

02/23
2017
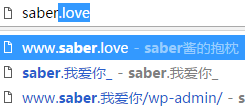
当我们在chrome的地址栏中输入内容的时候,chrome会在历史记录、书签里寻找匹配的内容并加以提示。

如上图,我只输入了“saber”,chrome便显示出了我访问过的一系列网址,如“www.saber.我爱你”、“www.saber.love”等。
但是我博客域名现在只用“saber.love”了,如何去掉这些已经不再需要的提示呢?其实这是有快捷键的,首先用键盘的方向键选中要删除的记录,然后按下快捷键来删除这条记录:
Windows:按 Shift + Delete
Mac:按 Shift + fn + Delete
Chromebook:按 Alt + Shift + Backspace
注意,下拉提示里的书签(前面显示为五角星图标)是不能这样删除的,还是去书签管理器中删除吧。
官方文档:《移除特定的联想查询》
chorme中如何单独删除地址栏下拉框的提示
06/17
2016
最近做手机站用到了TouchSlide,记录一些现成的可以套用的范式。
banner切换:
<div id="focus" class="focus1">
<div class="hd">
<ul class="clearfix"></ul>
</div>
<div class="bd">
<ul>
<li><a href="swtlink"><img _src="images/banner1.jpg" src="images/blank.png" /></a></li>
<li><a href="swtlink"><img _src="images/banner2.jpg" src="images/blank.png"/></a></li>
<li><a href="swtlink"><img _src="images/banner1.jpg" src="images/blank.png"/></a></li>
</ul>
</div>
</div>
<script type="text/javascript">
TouchSlide({
slideCell:"#focus",
titCell:".hd ul", //开启自动分页 autoPage:true ,此时设置 titCell 为导航元素包裹层
mainCell:".bd ul",
effect:"left",
autoPlay:true,//自动播放
autoPage:true, //自动分页
switchLoad:"_src" //切换加载,真实图片路径为"_src"
});
</script>
对应的css样式:
.banner{position: relative;}
.banner .hd{position: absolute;width: 54px;bottom: 3px;right: 3px;z-index: 999;}
.banner .hd li{width: 10px;height: 10px;background: #fff;border-radius: 10px;display: inline-block;margin:0 4px;overflow: hidden;color: #fff;cursor: pointer;}
.banner .hd li.on{background: #FFCC00;color: #FFCC00;}
tab切换:
<div id="tabBox1" class="tabBox">
<div class="hd">
<ul class="clearfix">
<li class="on"><a href="javascript:void(0)">标题1</a></li>
<li><a href="javascript:void(0)">标题2</a></li>
</ul>
</div>
<div class="bd" id="tabBox1-bd">
<div>内容</div>
<div>内容</div>
</div>
<script type="text/javascript">
TouchSlide({slideCell:"#tabBox1",effect:"leftLoop"});
</script>
</div>
TouchSlide的一些记录
07/14
2014
自己记录的 dedecms的一些知识~因为代码的英文引号直接作为正文输出会乱码,所以只好用代码插件来显示了。说明文字和代码掺杂,一条条分开放太麻烦,所以干脆就放到一起算了。
Read More →

