

使用 rem 布局时,最关键的地方在于动态计算 rem 的值。比如设计稿 640px,我们预设 rem 为 100px。rem 是设计宽度的 15.625%(100 / 640 = 0.15625)。当设备宽度为 320px 的时候,rem 值应该按比例变成 50px。
以前当设备宽度变化时,我们要根据这个比例重新计算 rem 应该是多少,增加了额外的工作量。如果我们可以直接告诉浏览器,我的 rem 就是这个比例(页面宽度的 15.625%),你聪明一点自己算吧!这样不就省事了吗?没错,这就是 vw 单位。
vw 是视图宽度,1vw 相当于 1% 视图宽度(想象把页面宽度分成了 100 份)。所以上面的比例 15.625%,用 vw 就是 15.625vw。当页面宽度变大或者变小,rem 总是页面宽度的 15.625%。
html{
font-size: 15.625vw; // 要理解 vw 是个百分比单位
}
// 下面照常使用 rem 做单位
我们这么写就可以了,浏览器会自动计算出来 rem 的值,非常的方便。
如果你的设计稿和预设 rem 不是 640px、100px,那么只需要依据你的比例,修改 vw 值即可。
Read More →
移动端使用 vw + rem 自适应布局
更新:两年过去了,现在推荐使用 vw + rem 自适应布局。
我们页面布局中,可以通过动态设置rem并使用rem单位来设置宽高,来使得页面元素的尺寸可以随设备宽度而变化,这样就能保持布局的一致性。
使用JavaScript动态设置rem的代码如下:
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
公式是这样的:
100 * ( 浏览器页面宽度 / 设计稿宽度 )
第一部分:100是什么
这个100其实是我们使用的rem基础值,等于设置html标签的font-size=100px,这样,1rem也就是100px。
当1rem为100px时,页面上所有元素设置宽高大小时都除以100,就得出了该元素的rem值。比如设计稿上300px宽的元素,用rem设置就是width=3rem。
1rem并不是非要设置为100px,我们也可以设置成别的,比如设置1rem=50px,那么300px的元素是6rem。我们一般取1rem=100px是为了方便计算。如果实际项目中计算页面元素的rem值时不是按1rem=100px来算的,则需要修改公式里的100为实际使用的1rem值。
第二部分:浏览器页面宽度 / 设计稿宽度 是什么
这个可以理解为页面在设备上的缩放比例。比如iphone 6 plus的设备宽度是414px,我们的设计稿是640px。
414/640=0.646875,得出我们的页面在iphone 6 plus上应该显示为设计稿大小的0.646875倍。
最后我们把rem的基础值与页面缩放比例相乘,得出实际使用的rem基础值。rem的基础值变了,页面上所有元素的宽高、大小也会随之改变,这样就达到了页面自适应的效果。
Read More →
动态设置rem使页面自适应缩放
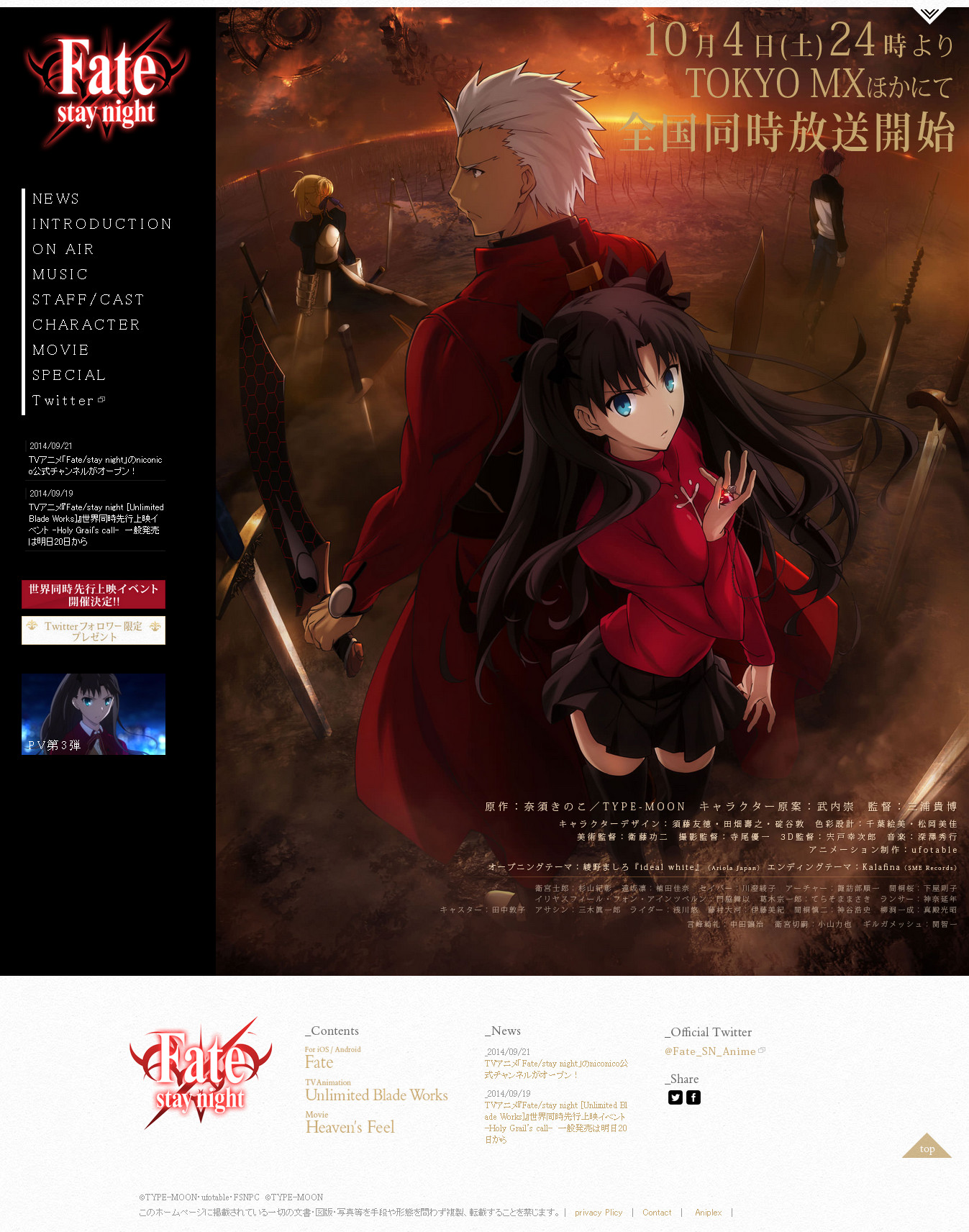
下图是fate stay nigth官网,作为一个游戏网站,突出了最新资讯的大图。

左侧是logo、导航、新闻推荐、活动链接、最新资讯的pv,右侧是最新资讯的大图展示,占据了大部分版面。大图不是背景图,而是右侧主体div里面的img标签,用width:100%;height:auto;来适应布局。当然作为body主体的wrap也设置了最小宽度。图片应该高度大于宽度,确保页面在最小布局的时候图片不会小于一屏。
底部贯通全屏,主体部分是横向排列的logo、大分类链接、新闻推荐、社交网站帐号、分享按钮。最底部是版权信息。
从整体配色上来看,黑白搭配,顶部色调深沉,底部则是淡雅的浅白色(查看所用的背景图片)。
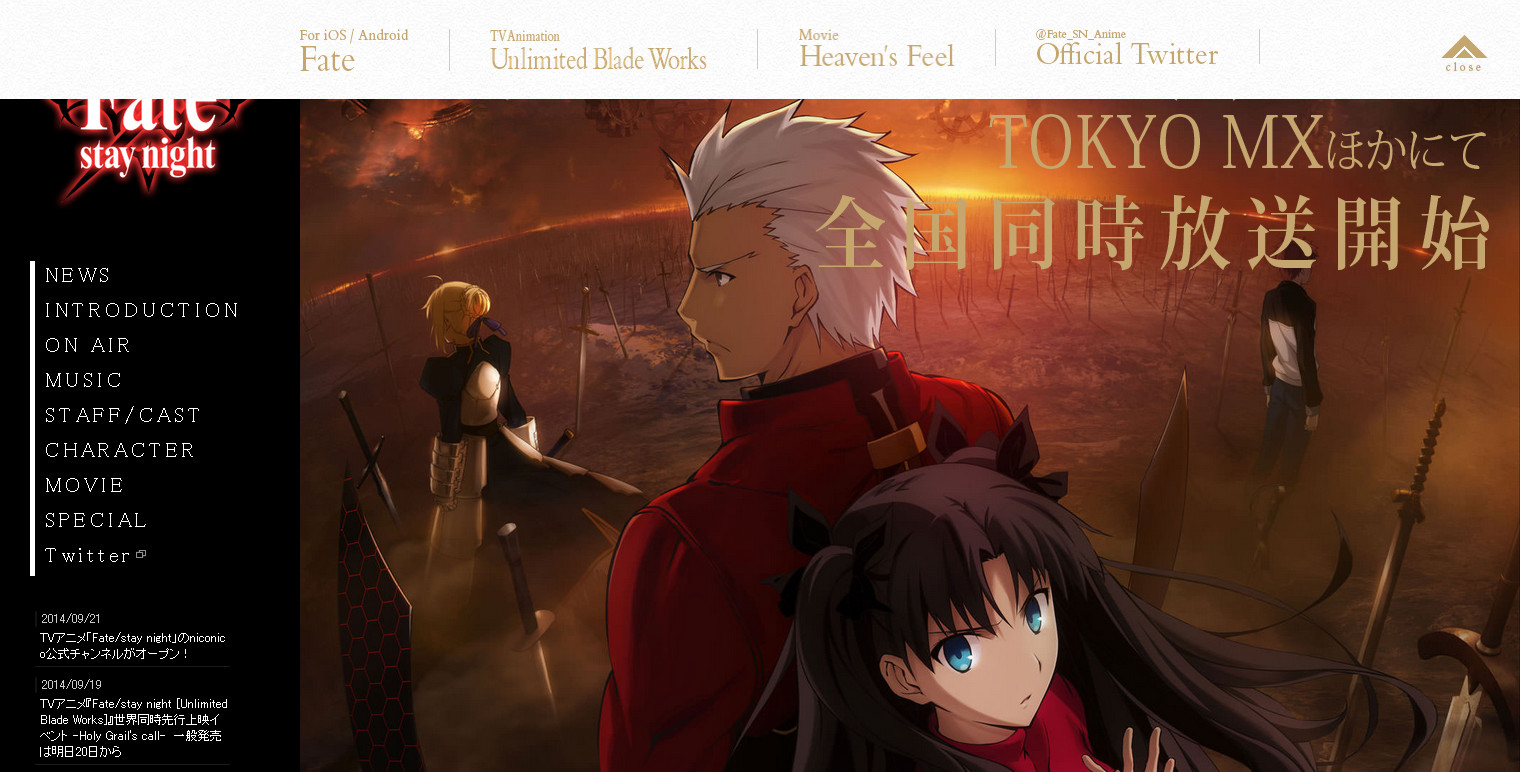
所谓的大分类链接,就是和本站同等级的产品了,这几个链接除了出现在底部,还在顶部有显示。点击顶部的下拉三角按钮就会展开。

其实body里面是有一个全站通用背景的,在首页我们看不到,因为左侧被特意加了黑色背景,右侧则被大图遮挡了。在内页可以看到固定的背景图

备注:
在内页,左侧是有淡淡的黑色背景的。一般来说,我会考虑rgba属性,但是显然在ie里面会有兼容性问题。以前只能想到用背景图片来做兼容,现在查看此站左侧的css,如下:
第一句也是rgba,第二句也是,但是前缀"-pie-background"我看不懂,百度之,发现这句和第三句是联系在一起的,这个PIE.htc是在IE中实现css3一些效果的文件。又百度之,有空了可以参照此文研究研究。如果能用得了这个,则圆角、半透明背景色就可以不用切图了,善莫大焉。当然使用这个也是有一些限制的,要先仔细看看这篇文章。

