2.谷歌开发文档的非官方中文版
3.360极速浏览器的官方开发文档
翻译成了中文,挺不错,但是很久没更新,显得落伍了。
4书籍《Chrome扩展及应用开发》,我们可以在图灵社区免费阅读。这本书很不错。
这本书还有第二版,修订和增加了一些内容,不过不提供全部免费阅读。图灵社区页面
开发chrome扩展的一些参考资料
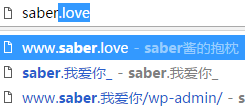
当我们在chrome的地址栏中输入内容的时候,chrome会在历史记录、书签里寻找匹配的内容并加以提示。

如上图,我只输入了“saber”,chrome便显示出了我访问过的一系列网址,如“www.saber.我爱你”、“www.saber.love”等。
但是我博客域名现在只用“saber.love”了,如何去掉这些已经不再需要的提示呢?其实这是有快捷键的,首先用键盘的方向键选中要删除的记录,然后按下快捷键来删除这条记录:
Windows:按 Shift + Delete
Mac:按 Shift + fn + Delete
Chromebook:按 Alt + Shift + Backspace
注意,下拉提示里的书签(前面显示为五角星图标)是不能这样删除的,还是去书签管理器中删除吧。
官方文档:《移除特定的联想查询》
chorme中如何单独删除地址栏下拉框的提示
刚才修改一个网站,原本的网页编码是gb2312的,我使用一个编码转换器转换成utf-8时出了点问题,编码变成了这样:
<meta http-equiv="Content-Type" content="text/html"; charset=utf-8"gb2312" />
我直到修改完都没发现问题,后来同事的360浏览器上和搜狗浏览器上网页都是乱码,我才发现了这个问题。
看来chrome的容错能力也是非常强大啊。
我又感受到了谷人希的魅力

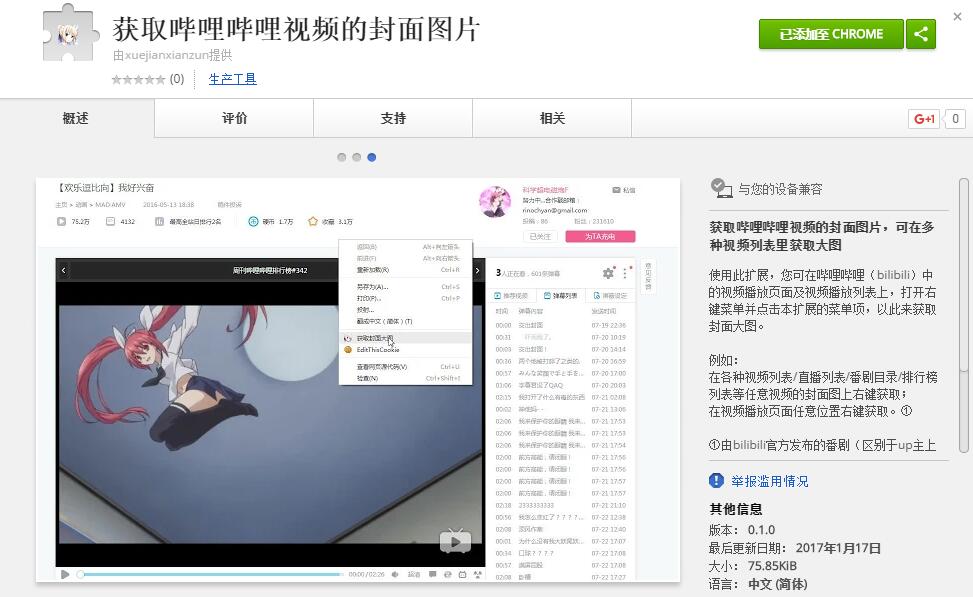
这是我制作的获取bilibili视频封面大图的chrome扩展,chrome浏览器及多数chromium内核的浏览器都可以使用。

扩展作者:雪见仙尊
扩展图标用的是loading画师某抱枕的图(saber酱真是太可爱啦~
chrome应用商店地址:
https://chrome.google.com/webstore/detail/egodkcidolldembjebmiepoibpahmllh
【chrome扩展】获取哔哩哔哩视频的封面大图
调试移动设备上的网页很麻烦,因为手机上基本没什么调试工具。我们最常用的办法应该是在pc上模拟网页在手机里的运行效果,但如果遇到用模拟不能解决的问题,就又要发愁了。
倒闭公司谷人希家的chrome浏览器可以使用USB数据线调试Android手机上的网页,很好用,最近我找了些教程试了试,把步骤记录一下。
首先手机要是Android的,需要打开开发者模式并开启USB调试。
然后用手机上的浏览器(不知是否所有浏览器都可以,推荐用手机版chrome)打开要调试的网页,并使用USB数据线把手机连接到电脑上(如果有模式选择,可以选择传文件模式,不要选择仅充电)。电脑上需要有这个手机的驱动,如果没有驱动得自己去装(现在多数手机插上就会自动装驱动了吧)。
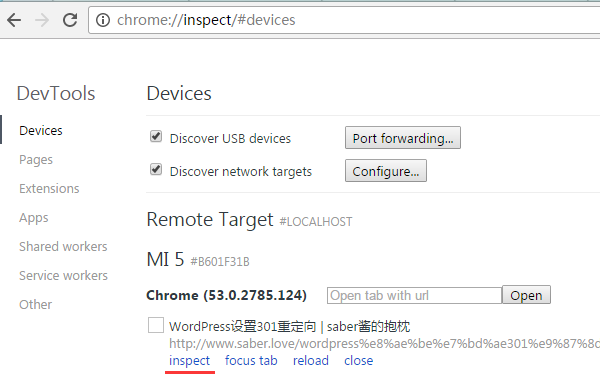
之后在电脑上chrome地址栏里打开chrome://inspect/#devices,会自动扫描通过USB连接的设备。
这个阶段可能在手机上会弹出USB调试的确认框,点同意。这样,chrome中就会显示出手机以及手机上打开的网页了。

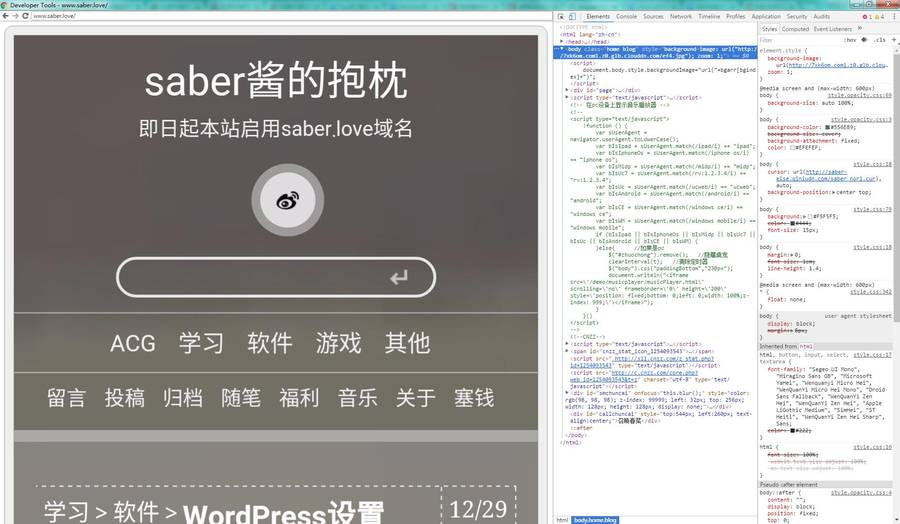
要调试某个网页的话,点击它下面的“inspect”就可以了。chrome会打开一个新的窗口来显示这个页面,之后我们就可以用开发者工具来调试了:

如果操作步骤和设备都符合要求却不能显示/调试设备,那么可以尝试翻墙。
使用Chrome浏览器调试Android手机上的网页
最近发现的,如果把表单input控件的type设置为date,chrome就会自动应用选择日期功能了。
<input type="date" name="">
首先输入框上会显示“年/月/日”的字样。

你可以点击这三项中的任意一个输入数字。
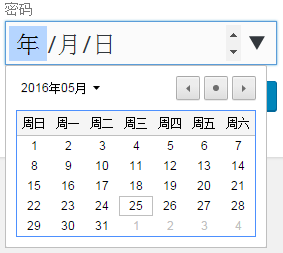
鼠标放上input之后,最右侧会显示一些操作按钮。点击最右侧的三角形,就会打开一个日期选择面板:

点击即可把选择的日期输进去。

这样在chrome上大部分时候都可以对各种日期输入插件说拜拜啦~来,跟我念:
谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希……
试一试:
chrome对日期表单的支持
如果chrome浏览器中有了重复书签,我们可以使用Bookmark Checker这个扩展来检查。但是Bookmark Checker的检查结果没有把重复书签放到一起,如果重复书签较多的话,找起来就非常费事。所以我写了一段JavaScript代码来重新组织Bookmark Checker的结果页面,以提高去重的效率。
首先安装Bookmark Checker,之后在浏览器的工具栏上点击它以打开操作界面。

在下拉框选择“duplicate”,然后点击下方的“check”按钮,即可开始检查重复的书签。
等它检查完毕并且显示了结果页面后,请打开控制台,粘贴执行位于本文末尾的代码。
Read More →
chrome查找重复书签之Bookmark Checker改进办法
16.5.19更新:
推荐配合Bookmark Checker扩展来去除重复书签。方法见此。
因为种种原因,chrome中可能会存在一些重复的书签。我前天同步浏览器数据时就被坑了,有两百个书签重复了。
我先是找到了“Bookmark Checker”这个扩展,它可以检查重复书签,但显示结果时没有把重复项放一起,只能靠眼睛去找。而且它页面上的文字还无法复制,这导致我们无法使用ctrl+F来查找匹配项。最后我只好自己写一个。
使用步骤如下:
首先在书签管理器中导出书签为html文件,这个步骤不截图了,不会的可以百度。
导出之后,打开该html文件,如图:
使用JavaScript检查chrome中的重复书签
如果你使用chrome访问本网站,你应该能看到本站的滚动条样式是自定义的。那我们要如何做呢?
其实chrome内置了一些伪类,使用它们可以控制滚动条的外观。例如:(less 语法)
.beautify_scrollbar {
// 滚动条整体
// width 是垂直滚动条的宽度,height 是水平滚动条的高度
&::-webkit-scrollbar {
width: 10px;
height: 10px;
}
// 整个滚动条的底色
//&::-webkit-scrollbar-track {background:#fcfcfc;}
// 滚动条的滑块部分
&::-webkit-scrollbar-thumb {
background-color: #3AB8F2;
border-radius: 10px;
}
// 垂直滚动条的滑块部分
// &::-webkit-scrollbar-thumb:vertical {
// background-color: #3AB8F2;
// border-radius: 10px;
// }
// 水平滚动条的滑块部分
// &::-webkit-scrollbar-thumb:horizontal {
// background-color: #3AB8F2;
// border-radius: 10px;
// }
}
如果你要对特定元素设置滚动条,而不是对整个页面设置,那么需要在伪类前面加上这个元素的选择器。