

01/2
2017

创建表单一直是令我头疼的问题。对于复杂些的表单,使用可视化工具来制作明显更有效率。
JotForm就是一个在线创建表单的网站,使用拖拽操作,所见即所得。我们只需要免费创建一个账号,就可以使用JotForm来创建表单了。
JotForm不使用table标签做的布局,而是使用更加简洁的div、ul、li等标签,还会自动加上label。
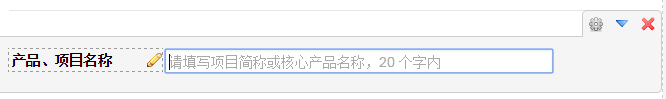
设计界面如下:

同时每个控件都可以点击右上角的齿轮图标进入进阶设置:

进阶设置是很有用的,我们可以在进阶设置里设置输入框长度、预设文字、添加辅助说明、设置复选框列数等。
虽然在线设计的表单在布局上可能难以完美实现我们的需求,不过它帮我们完成了最繁琐的部分,我们接下来可以再按照自己的需求调整它,工作量仍然小了许多。
Read More →
使用JotForm在线创建表单
12/13
2016
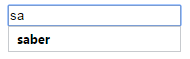
现代浏览器基本都带有自动完成功能,当我们在表单里提交过数据之后,浏览器会记住输入的内容。以后我们再次输入时,浏览器就会在下面给出提示,或者在输入框内根据输入的内容自动补全。

在chrome中,输入框需要位于form中并且有name值,浏览器才会记住它的输入内容,如:
<form action=""> <input type="text" name="a"> </form>
html5给表单元素增加了一个autocomplete属性,当此属性为off时,表示浏览器不会对该元素启用自动完成。
autocomplete属性适用于form元素,以及它里面的input:text, search, url, telephone, email, password, datepickers, range 以及 color。

