

vue 开发里 mock 数据,一个常用的办法是使用 mockjs 包。我以前也略微用过,然而最近我又想用,却发现怎么折腾都没有生效,只好寻找其他方法。
经过尝试找到了两个可用的方法,下面这个我最喜欢。这个方法使用 vue-cli 的插件 vue-cli-plugin-mock。
Vue-cli mock 数据

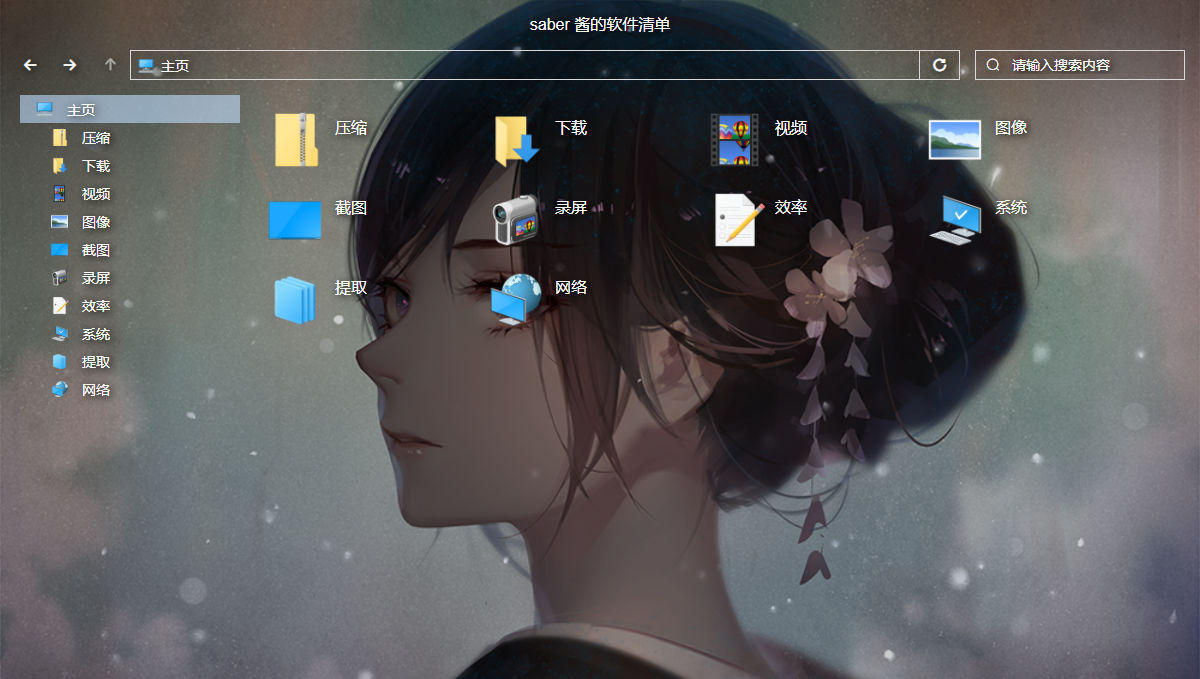
其实这是个 vue-cli 练手项目来着,分享了一些我比较常用和推荐的软件。没有列出比较小众的,以及专业性要求较高的软件。估计不会怎么更新了(摸鱼使我快乐
PS: 下面的网址已经失效,我发了个新的文章,可以看看:
分享我经常使用的一些软件
演示地址:https://software.pixiv.download/
github 地址:https://github.com/xuejianxianzun/softwareList
默认没有背景图片,通过右键菜单设置背景图。
做了一个网站分享我喜欢的软件

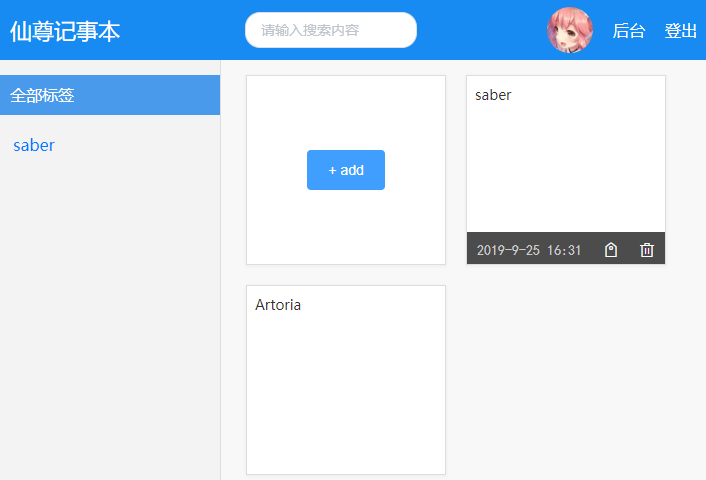
xz-note
https://note.pixiv.download/
可以实用,当然功能比较少。第一次加载比较慢。(因为服务器是海外的,平时也会慢一些)
功能上做了对笔记的增删改查、设置 tag。可以注册用户,使用注册邮箱接收验证码。
安全性上,传输使用 https,密码做了加盐和慢 hash 处理,保证安全性。SQL 查询做了参数化处理,应该可以防止 SQL 注入吧。认证模式采用 jsonwebtoken(JWT),过期时间一小时。
这个网站是我自己第一次用 Nodejs 搭建后台,并上线的网站,积累了一些经验(然后过一个月就忘光
GitHub 地址:
https://github.com/xuejianxianzun/xz-note-vue
做了一个练习 Vue 的记事本网站


去年我做了个 Vue.js 的待办事项,是 PC 上的样式,现在又做了个待办事项,算是手机上的。依旧可以设置背景。
之前 pc 上的那个,闹钟有兼容性问题,而手机上这个,不再播放音乐来提醒了,改为使用浏览器的通知。但这需要 HTTPS 和浏览器的支持,所以上面的在线体验是没有通知的。
其他详见 GitHub 里的说明~
Vue.js 待办事项 Todolist 之 2
近来在学习 Vue.js,基础知识学的差不多了之后,想要做个项目融会贯通一下。这几天写了个博客前端,可以算是本站的一个皮肤(虽然丑)。这也是一个前后端分离的单页面应用。
在线访问:
数据和图片资源都是直接用的本站的。数据由 WordPress REST API 提供,不用自己写 API 接口了。
通过这个项目,进一步熟悉了 Vue.js 和它的相关插件,也学了学 muse-ui 和 Less 的使用,收获不小。
github 地址:
https://github.com/xuejianxianzun/vue-myblog-xjxz
好歹算是个展示吧,不指望有人用(用也用不好,因为我图片开了防盗链)。如果有人要用这个改一改,给 WordPress 后台的网站做个前台倒可以,毕竟后台的 API 一致,用起来方便。
效果预览:
Read More →
用 Vue.js 给本站做了个皮肤(大概)

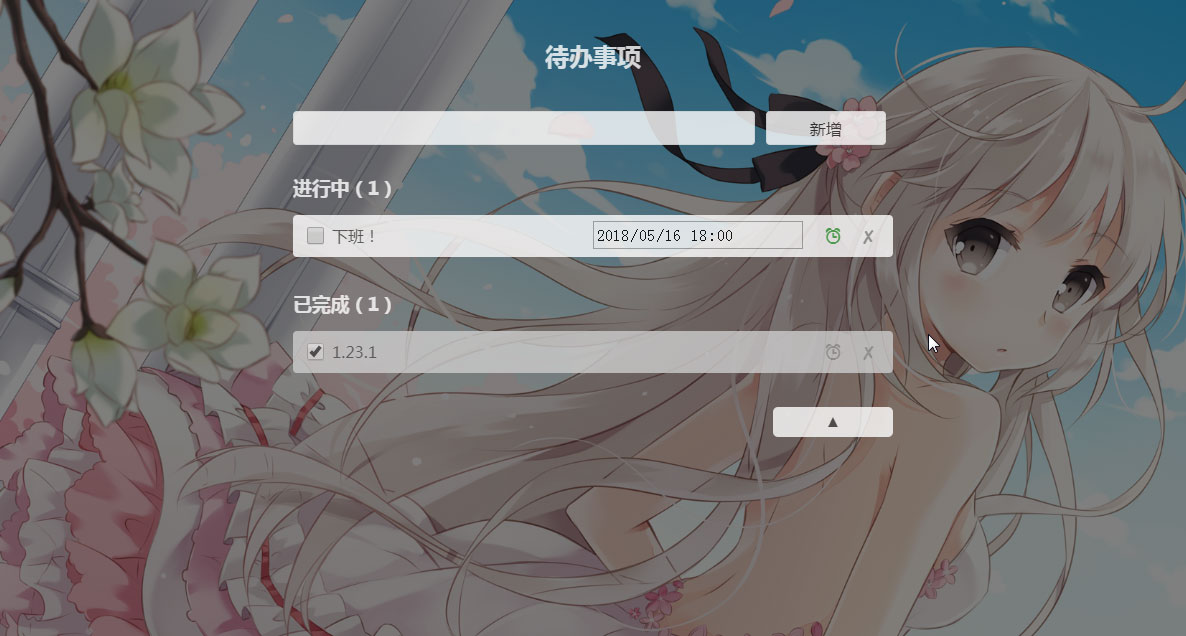
前些时候学习 Vue.js,做了个 todolist(待办事项),可以把自己要做的事情写上去做个备忘。大致效果如上。
这是一个简单的单页应用,你可以直接在线使用。
功能介绍:
您可以自由的添加、删除事项;切换完成状态;重命名;视需要设置定时提醒。
默认没有背景图片,因为用户可以自己设置背景图。(右下角设置区域)
默认有一个提醒铃声,用户也可以自行更改。
本页面会保存工作状态,关闭页面也不会丢失数据。 重新打开页面就可以继续使用了。
所有数据存储在用户本地,不收集用户信息。(话说我哪来的用户啊)
其他详见使用说明。(右下角设置区域)
Read More →
Vue.js 制作的待办事项 todolist
使用了基础的vue.js知识制作了这个邮箱提示效果~

