

元素选择器:使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
属性选择器:使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
组选择器: 同时选择多个对象,逗号分隔
$("div,#test1,p,.test2,#test3")
后代选择器: 一个节点后的多个对象
$("div .test")
子选择器: :仅选择一个节点后的第一个子对象
$("div>.test")
临近选择器: 选取下一个兄弟节点
$("div + #test")
jq选择器大全
因为见到萌图萝莉网首页的文章标题点击之后会变成“少女祈祷中……”,感觉挺有意思的,于是把本站也改成了这样的。
<script type="text/javascript">
$(document).ready(function (){
$(".post_h a").click(function (){
$(this).text("少女祈祷中……");
});
});
</script>
代码渣渣,明明很简单的语句但是由于语法错误云云折腾了近半个小时。
文章标题点击后变成少女祈祷中
最近做的网站,都已经上线了,但是同事的百度浏览器用兼容模式查看发现superslide没有生效,原本应该是滚动显示的banner图一张张竖着排了下来。后来用ietester的ie8模式重现了此问题。虽然确实从代码上找出了些问题,但还是让我感叹低版本ie8的纠错容错能力太差了。
1.需要的js是否都加载了
2.有无语法错误,例如js被注释,或js最后的结束标记复制的时候留在了原地,导致标签错误
3.jq放在所有js的最前面
4.查看是否引用了多个jq,如头部模板引入了一个,底部模板又引入了一个(即使是同一个jq文件),保留一个就行
5.如果底部有很多乱七八糟的js,例如广告的、统计的,那么把我们直接用script标签写出的js代码移到底部前面去,以免受到其影响。
6.如果有些选择器已经不存在了,删除对应的js代码。例如首页有两个地方用到了supersild,二级页面却只用了一个。如果直接复制第一个页面的js代码到二级页面,那么第二个元素不存在,ie就会报错。
7.如果怀疑有js和jq有冲突,可以试下用稍低版本的jq,或者把js一个个删除排查。
8.也许可以试试在页面头部添加之类的玩意,死马当做活马医,这类玩意参数很多,具体可百度。
js出错排查的一些注意事项
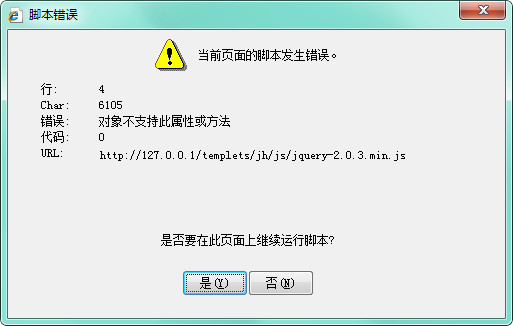
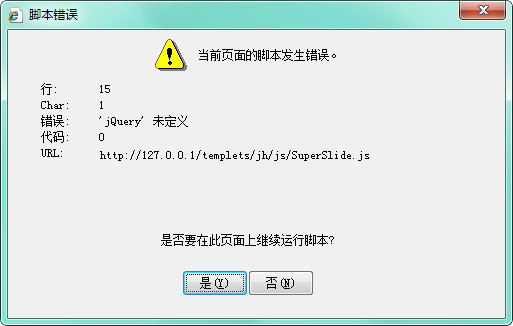
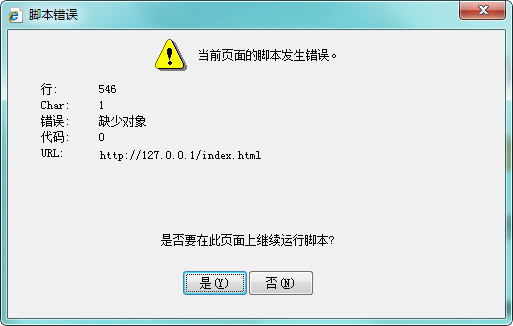
最近做的网站引用了SuperSlide,其需要jq的支持,于是我不假思索下载了2.0.3版本的jq。这是个比较新的版本,现在项目都快上线了,有个同事用360极速浏览器的兼容模式查看,发现SuperSlide没有生效。后来我就拿ie8实验,在ietest里用ie8模式打开此网页后,不断报错:

这个大概是jq根据SuperSlide的指令执行操作被浏览器报错

这个是SuperSlide使用的jquery()方法不起效

去你妹的吧,在各种百度各种尝试,浪费最少半小时之后,忽然想到以前一件事情,某投资网站根据用户输入的数值来计算相应的其他值,我当时也是把jq换成新版本就报错了。只是我这里chrome里面没报错,只有ie8有问题,果断把jq换成百度cdn的1.9,世界清静了,又用I6模式看了下,连IE6都给我跪下了爆裂吧IE!!!就你们IE和系统捆绑紧,xp的ie只能到ie8,诚心找事啊
jquery并非越新越好——为了兼容性
已弃坑。我下面试的几次,都是自己对其示例进行了结构的简化,想要以后用着方便,事实证明这么做意义不大,该用的时候拉过来源代码直接修改就成了。以后只做一些补充就行了。
用superslide做焦点图,其切换间隔太快,但是demo文档里又没有这个参数设置,于是去查看官网的参数文档,找到了interTime参数,如下:
jQuery(".slideBox").slide({mainCell:".bd ul",effect:"fold",autoPlay:true,interTime:5000});
css里有些地方得改一下:
.slideBox .bd{ position:relative; height:100%; z-index:0; left:50%; margin-left:-960px; }/*这里设置居中*/
/*.slideBox .bd img 如无必要,不要设置width,否则可能导致图片变形*/
/*指示器默认是靠右的,可能会被右侧的漂浮广告挡住,给.slideBox .hd设置一个right值比较合适。*/
注意参数最后是不加分号的,加了报错。另附动画效果参数:
[v1.0] fade:渐显; || top:上滚动;|| left:左滚动;|| topLoop:上循环滚动;|| leftLoop:左循环滚动;|| topMarquee:上无缝循环滚动;|| leftMarquee:左无缝循环滚动;
[v2.0] fold:淡入淡出
[v2.1] slideDown:下拉效果
Read More →
研究SuperSlide的记录
说到平滑似乎就离不开定时器...这次用的是元素的left值来移动的,本意是想做个模仿桌宠移动的东东,在网页上左右跑。最后似乎也差不多了
只有刚开始的时候隐藏在左侧窗口范围外,造成一个出场效果。之后就左右来回走了。
用到了一个水平翻转图片的css:transform:scaleX(-1);
Read More →
jq控制元素的平滑移动
此方法用来修改css属性,例:
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").css("color","red");
});
});
</script>
如果不修改而只是获取css属性的值,那么括号内只写属性就行了
jq的css()方法
jq中可以使用html()输出html代码,形如
$("#sv").html("<audio autoplay='autoplay' src='src'></audio>");
只是注意,双引号中间是html代码,html代码中出现的引号就只能用单引号了。
参考:http://holysonll.blog.163.com/blog/static/2141390932013411113333559/
jq输出html代码
一般是给手机发送验证码的按钮,发送一次之后一定时间内不可再发送,从网上找了一个例子试了试。
首先是html部分,先引入jq,然后主体部分就一个按钮,样式可以忽略
接下来是js部分
[code lang="js decode:true ">
wait就是设置的时间了,有两个地方要改;元素的ID根据情况;两个状态下显示的文字也可以改。基本就这些了。
参考:http://www.ipanta.com/article/show/96.html
(一开始我是直接复制过来放在demo里面试的,点了一次发送之后确实出现了倒计时,但是过了一会儿回来一看,计时到了-460秒了,还没有变回去。看了看发现是这个网页的判断条件存在问题,在重置判断里面加上了倒计时小于等于0的条件,然后就能正常用了~

