

其实,本站自从六月份换到了windows 服务器上,中文tag的分页就一直是乱码。
比如点击底部的“福利”tag,打开第一页是正常的,但是底下的页码已经是乱码了,导致点击页码的时候都是404页面。

页码里的“福利”已经变成了乱码。(但是在搜索框搜索中文tag可以正常出结果,奇怪。只有页码里的中文乱码了)
这个问题百度一下有一堆结果,无非是说WordPress是utf-8编码,iis是gbk编码,所以要转码。
道理我都懂,但是我照着网上的教程尝试了各种办法,改web.config,改php.ini,改class-wp.php,改rewrite.php,折腾的欲仙欲死。教程上说这么这么改就可以了,但我这里始终就是没变化,我也很无奈。
最后我用了权宜之计,使用JavaScript在前端解决了,办法是把乱码的地方再替换成正确的中文。但是这样有弊端,虽然访客感觉不到异常,但是对于搜索引擎爬虫来说是无效的,它们抓取到的链接仍然是后台输出的错误链接。
就这样过了几个月,今天我又从function.php开始折腾,最后又失败了。不甘心的我又去网上搜索,找到了一个以前没见到过的办法:
安装IIS Chinese Tag Permalink 插件,这是一个神奇的插件,五年没有更新,但是仍然可以正常工作,并且解决了这个困扰我很久的问题。感谢作者~
ps:我发现这个插件有时候会导致tag后面多出一个斜杠"/",这样tag后面是双斜杠。不知道这是副作用还是功能设计。还好这个多出的斜杠不会影响页面的打开,可以无视。
解决WordPress中文tag分页时的乱码问题
首先安装WP-PostViews插件:

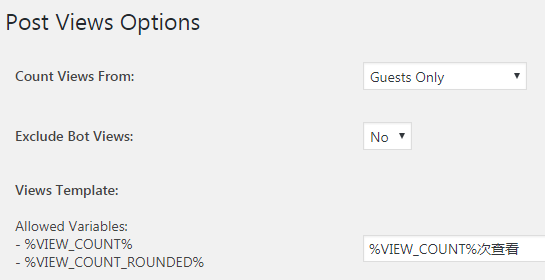
之后在后台的“设置”→“PostViews”进行设置。

Count Views From 用来设置统计人群:所有人、仅访客、仅注册会员。
Exclude Bot Views 设置是否包含bot的访问数(例如搜索引擎的爬虫等)。
Views Template 可以设置输出格式。
简单使用的话修改这些就够了。保存设置后,在模板里想要输出浏览次数的地方添加如下代码:
<?php if(function_exists('the_views')) { the_views(); } ?>
这样就可以输出查看次数了。输出的文字就是上面“Views Template”设置项里的文字。
最后还有个小小的问题:
由于WordPress本身没有统计浏览数据的功能,所以这个插件也只能从安装时开始统计。也就是一开始会有很多文章都显示0次查看,数据上不太好看。早知道就早些装这个插件了。
WordPress显示文章浏览次数/查看次数
本站以前的主题用的是clearision主题的透明模板:

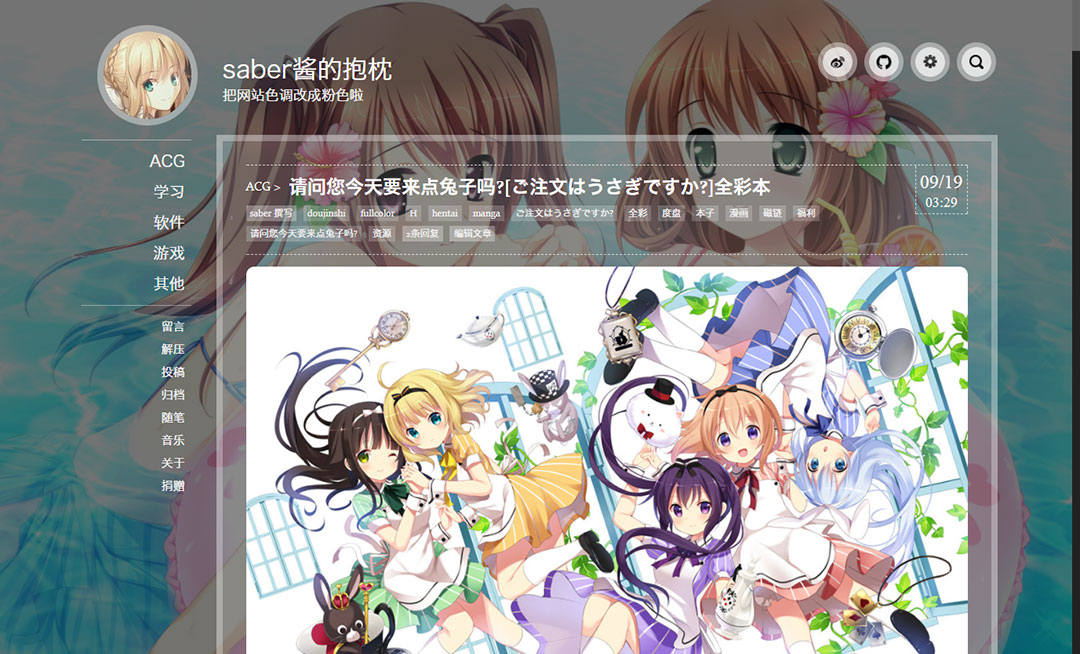
今天我花了一番功夫,从clearision主题的素雅模板开始修改,把网站色调改成了粉色,目前大致满意了。
粉色是不是显得很可爱呢 (*╹▽╹*)
Read More →
把网站色调改成粉色啦

昨天我在初音社(www.mikuclub.cn)看到了这个效果,有些地方的图片在鼠标经过时会放大,感觉很棒,整个网页似乎生动了不少,今天我也给自己的网站添加上了这个效果。
首先分析一下原理:在图片外层套了一个容器,这个容器和图片大小一样,设置超出隐藏。然后给图片添加上放大效果就可以了。
不过初音社应用这个效果的地方的宽高是固定的,但本站文章里的图片宽高是不一致的,所以需要用JavaScript来设定外层容器的宽高。
实现步骤如下:
首先添加css样式:
.img_scale_wrap{overflow: hidden;} /*外层元素*/
.post_t img{transition:1s;} /*设置过渡时间*/
.post_t img[data-scale]:hover{transform: scale(1.2);} /*放大效果*/
然后添加JavaScript代码:
var post_img = document.querySelectorAll(".post_t img"); // 获取所有图片
if (post_img.length > 0) {
// 给图片添加缩放控制层
function set_post_img_wrap(img) {
if (img.height>=500) { // 大于一定尺寸的才添加放大效果
img.setAttribute("data-scale", ""); // 添加放大属性
var post_img_wrap = document.createElement("div");
post_img_wrap.className = "img_scale_wrap";
img.parentNode.insertBefore(post_img_wrap, img);
post_img_wrap.appendChild(img);
post_img_wrap.style.width = img.width + "px";
post_img_wrap.style.height = img.height + "px";
}
}
// 给图片添加事件
for (var i = post_img.length - 1; i >= 0; i--) {
if (post_img[i].complete) {
set_post_img_wrap(post_img[i]);
} else {
post_img[i].onload = function() {
set_post_img_wrap(this);
}
}
}
}
本文的代码也可以用在其他类型的网站上,不只是WordPress里才能用。但是移植时要按自己情况修改css选择器和js选择器。
给WordPress文章里的图片添加放大效果
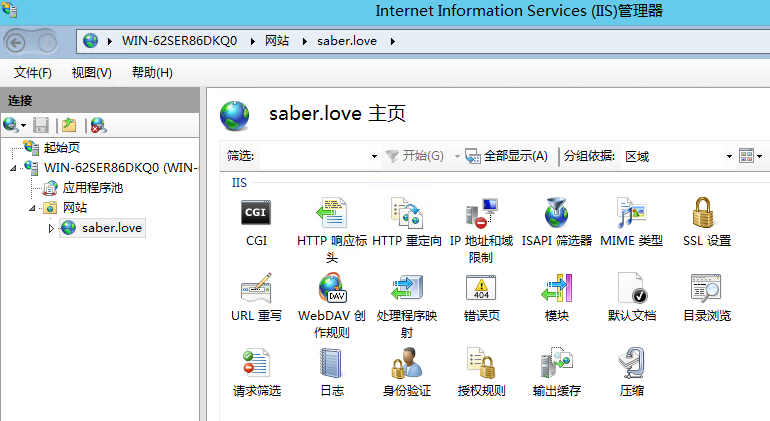
现在的网站:

(话说IIS 8.5 比起IIS 6真是方便了太多)
以前我的网站用的是香港的一家虚拟主机,从一开始到现在,三年的时间都是在用那个空间。(主机商是51php,总体上满意,售后服务挺好。以后不用它了,就当做是帮它宣传一下吧)
其实我的网站只占用极少的磁盘空间和数据库空间,只有流量用的多。随着流量逐渐增长,我也不断升级主机套餐,最近又面临不得不升级的情况,我觉得不能再这样继续下去了,正好最近尝试了vultr的vps,所以打算把网站搬到vultr上面去。
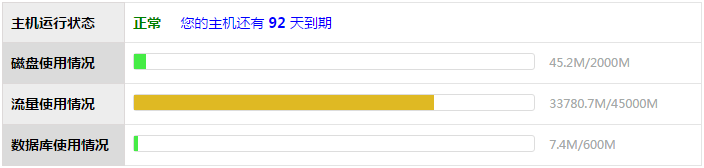
本月的主机使用情况:

其实现在套餐的流量是30GB/月,前几天就用完了,现在的45GB是我让客服临时加了点。虽然我最近做了些优化措施,但预计以后每月流量仍会达到20GB以上,现在这个套餐的流量未来也会不够用。
相比现在的虚拟主机,vultr的vps有诸多优势:
1.价格不贵,5美元/月,一年也就400RMB,和我现在这个虚拟主机套餐差不多是相同价位,但流量上限高得多;
2.vps可直接登陆操作系统,管理网站更为便捷,可以摆脱掉ftp了,对网站的控制也更加随心所以了;
3.避免一些奇葩的事情,比如之前我发现我的主机被禁止google抓取了,后来我找客服解除了限制。
3.vps作为一个操作系统,能做的事情比只能放网站的虚拟主机强多了,最简单的应用就是充当vpn上网。其他的比如架ss什么的我还没研究过。
我原来的虚拟主机的环境是Linux + Apache,但因为我不会linux,所以vultr上我安装的是windows + IIS。这个搬家的过程也踩了不少坑,也记录一下吧。
Read More →
网站搬家记录

WordPress设置网站副标题需要到后台的设置项里设置,操作起来太繁琐,于是我用php做了个设置网站副标题的接口。这个没什么技术含量,主要是熟悉下php对mysql数据库的基本操作流程。
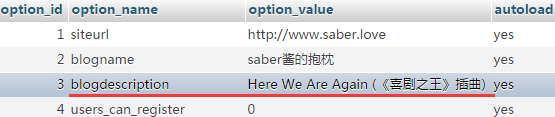
首先是到数据库里找到网站副标题的字段:

找到之后写出用于修改它的sql语句,如下:
UPDATE wp_options SET option_value = '大好き' WHERE option_name = 'blogdescription'
接下来做一个html文件和一个php文件,用html文件给php文件发送要设置的副标题,php接到请求后执行数据库操作。
功能做好之后,把html传到网站上,并保存成书签。以后想修改修改副标题只要打开这个书签,输入文字就可以了。
Read More →
用PHP做一个设置网站副标题的接口
我刚才发了一篇文章:《WordPress绑定多个域名的方法》,使得“saber.我爱你”和“saber.love”都能访问本站,并且域名是分开的,“saber.我爱你”进来后,网站所有链接都是“saber.我爱你”开头的,“saber.love”亦然。
但是这样可能会使搜索引擎认为这两个域名建立的是镜像站点,可能会导致权重分散等不利后果,所以还是做301重定向比较稳妥。
由于301重定向性质所致,我需要把《WordPress绑定多个域名的方法》里添加的代码去掉,不然这会导致网站有两套url,就达不到301重定向的目的。
做301重定向首先要确定我们最后想要使用的是哪个域名(我是用的是www.saber.love),到后台常规设置里把“WordPress地址(URL)”和“站点地址(URL)”都改成这个域名。
之后在根目录的wp-blog-header.php的开头,加入以下代码:
// 301重定向到www.sbaer.love
if (strtolower($_SERVER['SERVER_NAME']) != 'www.saber.love')
{
$URIRedirect=$_SERVER['REQUEST_URI'];
if(strtolower($URIRedirect)=="/index.php")
{
$URIRedirect="/";
}
header('HTTP/1.1 301 Moved Permanently');
header('Location:http://www.saber.love'.$URIRedirect);
exit();
}
这样,“saber.love”、“www.saber.我爱你”、“saber.我爱你”都会被301 永久重定向到“www.saber.love”了。
WordPress设置301重定向
之前我的博客是“saber.我爱你”域名,最近注册了“saber.love”,我想给我的博客同时启用这两个域名。
不过我遇到了一个问题:虽然saber.love可以解析到我的网站上,但是WordPress后台并没有绑定多个域名的功能。
WordPress的设置里有WP_SITEURL和WP_HOME,不管通过哪个域名进来,网站页面里所有的链接(如文章链接、后台路径等)的域名用的都是WP_SITEURL和WP_HOME里的设置。
我后台设置的WP_SITEURL和WP_HOME原本都是“http://www.saber.我爱你”,当我通过“saber.love”进入网站时,页面上所有链接依旧都是“http://www.saber.我爱你”开头的,点击任何链接就都又转到“saber.我爱你”了。
不过我们可以通过wp-config.php来动态设置WP_SITEURL和WP_HOME,可以真正的使用多域名打开网站,所有页面的链接都是对应的域名。
找到wp-config.php最后一行:
require_once(ABSPATH . 'wp-settings.php');
在它前面添加动态设置WP_SITEURL和WP_HOME的代码就可以了:
$current_sitename=$_SERVER['HTTP_HOST'];
if ($current_sitename=="saber.love"||$current_sitename=="www.saber.love") {
define("WP_SITEURL", "http://www.saber.love");
define("WP_HOME", "http://www.saber.love");
}else if ($current_sitename=="saber.love"||$current_sitename=="www.saber.love") {
define("WP_SITEURL", "http://www.saber.love");
define("WP_HOME", "http://www.saber.love");
}
这样设置后,网站所有页面均可以用我们设置的多个域名访问,包括后台操作都是完全正常的。
ps:上面代码中设置的WP_SITEURL和WP_HOME都会访问网站的根目录,实际上也可根据需要设置成任意层级的目录。
WordPress绑定多个域名的方法
如果我们启用了WordPress的固定链接,那么每篇文章都会有一个短链接和一个固定链接。短链接是数字id,固定链接则是根据我们预设的格式生成的。
如本文有以下两个链接可以打开:
获取WordPress文章的短链接http://www.saber.love/获取wordpress文章的短链接
由于短链接是不会变的,而固定链接却可以被修改,所以发布网址时,使用短链接更加可靠。
以前WordPress在编辑文章时有个获取短链接按钮,现在没有了。我照网上说的一些方法也没能让它显示出来。不过仍然有两个办法可以看到短链接:
1.编辑文章时点击预览,在预览页面的url里包含有文章id。发布过的文章、没有发布的文章,都可以这么看。
2.在文章的前台页面里,也保存有短链接。我们可以执行如下代码获取它:
document.querySelectorAll("link[rel=shortlink]")[0].href
获取WordPress文章的短链接

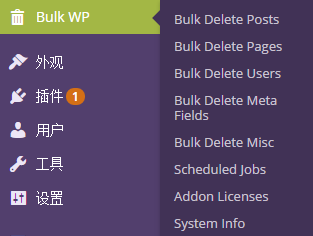
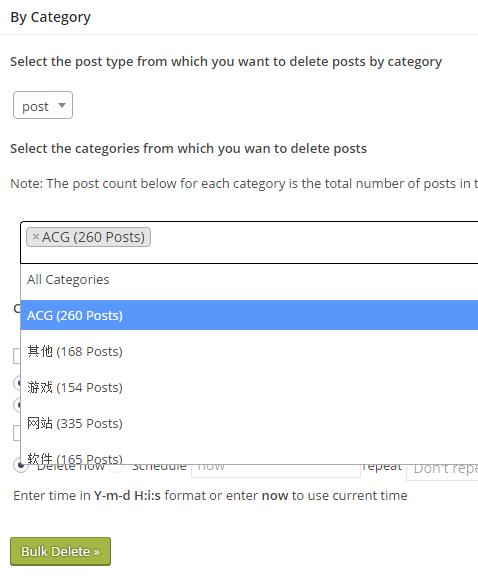
Bulk Delete是一款WordPress插件,可以批量删除一些内容,例如根据tag或分类批量删除文章、批量删除页面,甚至可以批量删除评论和用户。还有其他一些功能,不过我是美誉深入了解了,我用它一次性删除了几个分类的文章(别担心,不是本站)。

如图,可以以此删除某分类下所有文章,还支持选择多个分类哦~

