

一般情况下,我们连续发布几篇文章,会发现文章的ID是不连续的,例如上一篇文章《分享我最爱的看图软件——ACDSEE3.1》ID是672,而它之前的一片文章ID则是670,ID为什么会不连续呢?原来编辑文章时,自动保存(Auto-Save)、历史版本(Post Revisions)和自动草稿(Auto-Draft)这些保存的内容都是会分配ID的,因材导致文章发布时,ID和上一篇文章的ID已经不连续了。
我在网上看到的办法是通过修改源代码禁用这些功能,不过我个人不是很推荐,我也没有采用。
参考(有些代码在新版本的wordpress里已不可用):
http://www.diguage.com/archives/5.html
http://www.williamlong.info/archives/2301.html
wordpress文章ID不连续的原因
为了实现这个功能也不少折腾,现在实现了,还是用的插件==
本来我想着用插件简单些,于是搜索到了一个插件Comment Reply Notification,但是一看几年没更新了,怕出问题,于是转而去使用添加php代码的方法实现。
关于php代码实现的方法参考http://www.wpdaxue.com/comment-mail-notify.html
这次尝试失败了,我推测原因还是这部分代码里面使用了wp_mail()函数,但我的linux主机不支持 mail() 函数所致。之前发送找回密码的邮件时也遇到过这个问题。这篇参考文章虽然提到了一个能设置wordpress使用smtp发送邮件的插件wp-mail-smtp(我昨天已经装上了),但是代码里应该怎样修改并没有提==
最后还是使用插件来实现了,但是需要更改wp-mail-smtp的一处代码。我做的过程也再写出来吧。
1.安装并配置插件WP-Mail-SMTP,可参考 http://www.saber.love/386
2.安装并配置插件Comment Reply Notification,设置为所有人的回复都发送提醒。

3.修改WP-Mail-SMTP插件的wp_mail_smtp.php文件(位于wp-contentpluginswp-mail-smtp中),找到如下语句删除或者注释之就可以了。
if ( $orig != $default_from ) {
return $orig;
}
至此已经完成,去试试吧~o(∩_∩)o ~
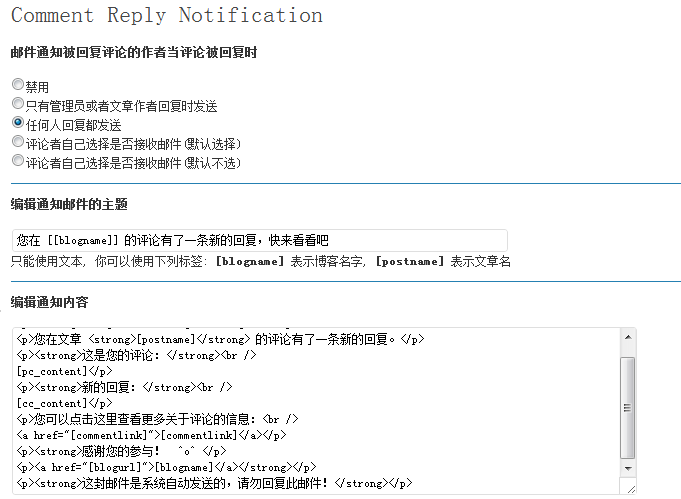
我这里出现了奇怪的问题,启用Comment Reply Notification没有设置就去回复,发送的邮件是中文的,等到去设置里一看,变成了英文,发送的邮件也是英文了。只好再改过来。附上一个现成的模版代码:
标题:
您在 [[blogname]] 的评论有了一条新的回复,快来看看吧
正文:
来自[blogname]: [blogurl] 您在文章 《[postname]》里的评论有了一条新回复。 <strong>这是您的评论:</strong> [pc_content] <strong>新的回复:</strong> [cc_content] 您可以点击这里查看更多关于评论的信息: <a href="[commentlink]">[commentlink]</a> 感谢您的参与! ^o^ 这封邮件是系统自动发送的,请勿回复此邮件!
目前这个方法似乎有个缺陷:在后台的评论管理里直接回复的话,是不会发送邮件提醒的,只能到文章页去回复。
参考文章:
http://www.ppblog.cn/wp-mail-smtp.html
http://www.ipeld.net/archives/247.html
wordpress增加评论有回复时邮件提醒的功能
wordpress的编辑器在换行方面是有诡异的情况的,即可视化里的换行和代码模式的换行所产生的行距是不同的。这一度使我摸不着头脑。
如果我们全部使用可视化编辑的换行,效果是这样的:

如果全部使用代码模式的换行来写文章,效果是这样的:

行距的差别是明显的,可视化的间距之大都快变成段落了,无非是没有首行缩进而已。那么原因何在呢?
我们在可视化里面按下enter,转到代码模式里面去看,会发现是这样的

从代码里看,可视化的换行其实是一个空行+一个nbsp;(这个空格算文字,占位用的),它俩各占一行,所以这一个enter算是产生了两行
如果你换行之后输入了文字,这个nbsp;就换成了你输入的文字。

那么现在就变成了一个空行+你的文字,其实和上面没区别的,它的行距也还是那么大。
最后到代码模式下,我们按下enter,得到的是我们习惯了的的效果:

问题已经看出来了,可视化的换行比代码模式下的换行多了一个空行,因此导致可视化的行间距比代码模式下的行间距大。
另外,可视化模式的产生的空行可以去代码里面删掉,就变得和代码里面的换行一样了。
明白了这两个模式里行间距不同的原因,我们就不会为行间距不统一而烦恼了。
另外还有些发现:
1.在代码模式里面按了enter就换行了,在可视化里面也生效,但是我们并没有看到
标签,可能是wp把
标签隐藏了。手动输入
的话,需要标签后紧跟有文字,不然
标签是会被删除的。这也就是可视化模式的换行产生的nbsp;的作用了。如果跟了文字,确实会有换行效果,但是
标签还是会被隐藏。
2.关于这个nbsp;空格,我们在可视化里面敲下enter后,是无法选中这个空格的,此时我们要删除这个空行,按一次backspace键就行了。到代码模式里面看一下再回来,这个空格就可以被选中了,此时我们就需要两次backspace才能删除这个“空行”了,因为空格需要删一次。
wordpress编辑器换行行距不一致的原因
wordpress接受投稿有三种方法:
1.将注册用户的用户角色设置为“投稿者”就可以使用户投稿了。但是投稿者必须是注册用户。
2.使用插件来实现,一般的插件都可以允许游客投稿。
3.自己添加页面和表单,大部分现有代码都可以允许游客投稿,但是对代码不熟悉的话不推荐。
由于本人渣渣,所以只试了前两种方法。
第一种方法,即用户角色的方法,由于用户可以看到后台的分类目录和所有文章,而且游客不能投稿,有所缺陷,所以不建议采用这个方法。如果是自己信任的用户可以手动将其设置为投稿者。
关于用户角色的解释请参考:wordpress的用户角色
第二种方法,即插件的方法,设置比较简单,而且在前台投稿,既可以兼顾游客,又不会使注册用户看到后台的目录和文章结构,比较稳妥。所以我最后决定使用插件来实现。
插件我用的是DX-Contribute,搜索安装并且启用,然后进行以下步骤:
Read More →
wordpress怎样接受投稿
在wordpress后台的设置中,有这么一项:新用户默认角色。

我们可以看到,一共有订阅者、投稿者、作者、编辑、管理员这5个用户角色,下面来解释一下:
这5个角色的权限一个比一个高,下一层的角色拥有上一层角色的全部权限。
订阅者可以进入后台,但只能设置自己的用户资料,对网站只能浏览。
投稿者可以在后台添加文章,但只能提交批准,就是说待发布。批准过后文章才能显示出来;但不能编辑自己已通过的内容。
作者可以发文章,不需要审核,并且可以编辑已有文章。可以使用媒体库和上传文件。
编辑可以管理分类目录、标签、页面等,只是没有系统设置权限。
管理员拥有系统的所有权限,可以为其他用户分配角色。管理员可以互相删除,因此要保护好管理员角色。
上面的设置仅对新注册用户生效,已经注册过的用户角色遵循以前的设置,如果需要,可以去用户管理里面手动更改。
一般我们想让网站可以接受投稿,把用户设置为投稿者角色就可以了。但是投稿者可以进入后台投稿,能看到分类目录和所有文章的信息,需要慎用。
参考:http://cyhour.com/64.html
wordpress的用户角色
因为现在用的主题clearision是2.5,而最新版是2.7,需要更新。但是之前做的修改都是直接改的原主题文件,为了更新后自己做的修改能保留,只好摸索子主题了。
先上官网地址:http://codex.wordpress.org/zh-cn:%E5%AD%90%E4%B8%BB%E9%A2%98
下面说说我的经验:
第一步:在wp-content/themes下建立一个文件夹,名字就是子主题的名字
第二步:在子主题目录下建立一个style.css文件,内容可以根据实际情况来修改一下,这是我现在子主题的:
/*
Theme Name: clearisionchild
Theme URI: http://blog.dimpurr.com/Clearison
Description: Child theme for the clearision theme
Author: saber
Author URI: http://blog.dimpurr.com/
Template: clearision
Version: 0.1.0
*/
</code>
这部分需要改的地方就是第一行子主题的名字和倒数第三行父主题的目录,其他的暂不提,可以看官网教程来改。
第三步:<strong>引入父主题的样式</strong>
[code]
@import url("../clearision/style.css");
/*add*/
.tagcloud,#searchform{ text-align:left !important;}
#content,#content a,#content p{text-shadow:1px 1px 2px #222;}
这部分写在上一步的注释之后。重要的是这个@import,引用的是父主题的路径,要写对,下面再写自己追加的修改。注意,@import必须写在自定义的内容前面,否则不会生效。
第四步:到主题管理里面,已经可以看到自己的子主题了。别急着启用,先实时预览一下。没错的话再启用。预览时可以添加上导航菜单之类的,这些是要再添加一遍的。
有的主题预览可能会报错,请根据错误信息处理一下,如果是缺少文件,从父主题里面直接拷贝过来就行了。
第五步:给子主题添加一个缩略图。现在的子主题是没有缩略图的,我们需要截个图,比例为4:3左右,尺寸不限,命名为screenshot.png,扔到子主题目录下。刷新看看,发现子主题的缩略图已经出现了~

至此完成~o(∩_∩)o ~更新了父主题试试,达到了预期效果。
子主题的更多功能还请看官方教程:
http://codex.wordpress.org/zh-cn:%E5%AD%90%E4%B8%BB%E9%A2%98
wordpress建立子主题
找回密码需要发送邮件的时候,收到提示:
无法发送电子邮件。
可能原因:您的主机禁用了mail()函数。

百度之后找到一个插件WP-Mail-SMTP,最后弄好了,邮件发送成功。
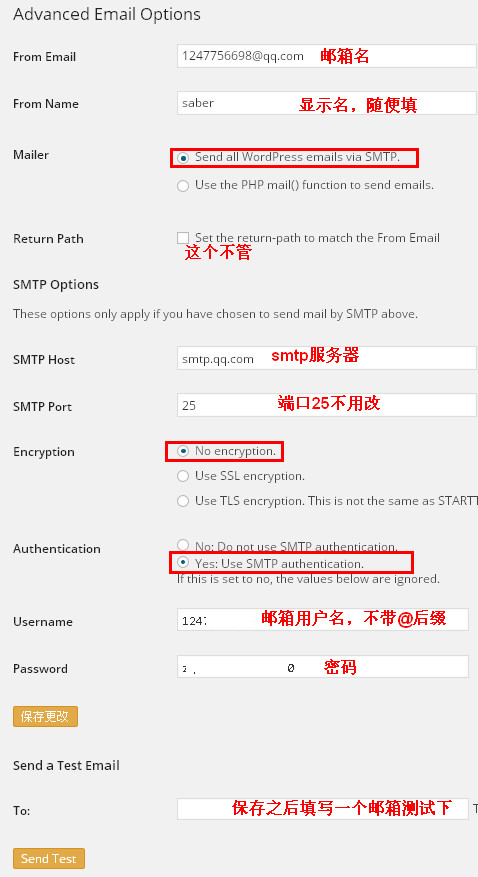
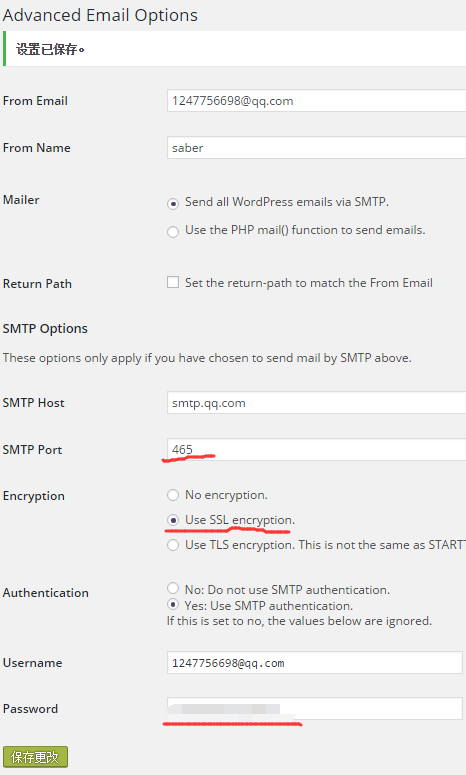
首先来说这个插件的设置。插件安装后启用,在设置里面打开其控制面板,进行如下设置(此例中是未使用SSL的QQ邮箱,如果使用SSL则把端口改成465):

更正:现在username那一项需要填写@后缀了。
最后一项的密码,情况如下:
1.如果有授权码,就写授权码
2.如果没有授权码但有独立密码,就写独立密码
3.以上都没有就写qq登录密码
最后测试时不能填写自己在此站点的注册邮箱,否则不会发送邮件。
之后看自己邮箱的设置,需要邮箱开启POP3/SMTP服务。IMAP/SMTP服务我也开了,没测试后者不开的时候能不能用。
下面是使用SSL并使用授权码的QQ邮箱设置,注意划红线处和上图的区别:

相关:WORDPRESS用户注册成功后,页面直接显示注册密码,无需邮箱获取
wordpress使用smtp发送邮件
WordPress的头像是需要一个gravatar账户来设置的(以邮箱来注册),然后在与gravatar关联的地方(例如所有WordPress网站里),登陆你的帐号(其实就是邮箱),头像就会显示出来,一个头像网络通用,似乎也不错呢。
我的用户名是saberxuejian
注册之后去毛站试了试,果然有头像了←_←
详细教程请参考:
http://blog.sina.com.cn/s/blog_4fed2d3b01018h18.html

