

我之前的sitemap文件里有很多链接是错误的,早期的时候本站页面还没有启用伪静态,那时候文章网址后面没带.html。今天我写了个代码来自动抓取本站的所有文章,并生成sitemap字符。
这个代码可能仅适用本站使用的clearision模板。用在其他模板或其他类型的网站的话可能就需要略作修改了。
ps:
WordPress最近更新后,本文的代码失效了。可能是因为WordPress把短链接做了301跳转导致抓取不到。现在使用《网站地图生成助手js版》
抓取所有文章页并生成网站地图的JavaScript代码

WordPress设置网站副标题需要到后台的设置项里设置,操作起来太繁琐,于是我用php做了个设置网站副标题的接口。这个没什么技术含量,主要是熟悉下php对mysql数据库的基本操作流程。
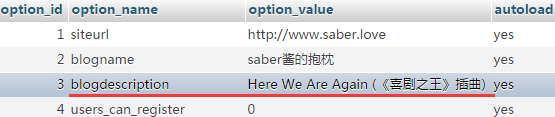
首先是到数据库里找到网站副标题的字段:

找到之后写出用于修改它的sql语句,如下:
UPDATE wp_options SET option_value = '大好き' WHERE option_name = 'blogdescription'
接下来做一个html文件和一个php文件,用html文件给php文件发送要设置的副标题,php接到请求后执行数据库操作。
功能做好之后,把html传到网站上,并保存成书签。以后想修改修改副标题只要打开这个书签,输入文字就可以了。
Read More →
用PHP做一个设置网站副标题的接口
我之前写过一篇《JavaScript表单序列化》的文章,表单序列化可以方便我们使用ajax来提交表单数据,避免网页刷新。我在这篇文章的末尾也附上了示例代码。但是使用表单序列化也有不太方便的地方:
第一,需要额外的代码来做表单序列化;
第二,需要在请求头里规定表单数据的格式。我第一次使用的时候因为不知道加这个就出错了。而且这个格式还有好几种。
第三,有很多用原生js做的表单序列化代码不能通过ajax提交附件。jquery的表单序列化可以,但也有点麻烦。
现在,HTML5的formData将上面的问题全部解决了,进一步简化了使用ajax提交表单的步骤。
当点击提交按钮时,通过 Fetch 发送数据:
const formData = new FormData(document.querySelector("#formID")); //生成formData
fetch(url, {
method: 'post',
body: formData,
})
.then(…)使用HTML5的formData做ajax提交表单
因为JavaScript水平太渣,以前我都是用JQuery来做ajax。现在看了些资料,感觉原生的写法也不难,而且兼容性也已经不错了,所以跟着练一练。
同步的ajax请求:
var xhr=new XMLHttpRequest();
xhr.open("get","http://saber.我爱你/demo/checknew.php",false);
xhr.send(null);
if (xhr.status===200) {
alert(xhr.responseText);
}else{
alert("发生了异常,状态码为"+xhr.status+","+xhr.statusText);
}
返回的数据里有如下属性:
responseText:作为响应主体被返回的文本。
responseXML:如果响应的内容类型是"text/xml"或"application/xml",这个属性中将保存包含着响应数据的XML DOM 文档。
status:响应的HTTP 状态。
statusText:HTTP 状态的说明。
异步的ajax请求:
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function(){
if (xhr.readyState===4) {
if (xhr.status===200) {
alert(xhr.responseText);
}else{
alert("发生了异常,状态码为"+xhr.status+","+xhr.statusText);
}
}
}
xhr.open("get","http://saber.我爱你/demo/checknew.php",true);
xhr.send(null);
检测状态的部分也可以这样写:
xhr.onload=function (argument) {
if (this.status == 200) {
//……
}
}
异步请求除了在xhr.open里将最后的参数设置为true之外,在接收数据时也和同步请求不同。异步请求通过检查xhr对象的readyState属性来判断请求处在哪个阶段。当readyState为4时,表示接收到了数据,并且数据可用。
我们通过onreadystatechange事件来检测readyState的值,当值为4时即可对数据进行处理。
另外,在接收到响应之前还可以调用abort()方法来取消异步请求。即xhr.abort(); 。
原生Ajax的简单实例
平时我们表单的提交多数是用action来指定提交到的文件,但这样会产生页面的刷新。用ajax提交可以避免刷新,但是需要我们自己组织要提交的数据。这就是表单序列化了。
jQuery有个serialize方法来做表单序列化,语法如下:
$(selector).serialize();
序列化之后,表单里需要提交的值会被组织成字符串,形如:
"name=124&company=baidu.com&fav=1,2,3"
如果里面有汉字之类,会自动进行url编码。表单序列化完全模拟了浏览器提交时的数据,这样我们就可以用ajax来提交表单了。
如一个id为“yy”的表单,它的提交的地址是"/plus/diy.php",提交按钮id是submit。那么表单序列化并提交的代码如下:
$("#submit").click(function(event) {
event.preventDefault();
$.ajax({
type: "post",
url: "/plus/diy.php",
data: $("#yy").serialize(),
success: function() {
alert("信息提交成功。");
}
})
})
注意用preventDefault()阻止浏览器默认事件(就是跳转到action页面,即使你没写action属性也会跳转的)。
后台对提交数据的处理和用action提交时的数据是一致的。
Read More →
JavaScript表单序列化
<?php
header("Access-Control-Allow-Origin:http://spotlight.pics");
$url=$_GET['url'];
$refer = "http://www.pixiv.net/";
$cookie = "key1=value1;key2=value2;key3=value3";//设置cookie信息
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_BINARYTRANSFER, true);
curl_setopt($ch, CURLOPT_REFERER, $refer);
curl_setopt($ch, CURLOPT_COOKIE, $cookie);//携带cookie信息
$cexecute = curl_exec($ch);
if ($cexecute) {
echo $cexecute;
}else{
echo "false";
}
curl_close($ch);
?>
主要就是带注释的那两句。$cookie里的值只是个示范,我当然不会把自己的cookie暴露出来滴~设置好一些必须的cookie就能以登录状态抓取网页了。
今天有人想让我给pixiv图片下载器增加下载pixiv Spotlight的功能。这里面涉及到两个问题,一个是跨域,一个是登陆状态。
首先看看跨域问题。pixiv Spotlight的主域名不是pixiv.net,而是spotlight.pics。以前我抓取网页没有遇到跨域问题,因为那时全都是在pixiv.net域中操作的,用ajax就可以获取到其他网页的内容。现在不行了,只能在自己服务器上做了个如上的php文件,在header中设置Access-Control-Allow-Origin来接收来自pixiv Spotlight的请求。接收到请求后,就去抓取网页。
这时就遇到第二个问题了。因为抓取是从我服务器发出的,不是从浏览器发出的,所以没有cookie,抓取到的网页是未登录时会出现的注册页面。后来搜到了CURLOPT_COOKIE这个参数,可以在curl中携带cookie信息,这样就像正常登陆一样,能获取到登陆后的页面了。这样才解决了问题。
现在我php里设置的cookie信息是我自己的,一直使用现在的cookie值不知道以后会不会失效。只能用着看了。

