刚才同事告诉我有个网页的字体很大,果不其然,他是iphone手机。
正常的情况下文字大小一致(css里设置的字号是一样的)如下:

在pc端各大浏览器、chrome的手机模拟器、安卓所有主流浏览器上都是正常显示。
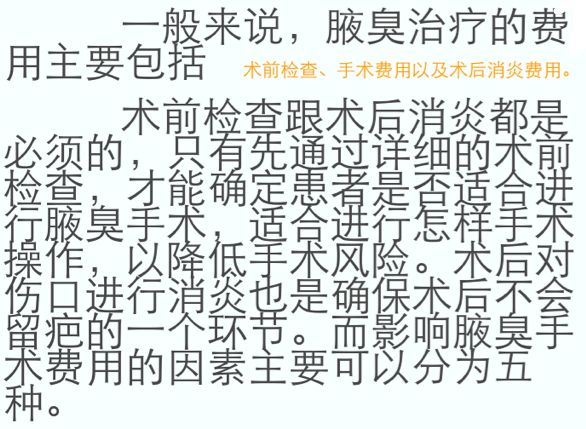
但如果iphone上出了问题,就是字号变大:
iphone上网页字体变大/显示得很大的解决办法
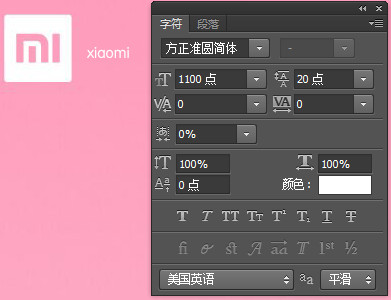
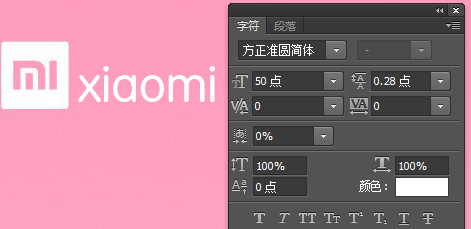
今天米黑协会让我改一张图,图片我接收之后直接托到了ps里面,然后打字上去,一开始根本看不到字,后来把字号调到1000以上,才像正常情况下的几号。

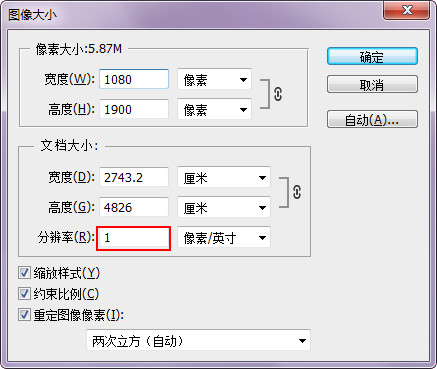
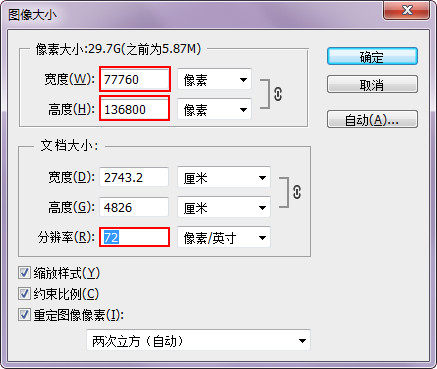
有两个解决办法,第一个我们不去追究这个现象的原因,直接新建一个空白文档,然后把这个图片拖进去,打的字大小是正常的。第二个办法就是解决问题的本质了,我们查看图像信息,发现分辨率是1,而我们一般都是72,所以这张图虽然在ps里显示的像素还是其宽高那么多,但是文档大小已经数以米计了。

我们把分辨率改成72,文档大小没变,像素却变大了许多,我们再把像素调整成正常的大小。

现在再打字就OK了,文字是正常大小的了:

ps打的文字很小的解决办法
今天在某网站看到导航的英文标签用css来缩小了字体
-webkit-transform:scale(0.84,0.84);
这使12px的字体显示的像9px左右,但是看起来不是很自然了。我刚开始很奇怪,因为用的arial字体即使在小于12px的情况下也有很好的表现,后来我去掉这条属性,直接把字号改成9px,却发现无效,这才想起来chrome里面字号小于12px的话也是按12px显示的,这个方法大概可以算是一个变通的方法了。
chrome下字号不能小于12号的变通解决方法
由于wp编辑器的字体大小设置是pt单位,于是百度了这个对照表
初号
小初
一号
小一
二号
小二
三号
小三
四号
小四
五号
小五
六号
小六
七号
八号
pt (point,磅) 是一个物理长度单位,指的是72分之一英寸。
px (pixel,像素)是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI(Dots Per Inch,每英寸像素数),在扫描打印时一般都有DPI可选。Windows系统默认是96dpi,Apple系统默认是72dpi。
em是一个相对长度单位,最初是指字母M的宽度,故名em。现指的是字符宽度的倍数,用法类似百分比,如:0.8em, 1.2em,2em等。通常1em=16px。
字号是中文字库中特有的一种单位,以中文代号表示特定的磅值pt,便于记忆、表述。
pt和px的换算公式可以根据pt的定义得出:
pt=1/72(英寸), px=1/dpi(英寸)
因此 pt=px*72/dpi,若以Windows下的96dpi来计算,pt=px*72/96=px*3/4