

09/14
2015
superfish是一个jQuery插件,可以用来制作多级下拉菜单。来看看是怎么用的:
首先引入所需的文件:
<link href="/f/superfish.css" rel="stylesheet"> <script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script> <script src="/f/superfish.js"></script>
引用的superfish.css只是负责样式表现的,我建议引入,然后自己覆盖规则来修改。
html结构则使用ul和li来编制层次:
<ul class="sf-menu"> <li> <a href="">动漫<span class="sf-sub-indicator"> »</span></a> <ul> <li><a href="">龙与虎</a></li> <li><a href="">fate</a></li> </ul> </li> <li> <a href="">人物<span class="sf-sub-indicator"> »</span></a> <ul> <li> <a href="">夏娜<span class="sf-sub-indicator"> »</span></a> <ul> <li><a href="">出自灼眼的夏娜</a></li> <li> <a href="">名字叫傻娜<span class="sf-sub-indicator"> »</span></a> <ul> <li><a href="">其实是shana</a></li> </ul> </li> </ul> </li> <li> <a href="">saber<span class="sf-sub-indicator"> »</span></a> <ul> <li><a href="">本名阿尔托莉雅</a></li> <li><a href="">武器为石中剑和湖中间</a></li> <li><a href="">吃我EX咖喱棒!</a></li> </ul> </li> <li> <a href="">六花<span class="sf-sub-indicator"> »</span></a> <ul> <li><a href="">中二的典范</a></li> <li><a href="">六花最可爱了</a></li> </ul> </li> </ul> </li> </ul>
ul的class不是必须用这个指定的,用这个只是为了使用superfish.css里面的规则。如不需要可以改成别的。span标签用来提醒用户这里有子菜单,也可以随意删改。主要的部分只需要ul和li的结构。
最后调用superfish:
<script type='text/javascript'>
$(document).ready(function() {
$('sf-menu').superfish();
});
</script>
使用superfish制作多级下拉菜单
08/6
2014
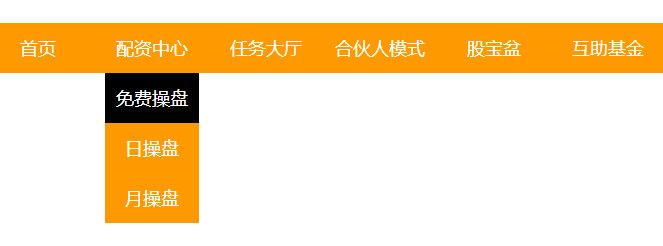
效果如图(不要点,这真的是图←_←):

我是在A5站长网找到的这个特效,喜欢它的原因是它够简洁实用,添加几句代码就行了,不像有的例子,为了一个小小的下拉菜单竟然引入了2个外部js文件(带上jq就3个了),何苦来哉?
首先引入jq,然后说一下html代码(CSS部分省略)
<ul class="mainnav">
<li><a href="index.html">首页</a></li>
<li class="subnav">
<a href="">配资中心</a>
<dl>
<dd><a href="">免费操盘</a></dd>
<dd><a href="">日操盘</a></dd>
<dd><a href="">月操盘</a></dd>
</dl>
</li>
<li><a href="cpyy.html">任务大厅</a></li>
<li><a href="#">合伙人模式</a></li>
<li><a href="#">股宝盆</a></li>
<li><a href="#">互助基金</a></li>
<li><a href="#">金融商学院</a></li>
</ul>
这里边重要的部分就是结构和class名:
结构是在li标签内的a标签后放入下拉菜单,这个示例使用dl写的下拉菜单。
然后给每个有下拉菜单的li设置同样的class,没有下拉菜单的li的class不要和有下拉菜单的一样。至于ul的class什么的没有关系。
然后就是在头部插入js代码:
<script type="text/javascript">
$(function(){
$("dl").hide();
$("li.subnav").hover(function(){
$(this).find("dl").stop(true,true);
$(this).find("dl").slideDown();
},function(){
$(this).find("dl").stop(true,true);
$(this).find("dl").slideUp();
});
})
</script>
注意把第四行的li.classname换成自己的class名。
保存之后查看网页,鼠标经过li的时候下拉菜单就会出现。但是有时候鼠标一离开li下拉菜单就隐藏了,导致点不到,这时候需要给下拉菜单添加定位,添加一个确保它在上层的z-index值(如果不想这样可以对li如此设置,多数情况下也有效)。

