


http://vueshop.pixiv.download/
最近在b站跟着视频教程做一个简单的 vue 后台管理系统,内容也挺长的,花了6天时间做完了。今天优化一下打包,放到服务器上,花了七天。记录一下上线的过程。
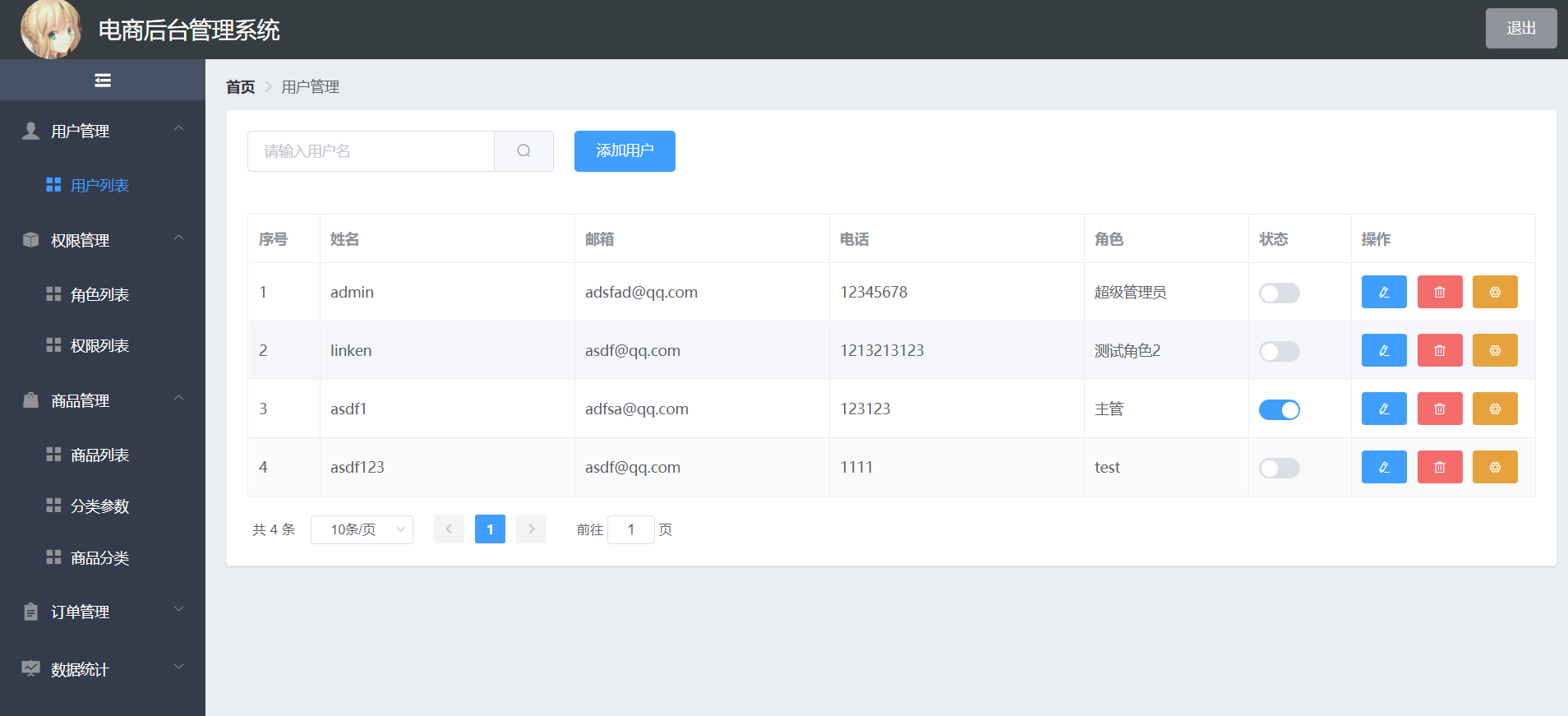
vue 项目上线记录
vue 开发里 mock 数据,一个常用的办法是使用 mockjs 包。我以前也略微用过,然而最近我又想用,却发现怎么折腾都没有生效,只好寻找其他方法。
经过尝试找到了两个可用的方法,下面这个我最喜欢。这个方法使用 vue-cli 的插件 vue-cli-plugin-mock。
Vue-cli mock 数据
在 VUE-CLI 中,环境变量指的是 process.env 中的属性。这里面有一些预定义的环境变量,如果我们想添加一些自定义的环境变量,可以这么做:
建立一个 .env 文件,在里面设置要定义的环境变量,名字以 VUE_APP_ 开头,如:
VUE_APP_NAME = saber
注意这不需要使用 js 语法,直接设置键值对即可。
设置之后,在 VUE 的 js、ts 里就可以使用这个环境变量了,如:
console.log(process.env.VUE_APP_NAME)
如果想让自定义的的环境变量只在指定模式生效,可以参考文档,建立其他模式中使用的 .env 文件。
参考:
https://cli.vuejs.org/zh/guide/mode-and-env.html
VUE-CLI 中自定义环境变量
在 VUE_CLI 项目中配置路由时,例如有如下代码:
export default new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
name: 'index',
path: '/',
component: Index
}
]
})
base: process.env.BASE_URL 这个参数令我疑惑,花了点时间才搞清楚。
默认情况下,这个 BASE_URL 并不需要特意配置。它默认会是空字符串 '',等于没有实际作用。
如果要配置 BASE_URL,需要在项目根目录创建 vue.config.js 文件,在里面设置 publicPath。
Read More →
VUE-CLI 的 process.env.BASE_URL
我在本地建立了一个网站,前台使用 Vue.js,后台使用 Nodejs 的 Koa.js 框架。现在打算上架到服务器,服务器的操作系统是 Debian。记录一下操作步骤。
Read More →

