
//示例
var a="aaa.com";
var b="com";
a.endWith(b);
在javascript中实现startWith和endWith
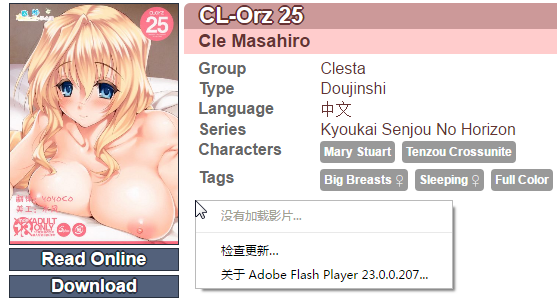
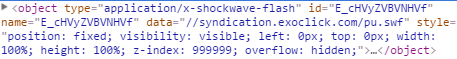
今天我在看hitomi.la这个网站,发现它会时不时在页面上覆盖一层flash,导致我们无法点击链接。本脚本通过移除这个flash来使页面可以被点击。
左键点击不动,右键弹出了flash的菜单

页面上的flash元素:

代码如下:
!function () {
let clearT=window.setInterval(function(){
if (!!document.querySelector("object")) {
document.querySelector("object").remove();
}
},500);
}()
顺便发现了CL-orz系列本子,全彩好评
去除hitomi.la上的点击限制的脚本

最近做完了一个响应式布局的网站,现在我把它改成了demo站放上来,域名是saber.saber.love。
这个网站对IE浏览器最低兼容到IE8。它有首页、频道页、列表页、文章页这四种类型的页面,根据屏幕宽度(以1020px、640px、320px为界限),在不的同宽度范围里会有不同的样式。如果使用pc上的浏览器查看的话,改变窗口宽度(拉动浏览器边框)就能看到不同的效果。
做这个站积累了不少经验,有些在本站也发过文章。这个月到现在为止发的网站相关的文章都是关于此的。
这个站我现在是完整的放上来了,有后台,有数据库。不过我的虚拟主机最多只允许放3个数据库,所以以后我也可能把它的数据库删掉,只留下静态页面╮( ̄▽ ̄)╭
ps:因为没有美工,所以这个站的设计稿也是我做的……所以美感可能比较欠缺……
pps:我的虚拟主机是不是太渣了,纯静态页面打开都时不时要等很久。
最近做的一个响应式布局网站

昨天我准备把一个网站做个demo,先在dedecms的后台里添加了一篇文章,之后我想把它复制多次,可是dedecms没有复制文章的功能。于是我从数据库里操作,最后搞明白了。
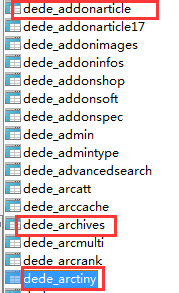
dedecms关于文章的信息储存在三个表里:
dede_addonarticle:主要存储文章正文;
dede_archives:储存文章诸多次要信息,如标题、简介、flag等。
dede_arctiny:储存的信息较少,添加文章时dedecms会从这个表里判断哪些文章id被用过了。
虽然大佬们可能用sql语句来复制数据,不过作为主键的文章id(aid字段)不能重复,栏目id(typeid)也有好几个,所以我这弱鸡还是用可视化工具操作的。
下面以Navicat for MySQL为例讲解一下具体的操作。
Read More →
dedecms如何在数据库复制文章

由于我装的wampserver环境没有带phpMyAdmin,所以我自己撞了下,记录下过程。
1.到官网或其他下载站下载phpMyAdmin的安装文件。
2.解压后,将解压出来的文件夹改名为“phpmyadmin”,以便访问。
3.将phpmyadmin文件夹放到web环境里,如我在本地,就放到127.0.0.1里。
4.将phpmyadmin文件夹里的config.sample.inc.php 更名为 config.inc.php。
5.编辑并保存config.inc.php:
修改 $cfg['Servers'][$i]['controluser'] 把前面的 //去掉,在后面写上数据库名字 如 'root' $cfg['Servers'][$i]['controlpass'] 把前面的// 去掉,在后面写上数据库密码,如'123' 修改$cfg['blowfish_secret'] = '' 在后面'' 里面随便填上几个数字 '456'
做完之后,在浏览器中访问phpMyAdmin就OK了~
ps:本文是数据库相关,可巧的是我刚才在数据库里执行sql语句替换东西替换错了←_←
我先写了这篇文章,然后数据库替换出错了,又用今天早上的备份恢复了一下,所以这篇文章是第二次写的了→_→

