

05/6
2015
今天逛b站感觉它右侧悬浮的导航条挺有意思,于是复制了它的结构,写了一下功能。
查看demo
可以根据左侧区域的显示高亮导航上的项目;点击导航按钮可以调到对应的分类区域。但不能拖动导航来改变左侧区域的顺序。
背景div的平滑移动效果是因为设置了“transition:.1s all linear;”属性。左侧的分类div需要设置高度;修改时把右侧导航的条目调整到和左侧分类相符就行了。
Read More →
仿bilibili右侧导航
04/3
2015

就是这样的效果,在好几个网站上看到过,于是扒了下来,做成了demo。demo下载
使用SuperSlide制作的页面左侧垂直的圆形导航
08/6
2014
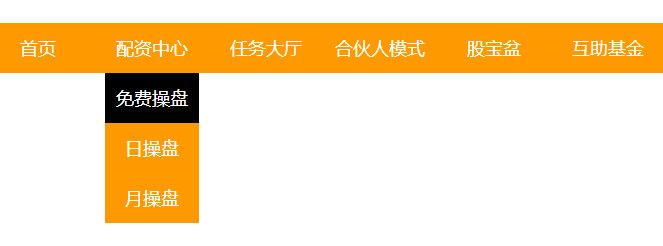
效果如图(不要点,这真的是图←_←):

我是在A5站长网找到的这个特效,喜欢它的原因是它够简洁实用,添加几句代码就行了,不像有的例子,为了一个小小的下拉菜单竟然引入了2个外部js文件(带上jq就3个了),何苦来哉?
首先引入jq,然后说一下html代码(CSS部分省略)
<ul class="mainnav">
<li><a href="index.html">首页</a></li>
<li class="subnav">
<a href="">配资中心</a>
<dl>
<dd><a href="">免费操盘</a></dd>
<dd><a href="">日操盘</a></dd>
<dd><a href="">月操盘</a></dd>
</dl>
</li>
<li><a href="cpyy.html">任务大厅</a></li>
<li><a href="#">合伙人模式</a></li>
<li><a href="#">股宝盆</a></li>
<li><a href="#">互助基金</a></li>
<li><a href="#">金融商学院</a></li>
</ul>
这里边重要的部分就是结构和class名:
结构是在li标签内的a标签后放入下拉菜单,这个示例使用dl写的下拉菜单。
然后给每个有下拉菜单的li设置同样的class,没有下拉菜单的li的class不要和有下拉菜单的一样。至于ul的class什么的没有关系。
然后就是在头部插入js代码:
<script type="text/javascript">
$(function(){
$("dl").hide();
$("li.subnav").hover(function(){
$(this).find("dl").stop(true,true);
$(this).find("dl").slideDown();
},function(){
$(this).find("dl").stop(true,true);
$(this).find("dl").slideUp();
});
})
</script>
注意把第四行的li.classname换成自己的class名。
保存之后查看网页,鼠标经过li的时候下拉菜单就会出现。但是有时候鼠标一离开li下拉菜单就隐藏了,导致点不到,这时候需要给下拉菜单添加定位,添加一个确保它在上层的z-index值(如果不想这样可以对li如此设置,多数情况下也有效)。

