


这是一个 Nodejs 脚本,通过 Bilibili 的 API 获取直播间状态,在主播开播时显示系统原生通知,并且点击通知可以在浏览器里打开直播间。
GitHub 地址:https://github.com/xuejianxianzun/bilibili-live-notify
B 站教程视频:https://www.bilibili.com/video/BV1dM4y1a7qA
B站直播间开播提醒的JS脚本

http://vueshop.pixiv.download/
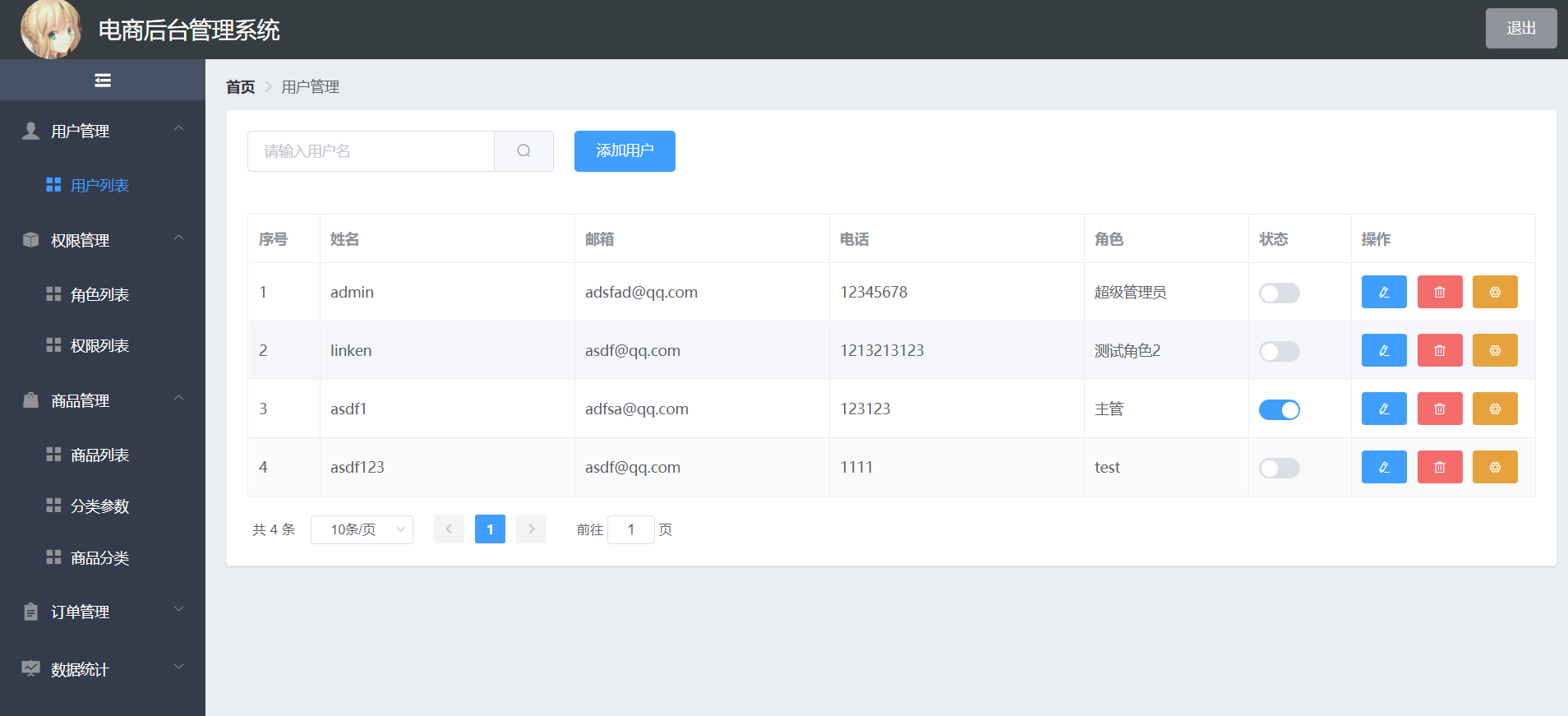
最近在b站跟着视频教程做一个简单的 vue 后台管理系统,内容也挺长的,花了6天时间做完了。今天优化一下打包,放到服务器上,花了七天。记录一下上线的过程。
vue 项目上线记录
我在本地建立了一个网站,前台使用 Vue.js,后台使用 Nodejs 的 Koa.js 框架。现在打算上架到服务器,服务器的操作系统是 Debian。记录一下操作步骤。
Read More →
在 Debian 上运行 Nodejs 网站后台
CSS 文件里出现冗余的规则是很常见的,比如我们引用了某个 UI 框架的 CSS 文件,里面包含了所有组件的样式规则。但是我们在一个页面里不可能用到所有的组件,那么用不到的规则就是冗余的,我们可以使用 NodeJS 的 UnCSS 包来去掉冗余的规则。
首先安装 UnCSS:
npm install -g uncss
之后指定要分析的页面的 url,并设置输出的文件名:
uncss http://127.0.0.1:5500/index.html > styles.css
如上示例,UnCSS 会分析指定 url 的页面,提取所有被使用的 CSS 规则,保存到一个新的 CSS 文件里。非常快速便捷。
上面的示例是分析单个页面,我们也可以通过配置文件来让 UnCSS 批量处理多个页面。不过我还不清楚有没有分析整站的办法。
使用 UnCSS 移除冗余的 CSS 规则
最近我从 Pixiv 下载了 800 多张图片,想挑选一些适合做电脑壁纸的,这就要求图片是横图,不能是竖图。一张张删除太麻烦,我就去搜索有没有什么软件可以按图片的宽高比例来筛选图片,结果没找到合适的。
今天我去某个群里问,有人说你用 python 写个脚本吧。自学 py?听起来不错,但一说到脚本,我就想起了今年下半年……咳咳,想起了 Node.js,都是脚本嘛,都要加载模块,何必去学一门新语言,那样需要花的时间太多了。
Read More →
使用 Node.js 按图片宽高比例筛选图片
刚才我在折腾用 npm 安装 Webpack,但是速度非常捉急,开 vpn 也不行。经过搜索我找到了淘宝 NPM 镜像。
在淘宝的使用说明里,建立了一个 cnpm 的命令,注册到淘宝的 npm 源。但是我执行之后,系统识别不出 cnpm 命令,所以我换了个方法。
在 npm 的安装目录里找到文件名为 npmrc 的文件(可以使用 everything 直接搜索),编辑它,在最后一行添加如下命令并保存:
registry=https://registry.npm.taobao.org
之后照常使用 npm 命令就行了,安装速度果然飞快,再也不用烦恼啦~
使用淘宝 NPM 镜像安装 Webpack
首先要安裝Nodejs。Nodejs下載鏈接:
(依據作業系統位數選擇 32bit或64bit)
然後安裝Nodejs,雙擊安裝檔,然後狂戳”Next”就行了。

接下來,下載Pixiv-Bookmark-Downloader。下載後解包,檔案丟哪都行。
Read More →

