

最近我开始学习使用 TypeScript。先看了看教程,好像很简单的样子,就那些类型嘛,定义好类型就完事了。但是实际使用中却遇到了不少问题,在这里记录一些经验。
Read More →
TypeScript 使用记录
在 css 的 flex 布局里,有些情况下,如果图片展现时的宽度比其原始宽度小,可能发生变形。这可以通过给图片设置 align-self: flex-start; 来解决。
以下是详情。
Read More →
css flex 布局时图片变形的问题
在网页里,有时候我们需要用定位把一个元素相对于另一个元素居中。一个常见的办法是先把元素的左上角定位到中间,然后用 margin 把元素中心点定位到中间。后来我看到了用 translate 替代 margin 的做法。
Read More →
使用 CSS 3 的 translate 帮助元素居中
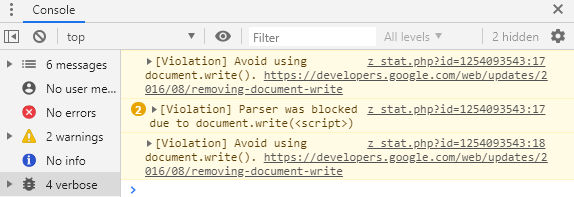
在本站页面打开浏览器控制台,可以看到一些提示信息:

2 个提示:避免使用 document.write()
2 个提示:解析器因 document.write() 被阻塞
Read More →
避免使用 document.write()
今天有人报告我的 pixiv 图片下载器在某些情况下,无法保存某个图片。我去检查了下,发现这个作品(pid=73111615)最后的空格暗藏玄机。

复制这个空格,粘贴到别的地方,把光标放到最后,然后按键盘的 ← 箭头,会发现需要按 4 次才能到这个空格的前面。
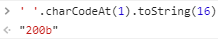
复制到浏览器控制台,发现确实是 4 个字符。

经过检查,第一个空格是普通的空格,后面 3 个是特殊字符,它并不会显示出来。浏览器控制台里那时应该是做了特殊处理。这玩意放在代码里,ESLint 报错说这是“irregular whitespace”,不规则的空白。
最后我复制它的 Unicode 码 \u200b,把它替换掉了。

特殊字符防不胜防啊,不知道以后还会不会遇到别的来捣乱。
不规则的空白
vue-cli 里要用 scss,遂安装两个模块:
npm install sass-loader --save-dev npm install node-sass --save-dev
以前也是这样的,没有问题,这次编译时却报错了:
Module build failed: Error: Cannot find module 'node-sass'
我就奇了怪了。node-sass 正常安装进去 node_modules 文件夹了,怎么还找不到。用 npm 时不时就遇坑,特别是以前没问题的地方,忽然蹦出来给你搞个幺蛾子,还找不到原因,烦死了。
之后我在网上搜索,检查了以下因素:
node-sass 安装是否完整?我是开着全局 ssr 的,不会是下载不完整。但为了死马当活马医,我还是移除它然后重新安装,不行。换用 cnpm 安装也还是不行。
检查版本,安装的版本确实是最新版本啊。
还有的说要 build 使用,执行 npm rebuild node-sass --force,报错。(其实不需要)
最后怎么解决的呢?强制删除 node_modules 文件夹,然后 npm i 重新安装所有包,这下好了。心累。
NPM Module build failed: Error
今天看到的一个算法,挺有意思。
假设有五个选项,在 100 个人里,有 8 个人选择第一项,22 个人选择第二项,26 个人选择第三项,26 个人选择第四项,18 个人选择第五项。如何用程序模拟?
Read More →
JavaScript 按概率选择项目


去年我做了个 Vue.js 的待办事项,是 PC 上的样式,现在又做了个待办事项,算是手机上的。依旧可以设置背景。
之前 pc 上的那个,闹钟有兼容性问题,而手机上这个,不再播放音乐来提醒了,改为使用浏览器的通知。但这需要 HTTPS 和浏览器的支持,所以上面的在线体验是没有通知的。
其他详见 GitHub 里的说明~
Vue.js 待办事项 Todolist 之 2
如上面的示例,左右两侧都可以输入文字,它们的宽度也可以改变,但始终保持在一行内,这算是两列自适应吧。如果给右侧设置个固定宽度,那么就是一列固定一列自适应了。
<style>
.wrap {
display: flex;
flex-direction: row; /* 左右排列 */
}
.wrap .a {
flex: 1; /* 默认占满,如果空间不足,该项目将缩小 */
}
</style>
<div class="wrap">
<div class="a">占据剩余空间</div>
<div class="b">固定</div>
</div>
flex 布局一列固定宽度一列自适应
使用 rem 布局时,最关键的地方在于动态计算 rem 的值。比如设计稿 640px,我们预设 rem 为 100px。rem 是设计宽度的 15.625%(100 / 640 = 0.15625)。当设备宽度为 320px 的时候,rem 值应该按比例变成 50px。
以前当设备宽度变化时,我们要根据这个比例重新计算 rem 应该是多少,增加了额外的工作量。如果我们可以直接告诉浏览器,我的 rem 就是这个比例(页面宽度的 15.625%),你聪明一点自己算吧!这样不就省事了吗?没错,这就是 vw 单位。
vw 是视图宽度,1vw 相当于 1% 视图宽度(想象把页面宽度分成了 100 份)。所以上面的比例 15.625%,用 vw 就是 15.625vw。当页面宽度变大或者变小,rem 总是页面宽度的 15.625%。
html{
font-size: 15.625vw; // 要理解 vw 是个百分比单位
}
// 下面照常使用 rem 做单位
我们这么写就可以了,浏览器会自动计算出来 rem 的值,非常的方便。
如果你的设计稿和预设 rem 不是 640px、100px,那么只需要依据你的比例,修改 vw 值即可。
Read More →

