我的网站加了favicon.ico之后,后台页面会显示,前台页面不显示,很是郁闷。后来想起我的主题里有一项设置,可以手动输入favicon.ico的地址。

输入之后在页面头部出现了如下代码:
其实也就是指定了favicon.ico的url。如果我们没有这么写,浏览器会自动寻找网站根目录下的favicon.ico,但是为什么之前只有后台可以显示这个就不清楚了,也许和浏览器有关?
另外可参考:http://kzyblog.com/610.html
wordpress不显示favicon.ico的解决方法
WP Clean Up 插件是一个wordpress数据库清理优化插件,启用后“设置”→“WP Clean Up”即进入了操作界面,就可以看到插件的两个主要功能:清理数据和优化数据库。
功能一:清理数据
第一个表格功能是清理数据,在这里可以很方便地删除“修订版本”“草稿”“自动草稿”“待审评论”“垃圾评论”“回收站评论”“孤立的文章元信息”“孤立的评论元信息”“孤立的关系信息”“控制板订阅缓存”这些无用的数据,可以逐项删除也可以点击“删除所有”按钮一键删除所有无用数据。

wordpress数据库内容清理插件——wp-clean-up
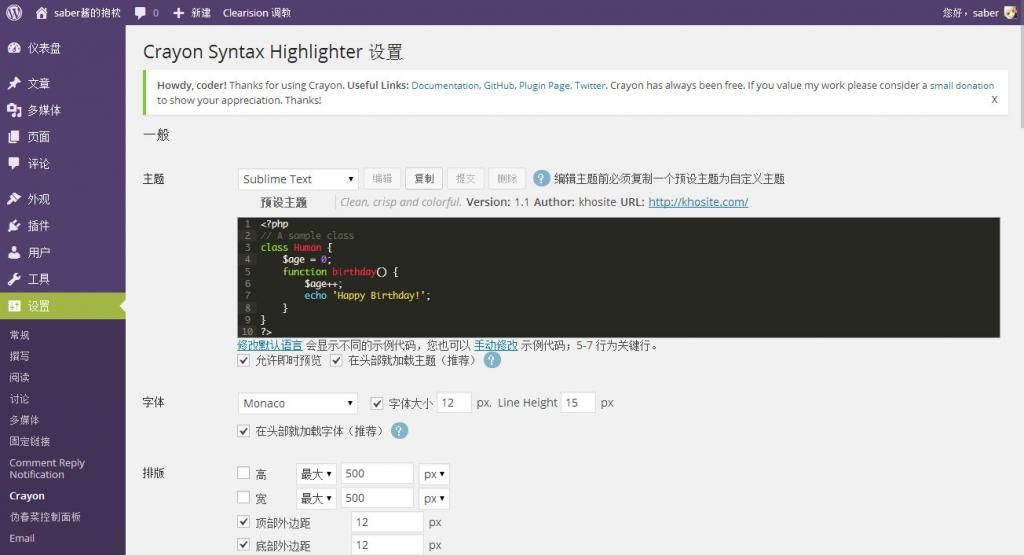
这个插件是百度到的。现在时不时粘贴一些代码,于是想要一个代码高亮插件,最后找到了这个 ,使用之后感觉不错。
首先直接在安装插件页面搜索安装,然后进入设置里面的Crayon进行设置:

wordpress代码高亮插件:Crayon Syntax Highlighter
wp文章ID不连续的原因是草稿、历史版本、上传到媒体库中的文件、自动保存都占用id,可查看
http://www.saber.love/678
所以用id做固定链接的时候会发现像我这样,162篇文章,id已经到了808.这实在是太痛苦了。针对这个问题,我禁用了历史版本功能(实在是用不到),但保留了自动保存和草稿的功能,可查看
http://www.saber.love/697
这篇文章里面附了清理之前历史版本的代码,一些已经使用过的id已经没有对象了。
我不强求id连续,但是眼看再发文章id就要四位数了,我不喜欢这样虚的长度。于是就想重新利用之前空下来的id,最后找到了教程,方法是修改\wp-admin\includes\post.php
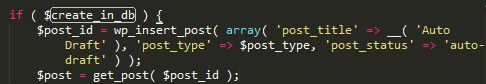
搜索create_in_db这串字符,一共有两个结果,定位到第二个结果那里,选中如图的代码

替换为下面的代码
if ( $create_in_db ) {
$post_auto_draft = $wpdb->
get_row( "SELECT ID FROM $wpdb->posts WHERE post_status = 'auto-draft' AND post_author = 1 LIMIT 1" );
$post_id=$post_auto_draft->ID;
//通过SELECT读入数据库中存在的一条草稿的文章ID
if(empty($post_id)){
//判断是否为空,为空表示没有草稿,插入新的一条ID
$post_id = wp_insert_post( array( 'post_title' => __( 'Auto Draft'),
'post_type' => $post_type,
'post_status' => 'auto-draft' ) );
}
$post = get_post( $post_id );
保存后覆盖源文件(当然建议先做备份)。
此时我来写这篇文章,发现分配的id是3,说明这是有效的

但是后来发现竟然只有两个空id被重新利用,两篇文章过后又到800多了,不明所以,不过这代码就留着吧。
另外,网上有的方法是将所有文章重新分配id,和我这个方法的区别是所有已经发布的文章id都会变,链接也变了,处理原来链接的话会是很麻烦的事情,我就没有这样做。
参考:http://jingyan.baidu.com/article/e3c78d64788e813c4d85f559.html
重新利用wordpress空下来的ID
未分类目录是wordpress安装时自动建立,所有未选择分类的文章都将别放到此分类下。
我之前的备份里,把未分类的名字改成了“其他”,重装网站,恢复数据后发现由于名字不同,它和新程序产生的“未分类”分类并存,好坑啊。但是在编辑分类目录的页面,发现“未分类”无法删除。
解决方法是:
设置-撰写,把默认文章分类目录,设置成其他的,然后保存,就可以删除这个“未分类”了!
参考来源:http://www.sdtclass.com/1741.html
删除wordpress自带的“未分类”分类目录
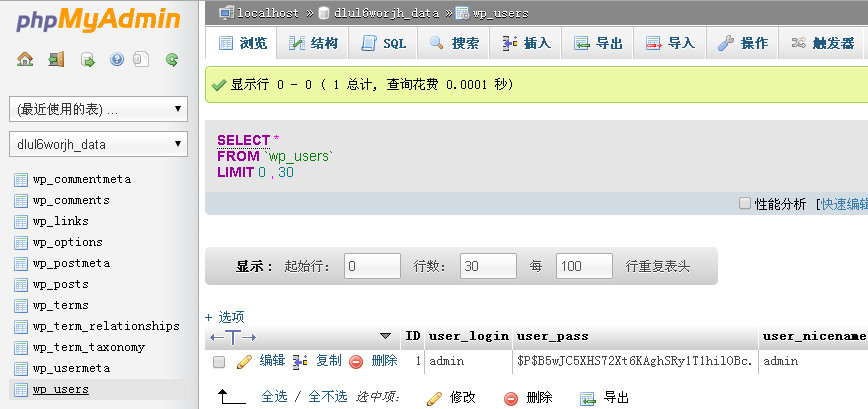
wordpress注册时所填写的用户名在后台是不可更改的,我们可以通过修改数据库的方式实现。
如图,找到wp_users表,找到对应的user-login和user-nicename,都改了吧。

参考来源:http://www.51php.com/wordpress/8654.html
通过数据库修改wordpress用户名

wordpress的历史版本功能对以单人发稿为主的博客来说作用不大(难道你会修改了一片文章之后,想要恢复到两天前的吗==),而且是导致文章ID号不连续的原因之一,所以我通过百度找到了禁用历史版本的功能。
方法是修改wp根目录下的wp-config.php ,在
define('WPLANG', 'zh_CN');之后的地方添加:
define('WP_POST_REVISIONS', false);
保存就OK了。
对于之前存储在数据库中的历史版本,可以通过sql语句到phpmyadmin里面删除:
DELETE FROM wp_postmeta WHERE post_id IN (SELECT id FROM wp_posts WHERE post_type = 'revision');
DELETE FROM wp_term_relationships WHERE object_id IN (SELECT id FROM wp_posts WHERE post_type='revision');
DELETE FROM wp_posts WHERE post_type='revision';
注意事项:
修改wp-config.php时,请不要使用记事本,否则可能导致WP报错(我就遇到过了,后来用notepad++编辑的,没有问题)。
注意单引号的全半角,不能是全角(有时候从网页上复制下来的是全角)。
注意备份。
参考:http://www.isanmi.com/wordpress-article-revision-history-way.html
禁用wordpress历史版本功能
我有时候会发一些有很多图片的文章,例如游戏截图,最多的一篇文章有100+图片,如果打开页面的时候就全部加载,要持续加载很长时间,在这个过程中还有可能导页面变卡。
现在找到了一个图片异步加载的插件:jQuery Image Lazy Load WP,启用之后,当你打开页面,只会先加载第一屏和稍微往下的内容。如果继续往下翻页,再加载这一屏要显示的图片,体验上实在好很多。对于一些以页面打开时间来评测的项目来说,应该也有一定的提分作用。
图片异步加载插件:jQuery Image Lazy Load WP
下载:http://zhanzhang.baidu.com/dataplug/index
注意这个页面的banner有wp和dz的,不要下载错了。下载后是zip压缩包,在wp后台安装插件页面,通过“上传”方式,安装并启用。
启用后,在仪盘表里面进入“百度sitemap”选项,先对站点进行校验,启用实时推送,然后保存。

我看到很多人抱怨说验证不了,但是我的验证成功了,我推测是因为我在百度站长平台注册过,已经完成了验证的原因。当时需要验证我对网站的所有权,我选择了上传验证文件到我网站根目录下的方式来验证。这个插件可能也会从这几种验证方法里来逐一验证,所以我能够验证成功。
百度站长平台网址:
http://zhanzhang.baidu.com/site/
进入后添加自己的网站,然后有验证步骤,这里我选择的是第一种方式。我猜测如果选择的事其他验证方式,插件也是可以检测到的。

该插件功能特点:
1、安装插件后,能够遍历博客所有文章,自动生成sitemap提交给百度,保证博客历史内容的收录。
2、安装插件后,当博客中有新文章发布时,会将新内容实时推送给百度,大大提升博客新内容的收录速度。
3、博客内容在百度搜索结果中能获得更丰富的信息展示,提高用户点击率。
参考来源:http://www.williamlong.info/archives/3804.html